Distribuera statisk webbplats på Firebase Hosting gratis
Firebase-hosting är en tjänst som erbjuds av Google som är värd för statiska och dynamiska webbplatser på ett säkert sätt. Det är den bästa kostnadsfria tjänsten för utvecklare. Du kan visa en webbdesign, en förproduktionsversion av en webbplats till klienten genom att distribuera den på Firebase-värd.
En användare kan använda den kostnadsfria planen för Firebase för att vara värd för en webbplats. Den kostnadsfria planen inkluderar stöd för anpassad domän och SSL, 1 GB lagring. Lagringsutrymmet på 1 GB räcker för mindre webbplatser. För att få en lista över alla funktioner som ingår i gratis- och premiumplaner, kolla in deras prissida.
Även om Firebase-hosting ger stöd för att köra Node.js / JavaScript-kod, fokuserar vi i denna artikel bara på att distribuera den statiska webbplatsen. För att distribuera en dynamisk webbplats på Firebase kommer jag att skriva en annan artikel i framtiden.
Komma igång
För att komma igång måste du ha Node.js installerat på ditt system. Du kan få Node.js-paketet för installation på deras officiella webbplats.
När du har installerat Node.js på ditt system, gå till Firebase-konsolen och skapa ett projekt genom att klicka på rutan "Lägg till projekt". Fyll i all information enligt uppmaningen.
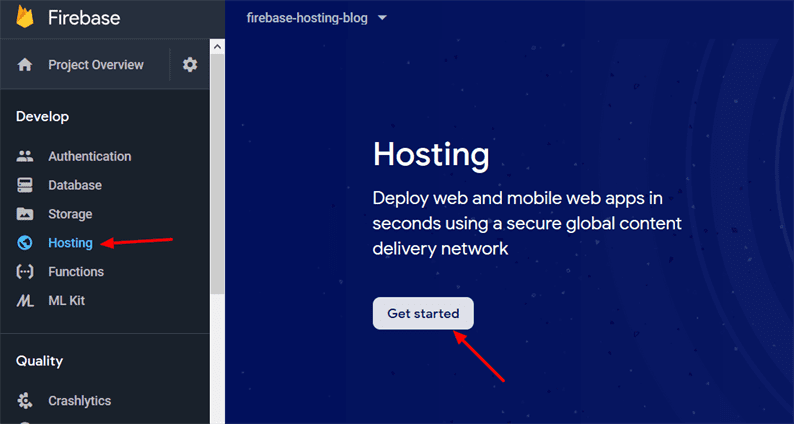
När du skapar Firebase-projektet omdirigeras du sedan till projektets instrumentpanel. Klicka på ‘Hosting’ från vänster sidofält och sedan på ‘Kom igång’. Det öppnar en sida där du hittar instruktioner för distribution. Vi kommer att gå igenom detta i nästa del av handledningen.
Distribuera statisk webbplats på Firebase Hosting
Efter att ha skapat ett projekt på Firebase, med hjälp av några kommandon, kan vi distribuera en statisk webbplats på Firebase-hosting. Det kräver att du först installerar Firebase CLI och sedan konfigurerar det lokalt.
Installera Firebase CLI
För distribution är det första du behöver göra installationen av Firebase CLI. Du har installerat Node.js så använd npm för att installera CLI. Öppna terminalen och installera Firebase CLI med npm enligt följande:
npm install -g firebase-toolsObservera att vi installerar Firebase-verktygen globalt med -g. På så sätt kan du köra Firebase-kommandon från vilken katalog som helst på din maskin. Kör nu nästa kommando från terminalen:
firebase loginDet kan omdirigera dig till inloggningssidan för Google-kontot. Följ bara stegen som föreslagits. Det är bara en auktoriseringsprocess med Firebase så att projektet bara distribueras på ditt konto.
Initiera och distribuera
När du har godkänt ditt Google-konto med Firebase CLI måste du initialisera Firebase i projektets rotkatalog. För detta kör du kommandot nedan i din projektkatalog.
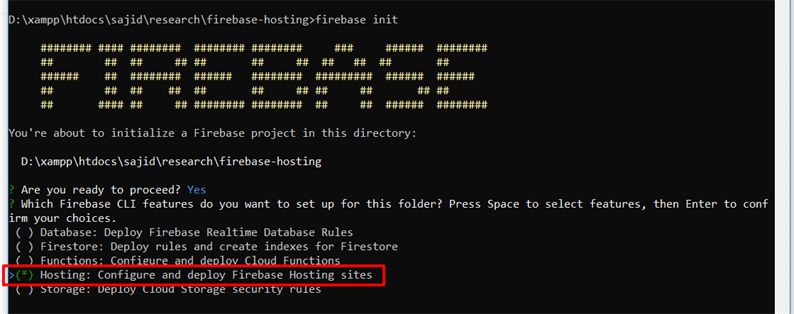
firebase initNär du kör ovanstående kommando frågar CLI om ett annat alternativ att välja. Du bör välja alternativet "Hosting" genom att navigera i en pil och sedan trycka på mellanslagstangenten. Tryck på Enter efter att du har valt alternativet "Hosting".
Välj sedan det projekt du har skapat i Firebase-konsolen. Tryck på Enter-tangenten. Nästa fråga skulle vara Vad vill du använda som din offentliga katalog? (offentlig). Du behöver inte göra någonting här. Tryck bara på Enter-tangenten.
För nästa fråga Konfigurera som en ensidig app (skriv om alla webbadresser till /index.html)? (y / N), tryck på N och tryck på Enter eftersom vi inte är en distribuerande ensidig applikation.
Efter detta kommando ser du ett par filer som skapats i din rotkatalog tillsammans med publicmappen. Den här publickatalogen fungerar som en rot för distribution. I den här publickatalogen måste du behålla dina projektfiler.
Nu ska vi skapa statiska HTML-sidor. Eftersom den här guiden bara är för demoändamål skapar jag grundläggande HTML-sidor.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / style.css
h1 {
color: blueviolet;
}Det här är våra statiska sidor som vi ska distribuera på Firebase-hosting.
Om du vill testa projektet lokalt före distribution kör du kommandot serve enligt följande:
firebase serveDen startar din lokala server på http: // localhost: 5000. Testa ditt projekt och om allt är bra, distribuera det med kommandot:
firebase deployNär installationen är klar bör du se webbadressen för webbhotell i konsolen.
Kör webbadressen för webbhotell i webbläsaren och du bör se att din webbplats har distribuerats framgångsrikt. Observera att du kan distribuera ditt projekt så många gånger. Efter dina ändringar kör du bara kommandot för distribution och din webbplats kommer att distribueras med den nya versionen.
Återställ din version
Firebase har en historik över alla dina distributionsversioner. Du kan till och med rulla tillbaka till den äldre versionen. Gå till sidan Firebase Hosting där du hittar ett återställningsalternativ (förutsatt att du har distribuerat mer än en version).
Genom att göra en återgång till versionerna kan du växla mellan varje version av din webbplats direkt. Det är enkelt och användbart under design- och utvecklingsstadiet.
Jag hoppas att du lär känna grunderna om distributionsprocessen för Firebase-hosting. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Anslut Firebase Realtidsdatabas till din webbplatsformulär
- Ladda upp filer till Amazon S3 med AWS PHP SDK
- Ladda upp bilder med hjälp av PHP i molnet – en kostnadsfri webbhotellstjänst