Gutenberg Columns Block och hur man lägger till det i WordPress
Om du är en vanlig WordPress-användare har du förmodligen varit nyfiken på hur du lägger till kolumner i dina inlägg och sidor. Före lanseringen av Gutenberg editor för WordPress, har det varit en besvärlig uppgift för många att lägga till kolumner. Men nuförtiden, tack vare Gutenberg-kolumnblocket, har denna process förenklats avsevärt.
Idag kommer vi att prata om Gutenberg-kolumnblock och sätten att lägga till kolumner i dina WordPress-inlägg.
Hur man använder Gutenberg kolumner block
Gutenberg kolumnblock är bekvämt eftersom det låter dig göra flerkolumnlayouter i ett område där ditt innehåll finns. Det finns också en möjlighet att inkludera andra block i varje kolumn.
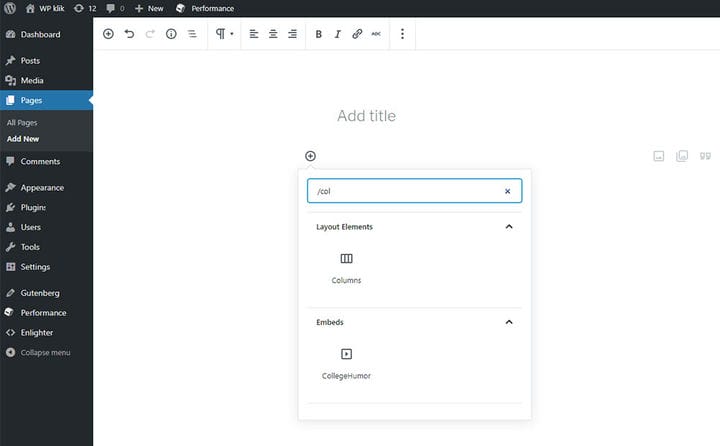
För att lägga till kolumnerna med Gutenberg måste du först gå till sidan eller inlägget du vill lägga till kolumnerna på. När du håller muspekaren över skrivområdet visas en plusknapp till vänster. Klicka på den och välj alternativet Kolumner som finns i avsnittet Layoutelement. Detta kommer att infoga kolumnblocket i ditt inlägg.
Som standard kommer kolumnblocket att ha två styckeblock.
Du är fri att börja skriva din text i något av de två blocken, eller så kan du välja att infoga fler kolumnblock.
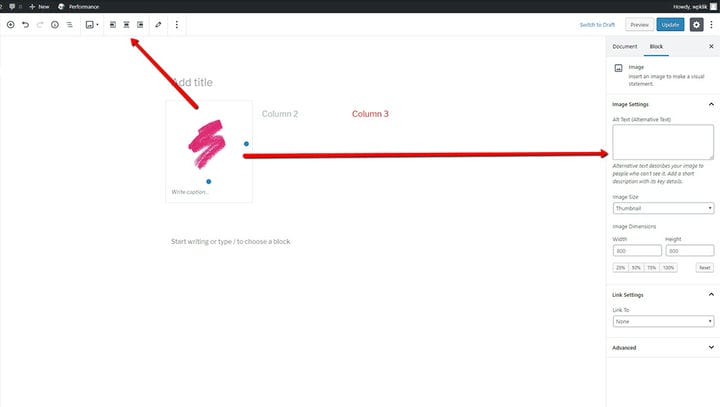
För att göra detta måste du klicka på ett område i kolumnblocket utanför andra block som också finns inuti. Om du gör detta kommer kolumninställningarna att visas till höger. Här kan du infoga ditt kolumnnummer. Du kan lägga till upp till 6 kolumner totalt.
Om du vill ändra stilen på dina kolumnblock, har den här sektionen också ett Avancerat alternativ som låter dig infoga ytterligare CSS-klass.
Det finns också inställningar för varje block som du lägger till i kolumnerna, som vanligt.
Precis som alla andra nya alternativ är Gutenberg kolumnblock troligen benägna att ändras med tiden, vilket borde ge vissa förbättringar i tabellen. Men för tillfället är det här en bra lösning för att skapa layouter med flera kolumner till dina inlägg. Vi är säkra på att den här funktionen kommer att göra dina artiklar rikare och mer tilltalande visuellt.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!