Gutenberg-Spalten-Block und wie man ihn zu WordPress hinzufügt
Wenn Sie ein regelmäßiger WordPress-Benutzer sind, waren Sie wahrscheinlich neugierig, wie Sie Spalten zu Ihren Beiträgen und Seiten hinzufügen können. Vor der Veröffentlichung des Gutenberg-Editors für WordPress war das Hinzufügen von Spalten für viele eine lästige Aufgabe. Aber heutzutage wurde dieser Prozess dank des Gutenberg-Säulenblocks stark vereinfacht.
Heute werden wir über den Gutenberg-Spaltenblock und die Möglichkeiten zum Hinzufügen von Spalten zu Ihren WordPress-Beiträgen sprechen.
So verwenden Sie den Gutenberg-Säulenblock
Der Gutenberg-Spaltenblock ist praktisch, da Sie damit mehrspaltige Layouts in einem Bereich erstellen können, in dem sich Ihre Inhalte befinden. Es besteht auch die Möglichkeit, andere Blöcke in jede Spalte einzufügen.
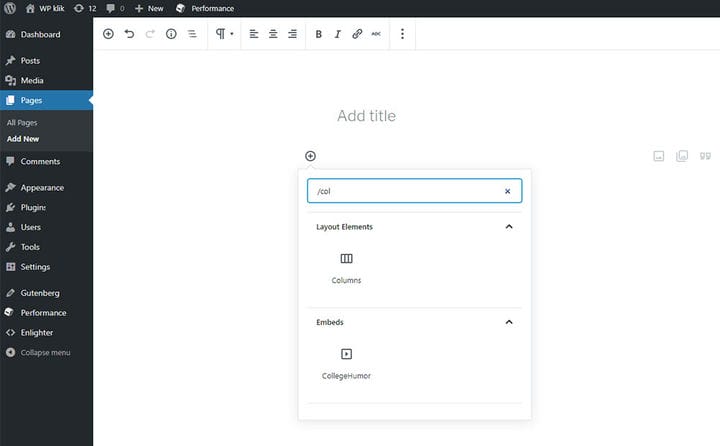
Um die Spalten mit Gutenberg hinzuzufügen, müssen Sie zuerst zu der Seite oder dem Beitrag gehen, zu dem Sie die Spalten hinzufügen möchten. Sobald Sie den Mauszeiger über den Schreibbereich bewegen, erscheint links eine Plus-Schaltfläche. Klicken Sie darauf und wählen Sie die Option Spalten im Abschnitt Layoutelemente. Dadurch wird der Spaltenblock in Ihren Beitrag eingefügt.
Standardmäßig hat der Spaltenblock zwei Absatzblöcke.
Es steht Ihnen frei, mit der Eingabe Ihres Textes in einem der beiden Blöcke zu beginnen, oder Sie können wählen, ob Sie weitere Spaltenblöcke einfügen möchten.
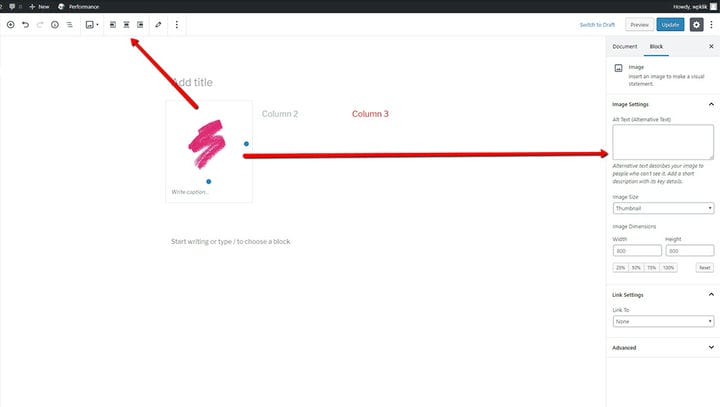
Dazu müssen Sie im Spaltenblock einen Bereich außerhalb anderer Blöcke anklicken, die ebenfalls darin enthalten sind. Dadurch werden die Spalteneinstellungen auf der rechten Seite angezeigt. Hier können Sie Ihre Spaltennummer eingeben. Sie können insgesamt bis zu 6 Spalten hinzufügen.
Falls Sie den Stil Ihrer Spaltenblöcke ändern möchten, bietet dieser Abschnitt auch eine erweiterte Option, mit der Sie zusätzliche CSS-Klassen einfügen können.
Es gibt auch Einstellungen für jeden Block, den Sie wie gewohnt in die Spalten einfügen.
Genau wie jede andere neue Option ist der Gutenberg-Säulenblock wahrscheinlich anfällig für Änderungen im Laufe der Zeit, was einige Verbesserungen mit sich bringen sollte. Aber im Moment ist dies eine großartige Lösung zum Erstellen von Layouts mit mehreren Spalten für Ihre Beiträge. Wir sind sicher, dass diese Funktion Ihre Artikel visuell reichhaltiger und ansprechender macht.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!