Hur du analyserar din WordPress-webbplats prestanda
Den här guiden är skriven för alla som vill lära sig grunderna i WordPress prestandaoptimering.
För många WordPress-nybörjare består deras ordförråd för att förstå webbplatsens prestanda av "snabb" och "långsam".
Som med alla ämnen kan du inte förstå ämnet bra utan att först lära dig terminologin.
I det här inlägget kommer du att lära dig några nya termer och använda ett kostnadsfritt verktyg för att hjälpa dig att bättre förstå din webbplats prestanda.
Hur man mäter din webbplats prestanda
Det finns massor av verktyg för att mäta en webbplats prestanda, men i det här inlägget kommer vi att arbeta exklusivt med den populära GTMetrix- prestandagraderaren.
GTMetrix kommer att betygsätta din webbplats prestanda baserat på både Google PageSpeed Insights- testet och YSlow. Det ger också en handfull praktiska mätvärden för att ytterligare avmystifiera dina laddningstider.
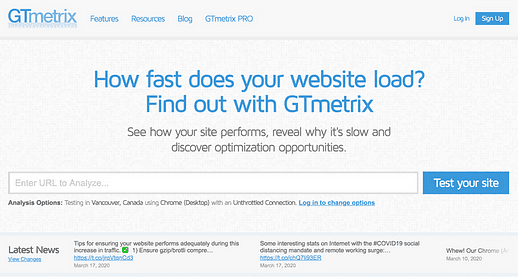
För att använda det här verktyget behöver du bara kopiera och klistra in din webbadress i fältet på hemsidan och trycka på Retur.
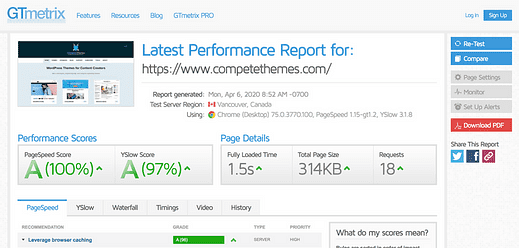
GTMetrix kommer att köra några tester under cirka 20 sekunder, och sedan kommer du att se en rapport så här:
Testresultat för competethemes.com
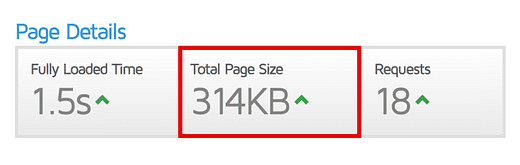
Det finns mycket att packa upp här, men vi kommer att fokusera helt på avsnittet Siddetaljer till höger.
Förstå dina resultatmått
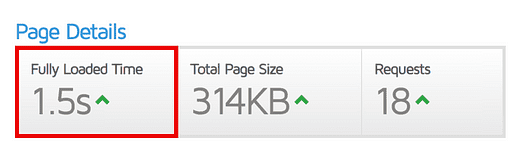
GTMetrix lyfter fram tre mätvärden i varje rapport:
- Fullt laddad tid
- Total sidstorlek
- Förfrågningar
Att lära dig om dessa mätvärden och hur de fungerar kommer att hjälpa dig enormt med att förbättra din webbplats laddningstider.
Fullt laddad tid
Den första siffran du ser är den fulladdade tiden.
Denna siffra är hur lång tid det tar för din webbplats att laddas helt. Med andra ord, det här är hur länge laddningsikonen snurrar i webbläsarfliken innan sidan är helt färdigladdad.
Genomsnittlig fulladdad tid: 6,8 sekunder
Total sidstorlek
Nästa mätvärde är Total sidstorlek.
I det här fallet är "storlek" en term som används för att beskriva mängden data (som KB och MB) inte sidans visuella dimensioner.
Till exempel skulle en 3MB-bild på din webbplats öka din sidstorlek avsevärt. Ibland hänvisar vi också till detta som "sidans vikt".
Om du minskar din totala sidstorlek kommer du att minska din fullladdningstid.
Genomsnittlig total sidstorlek: 2,97 MB
Totalt antal förfrågningar
Det sista måttet i rapporten heter Requests.
"Requests" betyder antalet filförfrågningar. Till exempel kommer ett blogginlägg med fem bilder att göra 5 filförfrågningar för dessa bilder. Det kommer också att göra en begäran om temats CSS-fil, JS-filer från plugins och så vidare.
Att minska antalet förfrågningar kommer att minska din fulladdade tid.
Genomsnittligt antal förfrågningar: 85
Få alltid att falla på plats
Här är den stora fördelen från dessa tre mätvärden:
Din webbplatss fulladdade tid ökas med din totala sidstorlek och dina förfrågningar.
Denna webbplats har en låg sidstorlek och få förfrågningar, vilket är anledningen till att den fulladdade tiden är så långt under genomsnittet.
Så om du vill snabba upp din webbplats gör du det genom att:
- Minska din sidstorlek
- Minska antalet filförfrågningar
Inuti GTMetrix-rapporten hittar du en lista med rekommenderade optimeringar baserade på Google PageSpeed-rapporten, och förutom några kretsar de alla kring att minska sidstorleken och minska antalet förfrågningar.
När du optimerar din webbplats bör du återvända till GTMetrix då och då för att omvärdera din webbplats och se till att din sidstorlek och dina förfrågningar minskar. Om de är det, bör du se din Fully Loaded Time följa.
Tips: Innan du börjar optimera din webbplats är det en bra idé att skärmdumpa dina resultat så att du kan göra en jämförelse före och efter.
Du har redan lärt dig de viktigaste aspekterna av att mäta webbplatsens prestanda, men det finns några finesser du också bör vara medveten om.
Dina mått kommer inte att förbli desamma
Varje gång du kör din webbplats via GTMetrix kommer din Fully Loaded Time att bli lite annorlunda. Och om du provar några andra verktyg som Pingdom, kommer du att se andra värden igen.
Sanningen är att din dator inte får ett perfekt jämnt flöde av bandbredd från din router, och det gör inte din server eller verktygen du testar med heller. Dina resultat kan helt enkelt inte vara exakt samma varje gång du testar.
Den goda nyheten är att dina tester inte kommer att vara så annorlunda. Din sidstorlek och antalet förfrågningar kommer att förbli desamma, och den fulladdade tiden bör bara ändras med några millisekunder.
Men den lilla förändringen skapar ett problem…
Förbättringar är svåra att mäta
Om din sida laddas på 10 sekunder och du sedan optimerar den för att laddas på 5 sekunder kommer det att vara extremt uppenbart. Du behöver inga verktyg för att veta att din webbplats laddas snabbare.
Men ofta gör du små optimeringar som tar din sajts laddningstid från 4,5 sekunder till 4,2 sekunder. Om du förlitar dig strikt på dina egna observationer kommer du inte att kunna se skillnad.
Och här är den usla festen…
Eftersom GTMetrix (och alla andra prestationsverktyg) kommer att ge dig en lite annorlunda Fully Loaded Time med varje test, är det verkligen svårt att säga om små optimeringar fungerade även när du mätte med verktyg. Detta kan vara nedslående om du slutför en ny optimering och sedan visar GTMetrix att din webbplats laddas långsammare än tidigare.
Även om jag inte rekommenderar att du avfärdar testning helt, har det det här felet.
Så hur kan du vara säker på att ändringarna du gör på din webbplats faktiskt hjälper till med prestanda?
Håll dig till grunderna
När du är osäker, håll dig till grunderna för prestandaoptimering:
- Minska din sidstorlek
- Minska antalet förfrågningar
Dessa två taktiker kommer alltid att fungera för att förbättra din webbplats prestanda, så om du får förvirrande resultat från GTMetrix, fråga dig själv:
- Har jag minskat antalet filförfrågningar och/eller minskat storleken på sidan?
Om ja, du har gjort ett bra jobb.
Hur optimerar jag min webbplats?
Jag fortsätter att prata om hur du ska minska din sidstorlek och dina förfrågningar, men jag har inte berättat hur du gör det än.
Det beror på att jag redan har ett massivt blogginlägg om ämnet:
Alla 36 sätt att snabba upp din WordPress-webbplats →
Den är över 7 000 ord lång och innehåller varenda gångbar prestandataktik för att påskynda WordPress. Jag använder alla dessa taktiker på den här webbplatsen och det är därför den laddas så snabbt.
Det borde vara till hjälp att visa exakt hur du sänker din sidstorlek och dina förfrågningar, och om du fortfarande försöker linda huvudet runt dessa idéer, finns det mer förklaring och exempel i det inlägget.
Jag hoppas att den här artikeln hjälpte dig att förstå prestandaoptimering, och om du gillade den, vänligen dela den med någon annan innan du går.