Як проаналізувати продуктивність вашого сайту WordPress
Цей посібник написаний для тих, хто хоче вивчити основи оптимізації продуктивності WordPress.
Для багатьох початківців WordPress їхній словниковий запас для розуміння продуктивності веб-сайту складається з «швидко» та «повільно».
Як і з усіма темами, ви не можете добре зрозуміти предмет, не вивчивши спочатку термінологію.
У цій публікації ви дізнаєтеся кілька нових термінів і скористаєтеся безкоштовним інструментом, який допоможе вам краще зрозуміти ефективність свого сайту.
Як виміряти ефективність свого сайту
Існує багато інструментів для вимірювання продуктивності веб-сайту, але в цій публікації ми будемо працювати виключно з популярним інструментом оцінки продуктивності GTMetrix.
GTMetrix оцінить ефективність вашого веб-сайту на основі тесту Google PageSpeed Insights і YSlow. Він також надає кілька практичних показників для подальшої демістифікації часу завантаження.
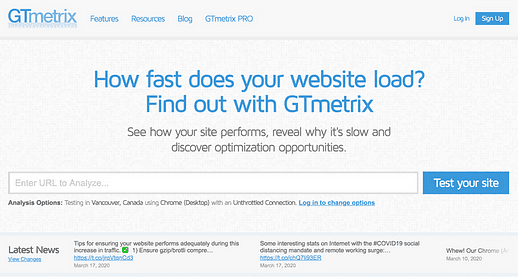
Щоб скористатися цим інструментом, все, що вам потрібно зробити, це скопіювати та вставити URL-адресу свого веб-сайту в поле на домашній сторінці та натиснути Enter.
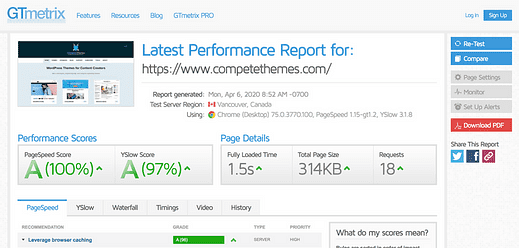
GTMetrix виконає кілька тестів протягом приблизно 20 секунд, а потім ви побачите такий звіт:
Результати тесту для compositethemes.com
Тут потрібно багато чого розпакувати, але ми повністю зосередимося на розділі «Відомості про сторінку» праворуч.
Розуміння ваших показників ефективності
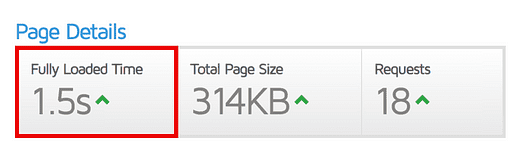
GTMetrix виділяє три показники в кожному звіті:
- Час повного завантаження
- Загальний розмір сторінки
- Запити
Дізнавшись про ці показники та як вони працюють, ви значно покращите час завантаження вашого сайту.
Час повного завантаження
Перше число, яке ви побачите, – це час повного завантаження.
Це число показує, скільки часу потрібно, щоб ваш веб-сайт повністю завантажився. Іншими словами, це скільки часу обертається значок завантаження на вкладці браузера, перш ніж сайт повністю завантажиться.
Середній час повного завантаження: 6,8 секунди
Загальний розмір сторінки
Наступним показником є загальний розмір сторінки.
У цьому випадку «розмір» – це термін, який використовується для опису обсягу даних (наприклад, КБ і МБ), а не візуальних розмірів сторінки.
Наприклад, зображення розміром 3 МБ на вашому сайті значно збільшить розмір вашої сторінки. Ми іноді також називаємо це «вагою сторінки».
Зменшення загального розміру сторінки зменшить час повного завантаження.
Середній загальний розмір сторінки: 2,97 МБ
Загальна кількість запитів
Остаточний показник у звіті називається Запитами.
«Запити» означає кількість запитів на файли. Наприклад, публікація в блозі з п’ятьма зображеннями зробить 5 запитів файлів для цих зображень. Він також зробить запит на файл CSS теми, файли JS із плагінів тощо.
Зменшення кількості запитів зменшить час повного завантаження.
Середня кількість запитів: 85
Ось великий висновок із цих трьох показників:
Час повного завантаження вашого сайту збільшується на загальний розмір сторінки та запити.
Цей веб-сайт має невеликий розмір сторінки та мало запитів, тому час повного завантаження поки що нижче середнього.
Отже, якщо ви хочете пришвидшити свій веб-сайт, ви робите це:
- Зменшення розміру сторінки
- Зменшення кількості запитів на файли
Усередині звіту GTMetrix ви знайдете список рекомендованих оптимізацій на основі звіту Google PageSpeed, і, крім кількох, усі вони пов’язані зі зменшенням розміру сторінки та зменшенням кількості запитів.
Коли ви оптимізуєте свій веб-сайт, вам слід час від часу повертатися до GTMetrix, щоб переоцінити свій сайт і переконатися, що розмір сторінки та кількість запитів зменшуються. Якщо вони є, ви повинні побачити ваш час повністю завантаженого.
Порада. Перш ніж почати оптимізацію сайту, бажано зробити знімок екрана результатів, щоб ви могли порівняти до і після.
Ви вже дізналися про найважливіші аспекти вимірювання ефективності веб-сайту, але є кілька тонкощів, про які ви також повинні знати.
Ваші виміри не залишаться колишніми
Кожен раз, коли ви запускаєте свій веб-сайт через GTMetrix, ваш час повного завантаження буде дещо іншим. І якщо ви спробуєте інші інструменти, як-от Pingdom, ви знову побачите інші значення.
Правда в тому, що ваш комп’ютер не отримує ідеально рівномірний потік пропускної спроможності від вашого маршрутизатора, а також ваш сервер чи інструменти, за допомогою яких ви тестуєте. Ваші результати не можуть бути абсолютно однаковими під час кожного тестування.
Хороша новина полягає в тому, що ваші тести не відрізнятимуться. Розмір вашої сторінки та кількість запитів залишаться незмінними, а час повного завантаження має змінюватися лише на кілька мілісекунд.
Але ця невелика зміна створює проблему…
Покращення важко виміряти
Якщо ваш сайт завантажується за 10 секунд, а потім оптимізуєте його для завантаження за 5 секунд, це буде надзвичайно очевидно. Вам не знадобляться інструменти, щоб знати, що ваш сайт завантажується швидше.
Але часто ви робите невеликі оптимізації, які займають час завантаження вашого сайту з 4,5 секунди до 4,2 секунди. Якщо ви строго покладаєтеся на власні спостереження, ви не зможете відрізнити.
А ось і погана вечірка…
Оскільки GTMetrix (та будь-який інший інструмент для підвищення продуктивності) надасть вам дещо інший час повного завантаження під час кожного тесту, дійсно важко сказати, чи спрацювали невеликі оптимізації навіть під час вимірювання за допомогою інструментів. Це може розчарувати, якщо ви завершите нову оптимізацію, а потім GTMetrix покаже, що ваш сайт завантажується повільніше, ніж раніше.
Хоча я не рекомендую повністю відмовлятися від тестування, у ньому є ця помилка.
Тож як ви можете бути впевнені, що зміни, які ви вносите на свій сайт, дійсно сприяють підвищенню продуктивності?
Дотримуйтеся основ
Якщо ви сумніваєтеся, дотримуйтеся основ оптимізації продуктивності:
- Зменште розмір сторінки
- Зменшити кількість запитів
Ці дві тактики завжди допомагатимуть покращити продуктивність вашого сайту, тому, якщо ви отримаєте незрозумілі результати від GTMetrix, просто запитайте себе:
- Чи зменшив я кількість запитів на файли та/або зменшив розмір сторінки?
Якщо так, то ви добре попрацювали.
Як оптимізувати свій сайт?
Я продовжую говорити про те, як зменшити розмір сторінки та кількість запитів, але я ще не сказав вам, як це зробити.
Це тому, що у мене вже є великий пост у блозі на цю тему:
Усі 36 способів прискорити роботу вашого сайту WordPress →
Він складається з понад 7000 слів і включає в себе кожну життєздатну тактику продуктивності для прискорення роботи WordPress. Я використовую всі ці тактики на цьому веб-сайті, тому він завантажується так швидко.
Має бути корисно продемонструвати, як саме зменшити розмір вашої сторінки та запити, і якщо ви все ще намагаєтеся обдумати ці ідеї, у цій публікації є більше пояснень і прикладів.
Сподіваюся, ця стаття допомогла вам зрозуміти оптимізацію продуктивності, і якщо вона вам сподобалася, поділіться нею з кимось іншим, перш ніж йти.