Come analizzare le prestazioni del tuo sito WordPress
Questa guida è stata scritta per chiunque desideri apprendere i fondamenti dell’ottimizzazione delle prestazioni di WordPress.
Per molti principianti di WordPress, il loro vocabolario per comprendere le prestazioni del sito Web consiste in "veloce" e "lento".
Come con tutti gli argomenti, non puoi capire bene l’argomento senza prima imparare la terminologia.
In questo post imparerai alcuni nuovi termini e utilizzerai uno strumento gratuito per aiutarti a comprendere meglio le prestazioni del tuo sito.
Come misurare le prestazioni del tuo sito
Esistono molti strumenti per misurare le prestazioni di un sito Web, ma in questo post lavoreremo esclusivamente con il popolare valutatore di prestazioni GTMetrix.
GTMetrix valuterà le prestazioni del tuo sito web in base sia al test di Google PageSpeed Insights che a YSlow. Fornisce anche una manciata di metriche pratiche per demistificare ulteriormente i tempi di caricamento.
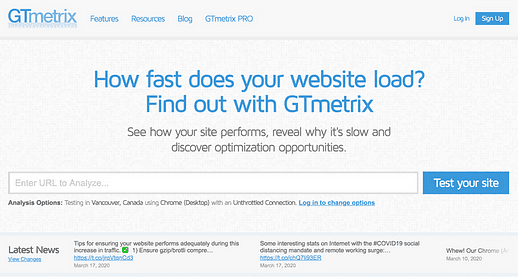
Per utilizzare questo strumento, tutto ciò che devi fare è copiare e incollare l’URL del tuo sito web nel campo nella home page e premere Invio.
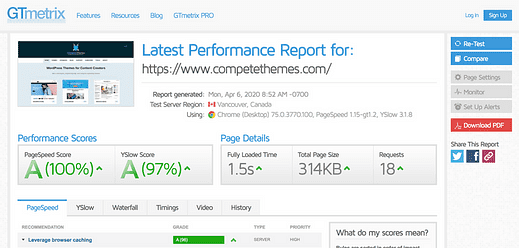
GTMetrix eseguirà alcuni test nel corso di circa 20 secondi, quindi vedrai un rapporto come questo:
Risultati dei test per competethemes.com
C’è molto da disfare qui, ma ci concentreremo interamente sulla sezione Dettagli pagina a destra.
Capire le tue metriche sul rendimento
GTMetrix mette in evidenza tre metriche in ogni rapporto:
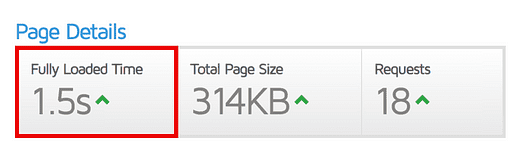
- Tempo a pieno carico
- Dimensione totale della pagina
- Richieste
Conoscere queste metriche e come funzionano ti aiuterà enormemente a migliorare i tempi di caricamento del tuo sito.
Tempo a pieno carico
Il primo numero che vedrai è il tempo di caricamento completo.
Questo numero indica il tempo necessario affinché il tuo sito web finisca di caricarsi completamente. In altre parole, questo è il tempo di rotazione dell’icona di caricamento nella scheda del browser prima che il caricamento del sito venga completato.
Tempo medio di caricamento completo: 6,8 secondi
Dimensione totale della pagina
La metrica successiva è Dimensione pagina totale.
In questo caso, "dimensione" è un termine usato per descrivere la quantità di dati (come KB e MB) e non le dimensioni visive della pagina.
Ad esempio, un’immagine da 3 MB sul tuo sito aumenterebbe notevolmente le dimensioni della pagina. A volte lo chiamiamo anche "peso della pagina".
Riducendo la dimensione totale della pagina si ridurrà il tempo di caricamento completo.
Dimensione media totale della pagina: 2,97 MB
Richieste totali
La metrica finale nel rapporto si chiama Richieste.
"Richieste" indica il numero di richieste di file. Ad esempio, un post di un blog con cinque immagini farà 5 richieste di file per quelle immagini. Farà anche una richiesta per il file CSS del tema, i file JS dai plugin e così via.
Ridurre il numero di richieste ridurrà il tempo a pieno carico.
Numero medio di richieste: 85
Mettere tutto insieme
Ecco il grande risultato di queste tre metriche:
Il tempo di caricamento completo del tuo sito viene aumentato dalla dimensione totale della pagina e dalle richieste.
Questo sito Web ha una pagina di dimensioni ridotte e poche richieste, motivo per cui il tempo di caricamento completo è molto al di sotto della media.
Quindi, se vuoi velocizzare il tuo sito web, lo fai:
- Diminuire le dimensioni della pagina
- Ridurre il numero di richieste di file
All’interno del rapporto GTMetrix, troverai un elenco di ottimizzazioni consigliate basate sul rapporto di Google PageSpeed e, oltre ad alcune, tutte ruotano attorno alla riduzione delle dimensioni della pagina e alla riduzione delle richieste.
Mentre ottimizzi il tuo sito web, dovresti tornare a GTMetrix di tanto in tanto per rivalutare il tuo sito e assicurarti che le dimensioni della pagina e le richieste diminuiscano. Se lo sono, dovresti vedere il tuo Tempo di caricamento completo seguire.
Suggerimento: prima di iniziare a ottimizzare il tuo sito, è una buona idea eseguire uno screenshot dei risultati in modo da poter fare un confronto prima e dopo.
Hai già imparato gli aspetti più importanti della misurazione delle prestazioni del sito web, ma ci sono anche alcune sottigliezze di cui dovresti essere a conoscenza.
Le tue misure non rimarranno le stesse
Ogni volta che esegui il tuo sito Web tramite GTMetrix, il tuo tempo di caricamento completo sarà leggermente diverso. E se provi altri strumenti come Pingdom, vedrai di nuovo valori diversi.
La verità è che il tuo computer non riceve un flusso di larghezza di banda perfettamente uniforme dal tuo router, e nemmeno il tuo server o gli strumenti con cui esegui i test. I tuoi risultati semplicemente non possono essere esattamente gli stessi ogni volta che esegui il test.
La buona notizia è che i tuoi test non saranno così diversi. La dimensione della pagina e il numero di richieste rimarranno invariati e il tempo di caricamento completo dovrebbe spostarsi solo di pochi millisecondi.
Ma quel piccolo cambiamento introduce un problema…
I miglioramenti sono difficili da misurare
Se il tuo sito si carica in 10 secondi e poi lo ottimizzi per caricarlo in 5 secondi, sarà estremamente evidente. Non avrai bisogno di alcuno strumento per sapere che il tuo sito si sta caricando più velocemente.
Ma spesso, stai facendo piccole ottimizzazioni che portano il tempo di caricamento del tuo sito da 4,5 secondi a 4,2 secondi. Se ti affidi strettamente alle tue osservazioni, non sarai in grado di notare la differenza.
Ed ecco la pessima festa…
Poiché GTMetrix (e ogni altro strumento per le prestazioni) ti darà un tempo di caricamento completo leggermente diverso con ogni test, è davvero difficile dire se le piccole ottimizzazioni hanno funzionato anche durante la misurazione con gli strumenti. Questo può essere scoraggiante se completi una nuova ottimizzazione e poi GTMetrix mostra il caricamento del tuo sito più lento di prima.
Anche se non consiglio di ignorare completamente il test, ha questo difetto.
Quindi, come puoi essere sicuro che le modifiche che stai apportando al tuo sito stiano effettivamente aiutando le prestazioni?
Attenersi ai fondamentali
In caso di dubbio, attenersi ai principi fondamentali dell’ottimizzazione delle prestazioni:
- Riduci le dimensioni della pagina
- Diminuisci il numero di richieste
Queste due tattiche funzioneranno sempre per migliorare le prestazioni del tuo sito, quindi se ottieni risultati confusi da GTMetrix, chiediti:
- Ho ridotto il numero di richieste di file e/o ridotto le dimensioni della pagina?
Se sì, hai fatto un buon lavoro.
Come ottimizzo il mio sito?
Continuo a parlare di come dovresti ridurre le dimensioni della pagina e le richieste, ma non ti ho ancora detto come farlo.
Questo perché ho già un enorme post sul blog sull’argomento:
Tutti i 36 modi per velocizzare il tuo sito WordPress →
È lungo oltre 7.000 parole e include ogni singola tattica praticabile per velocizzare WordPress. Uso tutte queste tattiche su questo sito Web, motivo per cui si carica così rapidamente.
Dovrebbe essere utile dimostrare esattamente come ridurre le dimensioni della pagina e le richieste, e se stai ancora cercando di avvolgere la testa intorno a queste idee, ci sono più spiegazioni ed esempi in quel post.
Spero che questo articolo ti abbia aiutato a comprendere l’ottimizzazione delle prestazioni e, se ti è piaciuto, condividilo con qualcun altro prima di andare.