Hur du ändrar din hemsida i WordPress till en anpassad design
Om du är ny på WordPress kan det vara förvirrande att anpassa hemsidan.
Som standard listar WordPress dina senaste inlägg på hemsidan, men det lägger inte till en sida i menyn "Sidor".
Lösningen är att publicera två nya sidor, en för din hemsida och en för dina blogginlägg. Sedan kan du tilldela dem via menyn Läsinställningar.
Låt oss titta på hur man gör det nu.
Publicera de nya sidorna
Du kan följa stegen nedan eller lära dig hur du redigerar framsidan genom att titta på den här självstudievideon:
Prenumerera på tävla teman på Youtube
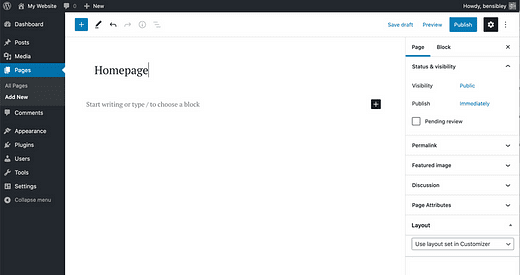
Det första steget för att visa en anpassad sida på din hemsida är att publicera en ny sida.
Logga in på din WordPress-instrumentpanel och lägg till en ny sida från menyn Sidor. Du kan döpa den till "Hemsida".
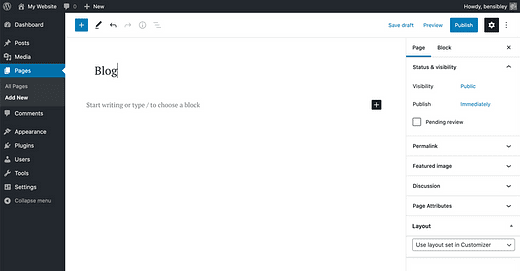
Skapa sedan en ny sida till och döp den till "Blogg".
Nästa steg är att tilldela sidorna från menyn Läsinställningar.
Tilldela sidorna
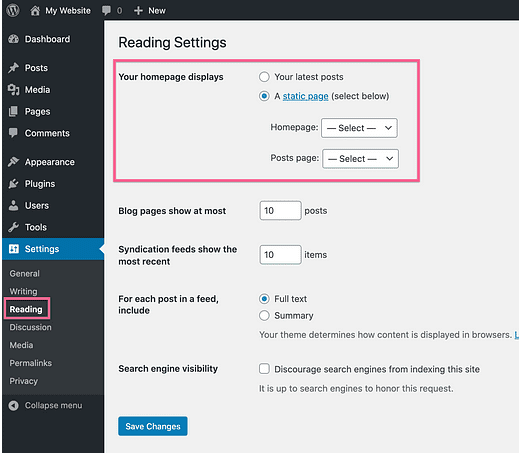
Nu när du har publicerat båda sidorna, besök menyn Läsinställningar och växla över det första alternativet till "En statisk sida."
Detta gör att din webbplats kan visa en vanlig sida på hemsidan istället för en lista med inlägg.
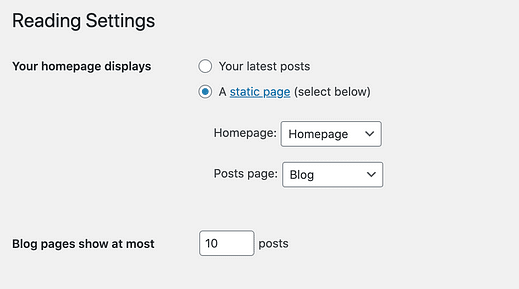
Tilldela sedan de två sidorna du skapade till de matchande platserna och klicka på knappen Spara ändringar nedan.
Du har nu en anpassad sida som visas på hemsidan och en separat sida som visar dina inlägg.
Hur man anpassar hemsidan
Nu när du har en vanlig sida som visas på hemsidan kan du lägga till vilket innehåll du vill med WordPress-redigeraren.
Utöver enkel text och bilder kan redigeraren skapa komplexa layouter med knappar, gallerier, flera kolumner och mer. Du kan följa den här detaljerade handledningen om du vill lära dig ins-and-outs i redigeraren:
Hur man använder WordPress Block Editor: The Essential Guide to Gutenberg
Om du vill ha ännu mer kreativ frihet kanske du föredrar att använda ett plugin för sidbyggare istället.
Elementor är den mest intuitiva sidbyggaren som finns och låter dig skapa en helt anpassad design för din hemsida.
Hur man använder Elementor Page Builder Plugin
Mellan WordPress-redigeraren och Elementor kan du skapa vilken design du vill för din hemsida.
Hur man använder bloggsidan
Innan jag avslutar saker och ting vill jag förtydliga några punkter om sidan "Blogg".
Nu när "Blogg"-sidan har utsetts till "inläggssida" i menyn Läsinställningar, kommer den bara att lista dina senaste inlägg. Allt innehåll som du lägger till i redigeraren för den sidan kommer inte att visas på din webbplats.
Du vill lägga till den här sidan i din meny så att besökare kan hitta den, och det görs enkelt med en anpassad meny. Denna videohandledning visar dig hur du skapar en anpassad meny och lägger till vilken sida som helst på den:
Hemsidan uppdaterad
När du väl vet var du ska leta är det enkelt att ändra din hemsida från inlägg till en statisk sida.
Då är nyckeln att använda de avancerade funktionerna i Gutenberg-redigeraren eller installera en sidbyggare för att skapa en mer intressant hemsidadesign.
Jag hoppas att den här artikeln hjälpte dig att ändra din WordPress-webbplats hemsida, och överväg att dela det här inlägget med någon annan genom att använda knapparna nedan.
Tack för att du läser!