Hur man använder Elementor Page Builder Plugin
Tänk om du kunde kontrollera varje pixel i din webbplats design utan att skriva kod?
Tja, det är uppdraget som Elementor gav sig ut på, och vet du vad?
De gjorde det!
Elementor är ett extremt robust sidbyggnadsverktyg som låter dig skapa anpassade sidor och till och med hela webbplatser. Och du behöver inte ens titta på en kodrad än mindre skriva någon egen.
I denna Elementor-handledning lär du dig hur du använder sidbyggaren för att skapa helt anpassade siddesigner.
Hur man använder Elementor
Om du föredrar att titta på en video, täcker denna steg-för-steg handledning allt:
Prenumerera på tävla teman på Youtube
Det första steget är att komma igång är att installera Elementor-plugin.
Installera Elementor
Elementor är ett gratis plugin och kan installeras som alla andra plugin du har lagt till på din webbplats.
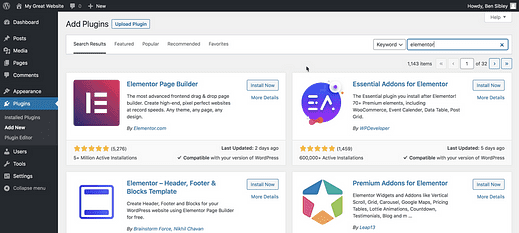
Besök menyn Plugins > Lägg till ny och använd sökfältet uppe till höger för att söka efter "elementor".
Klicka på knappen Installera nu och klicka sedan på Aktivera när installationen är klar.
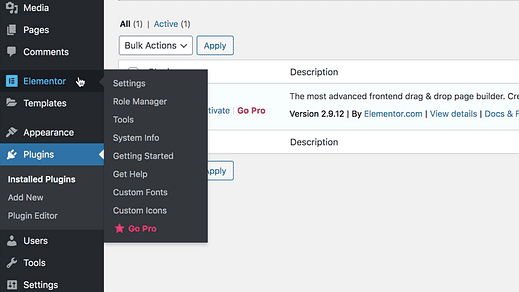
Med Elementor installerat kommer du att se två nya menyer läggs till på din webbplats.
Huvudmenyn i Elementor har några globala inställningar, men du kommer ärligt talat inte att använda dem mycket. Annat än det är det främst länkar till supportresurser och Elementor Pro-funktioner.
Menyn Mallar är mycket användbar, och vi ska ta en titt på den senare i handledningen.
Hur man redigerar en sida med Elementor
Det mesta av arbetet du gör med Elementor kommer att göras i Elementor-redigeraren.
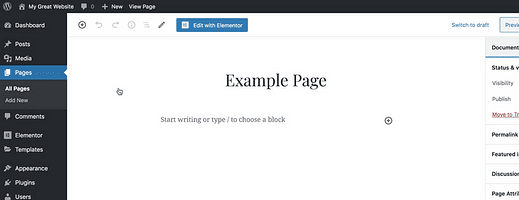
För att nå redaktören kan du besöka menyn Inlägg eller Sidor och sedan klicka på sidan du vill redigera. Inuti redigeraren kommer du att se en ny "Redigera med Elementor"-knapp som tar dig till Elementor-redigeraren.
Även om du kan använda både Elementor-redigeraren och det vanliga sidinnehållet tillsammans, tenderar det att bli rörigt och förvirrande. Av denna anledning rekommenderar jag att du lägger allt ditt innehåll i Elementor för alla sidor du använder det på.
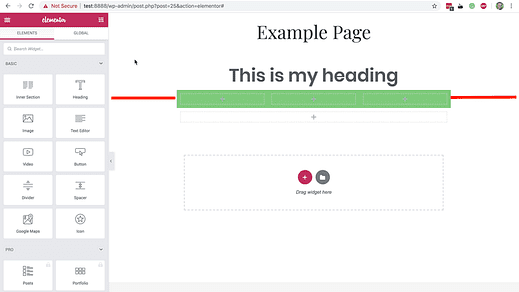
När du klickar på den blå redigera-knappen kommer du till redigeraren.
Som du kan se är den konfigurerad som Live Customizer. Det finns en förhandsvisning till höger och till vänster kan du se widgetarna.
Widgets är de grundläggande byggstenarna för Elementor-sidor, så att lära sig hur man använder dem är absolut nödvändigt.
Inuti widgetmenyn hittar du några olika avsnitt.
Den grundläggande sektionen överst innehåller praktiska element som textredigeraren, rubriken och widgetarna för ikoner.
Om du fortsätter att rulla kommer du att se att det finns några fler avsnitt:
- Pro: mer avancerade widgets som postrutnät (endast Elementor Pro)
- Allmänt: mer vanligt använda widgetar (gratis)
- Webbplats: för att bygga hela webbplatser med Elementor (endast Elementor Pro)
- WooCommerce: för att skapa en WC-butik med Elementor (endast Elementor Pro)
- WordPress: alla dina vanliga WP-widgets
WordPress-sektionen är snygg eftersom den låter dig använda alla 17 standardwidgets som ingår i WordPress, plus eventuella widgets som läggs till av plugins.
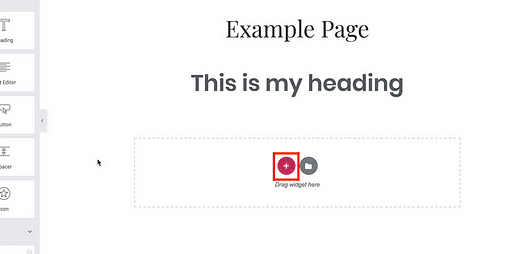
För att lägga till en widget på sidan drar och släpper du den bara i den skisserade rutan i förhandsgranskningen.
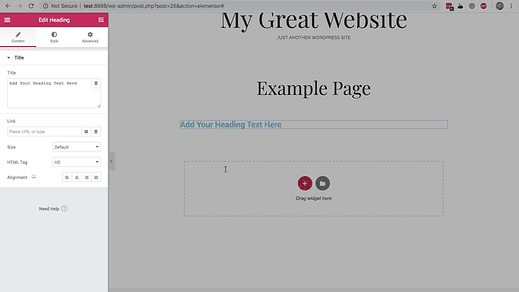
När du har lagt till widgeten hittar du alla möjliga anpassningsalternativ i sidofältet.
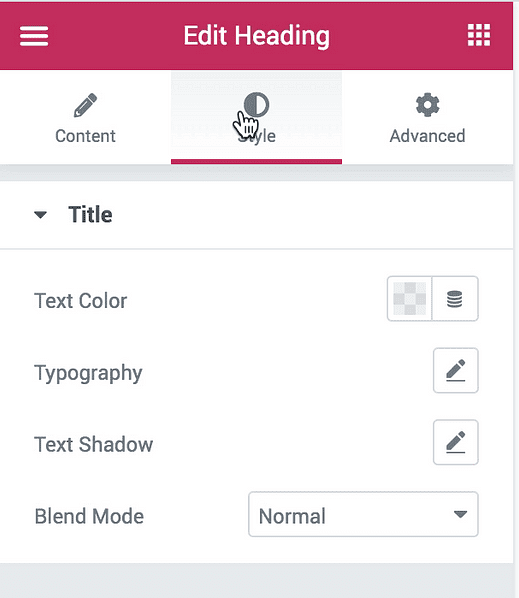
Varje widget har ett avsnitt för innehåll, stil och avancerad. Här är en snabb titt på några av stilalternativen som är tillgängliga för en rubrik:
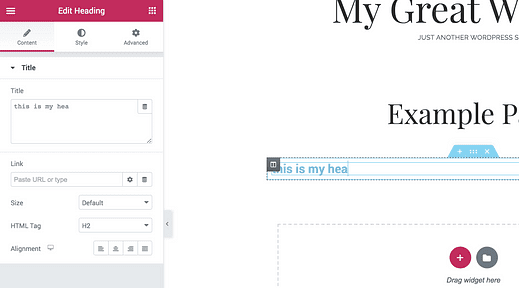
Även om du kan redigera alla widgets innehåll från fliken Innehåll i sidofältet, kan du också redigera det direkt i förhandsgranskningen.
Det borde ge dig en bra uppfattning om grunderna för widgets. Som du har sett finns det ett stort utbud av widgets. Dessutom finns det till och med tillägg tillgängliga som inkluderar widgets som normalt inte är tillgängliga i Elementor.
Vid det här laget börjar du förmodligen bli exalterad över vad du kan göra med Elementor, men tro mig, det finns mycket mer.
Skapa anpassade sidlayouter
Hittills har du bara sett hur man drar och släpper widgets på sidan vilket resulterar i en enkel design med en kolumn.
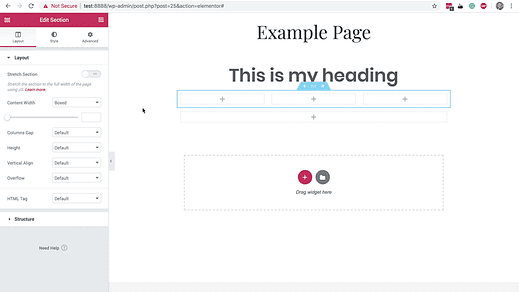
Du kan också klicka på plusknappen i förhandsgranskningen för att skapa en ny sidstruktur.
När du klickar på den kommer du att se 12 olika strukturer att välja mellan.
När du väl har valt en skapas sidavsnittet och du kan dra och släppa widgets till någon av kolumnerna. Detta gör att du kan gruppera widgets i logiska sektioner, och du kan till och med utforma sektionen också.
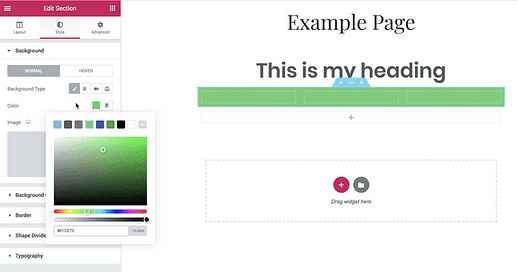
Om du klickar på handtaget högst upp i sidavsnittet kommer du att se sidofältsuppdateringar med nya alternativ.
Inuti fliken Stil hittar du massor av bra alternativ inklusive bakgrundsalternativet som är särskilt praktiskt.
Du kan använda en färg, övertoning, bild, video eller bildspel som bakgrund för alla sidavsnitt.
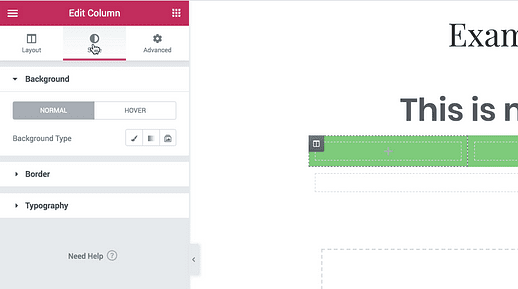
Och som om det inte vore nog kan du till och med ändra bakgrunden och stilen för enskilda kolumner inom sidavsnittet.
Möjligheten att utforma widgets, kolumner och sektioner separat ger en enorm mängd kontroll.
Det finns bara ett problem.
Du kommer snabbt att märka (om du inte redan har gjort det) att bakgrunder på sidavsnitt ser konstiga ut eftersom de är begränsade till mitten av sidan. Så här fixar du det.
Fixa layoututrymmet
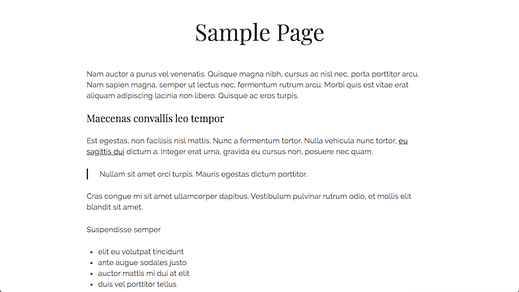
Jag använder det valda temat i mitt exempel, och som du kan se stannar bakgrunden till sidavsnittet som jag gjorde abrupt i mitten av sidan.
Detta beror på att Elementor-innehåll upptar samma utrymme i temat som inläggets innehåll. Så här ser en normal sida i det valda temat ut:
För vanliga inlägg och sidor ser det bra ut, men med Elementor kan det göra designen besvärlig. Lösningen är att använda en sidmall.
För att ändra sidmallen kan du besöka redigeraren, öppna avsnittet Sidattribut och sedan använda den här rullgardinsmenyn Mall:
Medan många teman, som Chosen, inkluderar sina egna sidmallar, kommer Elementor alltid att lägga till två mallar på din webbplats:
- Elementor Canvas: full bredd utan sidhuvud eller sidfot
- Elementor Full Width: full bredd med sidhuvud och sidfot
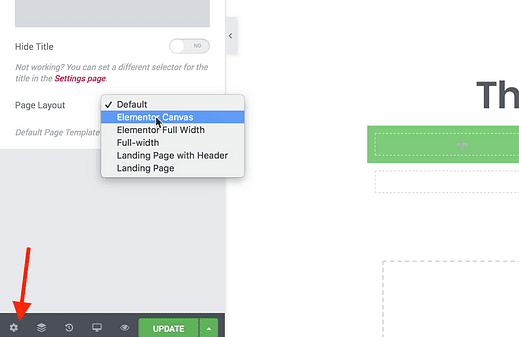
Du kan också ändra sidmallen från Elementor-redigeraren genom att klicka på ikonen Sidinställningar längst ner och sedan använda det här sidlayoutalternativet:
Med det ur vägen, låt oss dyka tillbaka till att göra underbara sidor med Elementor.
Lägg till färdiga block
Det du har sett hittills från Elementor är imponerande. Du kan skapa allt du kan tänka dig med hjälp av de verktyg du har sett.
Som sagt, utmaningen är skrämmande. Vill du verkligen skapa en hel webbsida från början? Om du inte har någon erfarenhet av webbdesign kommer du sannolikt att skapa en sida som ser amatörmässig ut.
Att skapa vackra sidor är hårt arbete!
Som tur är har Elementor också förberett sig för denna situation.
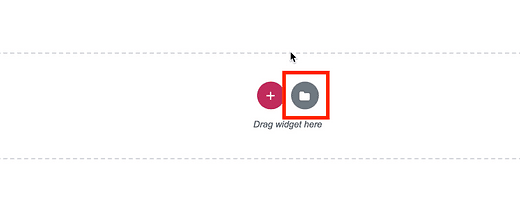
Tidigare har du lärt dig att du kan klicka på plusknappen för att lägga till en sidstruktur, men om du klickar på mappikonen kan du lägga till ett nytt block.
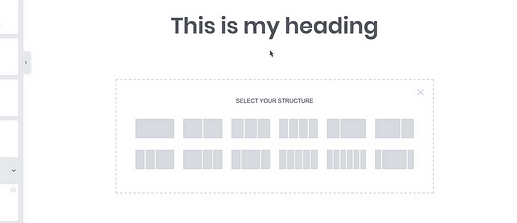
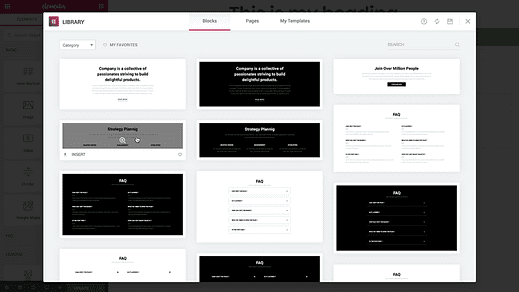
Du kommer att se detta popup-fönster med hundratals fördesignade sidavsnitt:
Du kan helt enkelt klicka på något av dessa block för att infoga dem på din sida. Det är här som Elementor verkligen börjar lysa.
Istället för att konstruera en hel sida från grunden kan du helt enkelt infoga färdiga block tills du har rätt design och layout. Detta görs ännu enklare med sorteringsalternativen.
Med hjälp av rullgardinsmenyn Kategori kan du filtrera block baserat på deras specifika användning.
Så här ser ett av blocken ut när det har infogats på min sida:
Som du kan se består den av widgets så att du kan redigera varje enskild aspekt av blocket från kolumnstrukturen till texten.
Block är fantastiska och gör det mycket lättare att bygga webbsidor, men nästa funktion blåser bort dem.
Lägg till färdiga sidor
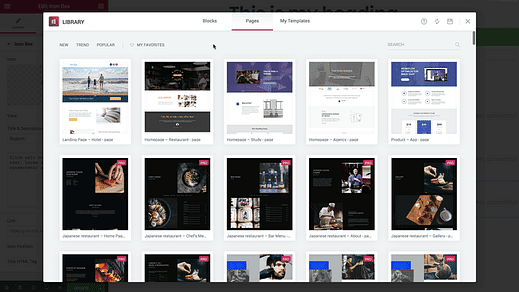
Inuti popup-fönstret finns det också en Sidor-flik. Klicka på den så hittar du den här skärmen:
Det du tittar på är hundratals fördesignade sidor byggda med Elementor. Du kan klicka på någon av dem för att omedelbart infoga dem på din sida.
Hur fantastiskt är det?
Visst, du kan skapa din egen design från grunden, men ärligt talat, varför skulle du det? Det snabbaste och enklaste tillvägagångssättet är att hitta en befintlig mall som du gillar och sedan helt enkelt infoga den på din sida.
Denna process gör att bygga webbsidor med Elementor otroligt snabbt, enkelt och roligt.
Medan gratisversionen av Elementor bara innehåller en handfull mallar, kan du låsa upp alla 200+ med Elementor Pro.
Themeforest lanserade nyligen Elementor Template Kits på sin sida, och du kan hitta många fler fördesignade mallar och block där.
Jag har också satt ihop en samling av de bästa Elementor Template Kits som du kanske gillar.
Återanvänd dina block och sidor
Nu har du sett det mesta av vad Elementor kan göra, men det finns ytterligare en funktion att täcka.
Du kan skapa anpassade sidor med hjälp av det du har lärt dig hittills. Men om du vill bygga en hel webbplats med Elementor eller använda den för klientwebbplatser behöver du ett bättre arbetsflöde. Det är där menyn Mallar kommer in.
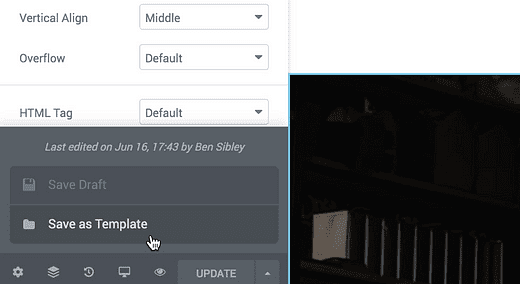
Längst ner i redigeraren ser du den gröna knappen Uppdatera som du kan använda för att spara dina ändringar.
Om du klickar på pilen bredvid kommer du att se alternativet att spara sidan som en ny mall.
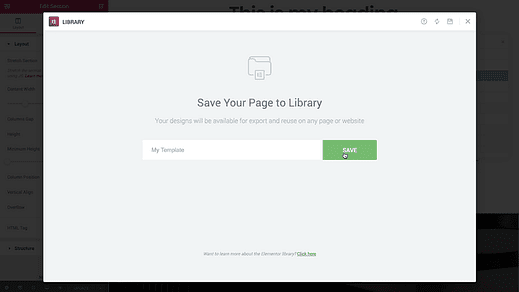
Allt du behöver göra är att ge den ett namn och trycka på "Spara".
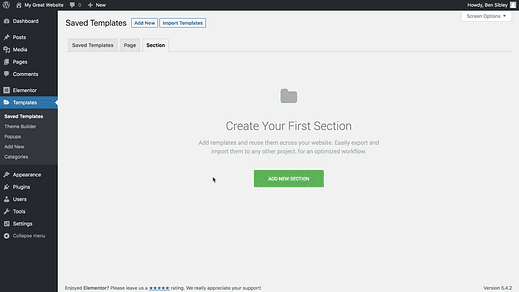
Sedan tillbaka i WordPress-instrumentpanelen hittar du din mall listad här i menyn Mallar:
Du kan skapa och redigera mallar här utan att redigera sidorna de är infogade i. Du kan till och med besöka fliken Sektioner och skapa dina egna sidavsnitt.
När du sedan arbetar på en sida kan du infoga vilken som helst av dina fördesignade sidor eller block från fliken Mina mallar i popup-fönstret.
Även om du inte behöver den här funktionen om du bara skapar en eller två målsidor, blir den oumbärlig när du bygger webbplatser för kunder.
Börja använda Elementor
Puh!
Det var en lång handledning och innehöll massor av ny information, men jag hoppas att du gillade den.
Med Elementor kan du:
- Gör försäljningssidor
- Skapa vackra mallar för vanliga sidor
- Bygg helt anpassade webbplatser
Även om det är ett komplicerat verktyg, har utvecklarna gjort det intuitivt och jag tror att de har uppnått detta mål med "webbdesign utan kod" mer effektivt än någon annan produkt som gjorts tidigare.
Om du vill ta saker längre, ta en titt på Elementor Pro och några av de ytterligare funktionerna som den innehåller:
Det finns popup-fönster, fler widgets och till och med en "temabyggare"-funktion som jag inte ens har täckt här.
Om du lärt dig mycket, vänligen dela den här artikeln med någon annan innan du går, och tack så mycket för att du läste!