Hur man drar in stycketext i WordPress
Indragning är inte vanligt på webben, men det är säkert möjligt.
I det här inlägget lär du dig både hur du drar in ett helt stycke och hur du bara drar in den första raden i dina stycken.
Hur man drar in ett stycke
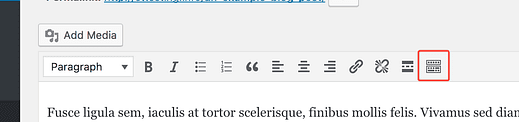
Logga in på din webbplats och besök valfritt inlägg eller sida i instrumentpanelen. Leta reda på och tryck på växlingsknappen för verktygsfält i redigeraren.
Genom att klicka på knappen visas en ny uppsättning alternativ för att redigera innehåll i dina inlägg och sidor.
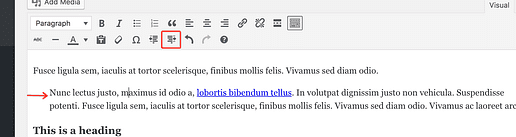
Placera sedan markören var som helst i ett stycke som du vill dra in och tryck på knappen Öka indrag. Detta kommer att dra in hela stycket till höger.
Du kan klicka på knappen flera gånger för att dra in stycket längre till höger. Tvärtom kan du trycka på knappen Minska indrag för att flytta tillbaka den till vänster.
Hur man drar in första raden i ett stycke
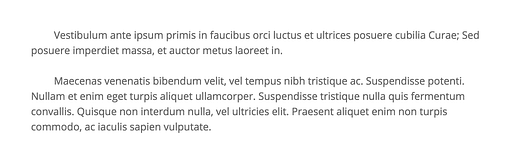
Den här metoden skapar en mer formell indragning i början av varje stycke, så här:
Det finns inte en knapp i editorn för att dra in enbart den första raden. Istället måste vi använda lite CSS.
Även om detta borde fungera med de flesta teman, är det inte garanterat att det fungerar på din webbplats.
Följande CSS kommer att rikta in sig på alla stycken i dina inlägg och använda text-indent CSS-egenskapen för att dra in texten:
.post p {
text-indent: 36px;
}Du kan öka "36"-värdet för att dra in texten ytterligare och minska det för att minska indraget.
Hur använder jag CSS?
CSS används för att styla webbsidor. Koden ovan kan kopieras och klistras in för att ändra formatet på dina stycken.
Om du aldrig har lagt till CSS på din webbplats, oroa dig inte, det är ganska enkelt. Du kan följa denna korta handledning om hur du lägger till CSS på din webbplats.
Granskning av textindrag
WordPress visuella redigerare är ganska funktionsrik, men många av dess verktyg är dolda. Med hjälp av växlingsknappen i verktygsfältet kan du avslöja en ny uppsättning alternativ, såsom knapparna för textindrag.
Även om CSS-metoden för indragning av text inte garanterat är kompatibel på din webbplats, bör den få dig igång mot ditt mål. Om CSS inte fungerar, försök att följa den här guiden för att hitta en ny CSS-väljare att använda.
Har du några frågor om textindrag i WordPress? Lämna en kommentar nedan.