Hur man lägger till anpassad CSS till ditt WordPress-tema (inga plugins)
Som temautvecklare hjälper jag människor att anpassa sitt tema med CSS varje dag.
Jag har till och med publicerat hela bibliotek med CSS-utdrag för mina teman.
Även om det kan vara en utmaning att skriva din egen CSS från början, bör det vara enkelt att lägga till förskrivna utdrag.
I den här handledningen lär du dig det enklaste och bästa sättet att lägga till anpassad CSS på din webbplats så att du kan ändra stilarna i ditt WordPress-tema.
Hur man lägger till anpassad CSS
Tidigare rekommenderade jag Simple Custom CSS- plugin, men du behöver inte längre en plugin för att lägga till CSS på din webbplats.
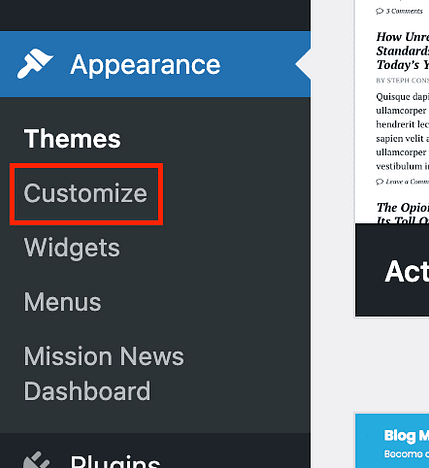
Istället kan du använda det inbyggda avsnittet Ytterligare CSS i Customizer. För att komma åt den här funktionen, börja med att klicka på menyalternativet Anpassa som finns under Utseende.
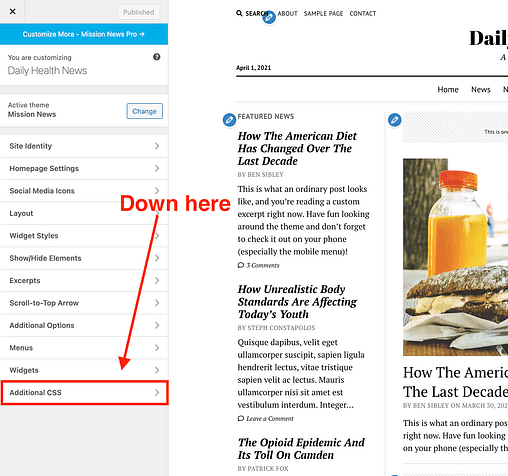
Öppna sedan avsnittet Ytterligare CSS, som bör finnas nära botten av Customizer-panelen.
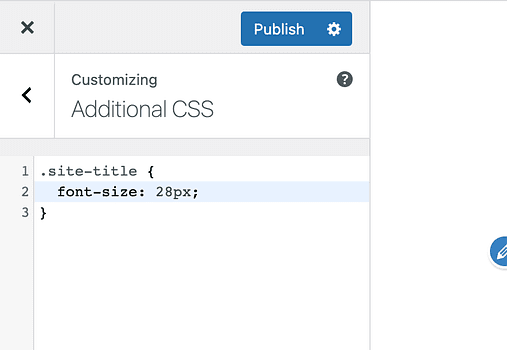
Inuti kan du helt enkelt klistra in den CSS du behöver lägga till på din webbplats.
Det som är bra med Extra CSS-funktionen är att du får en liveförhandsvisning av hur den kommer att påverka din webbplats. Förhandsgranskningen uppdateras omedelbart och besökare kommer inte att se dina ändringar förrän du klickar på knappen Publicera högst upp.
Varför du aldrig ska redigera style.css
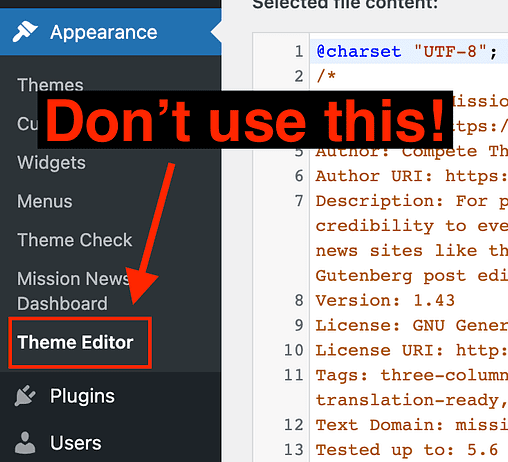
Många WordPress-användare frestas att redigera temats stilmall direkt via Temaredigeringsmenyn.
Gör aldrig det här.
Det största problemet med att göra ändringar på det här sättet är att allt ditt hårda arbete kommer att gå förlorat när du uppdaterar temat. Om du till exempel använder Mission News version 1.38 och imorgon 1.39 kommer ut, kopierar uppdateringsprocessen alla nya filer över de gamla filerna. Temat kommer definitivt inte att innehålla samma anpassningar som du har gjort, och så kommer de att gå förlorade permanent (såvida du inte har en ny säkerhetskopia ).
Detta kan undvikas genom att använda avsnittet Ytterligare CSS i Customizer, som inte påverkas av temauppdateringar.
Den enda utmaningen med Extra CSS-funktionen är att det ibland kan vara lite svårare att få din CSS att träda i kraft.
Tips för att få din anpassade CSS att fungera
Utan att hamna i ogräset använder CSS ett specificitetssystem för att avgöra vilka stilregler som åsidosätter varandra.
Ett sätt att garantera att dina stilar åsidosätter temats stilar är att använda en !importanttagg.
Ta detta CSS-utdrag till exempel:
.site-title {
font-size: 28px;
}I alla våra teman skulle den koden göra webbplatsens titel 28px. Om du inte ser några ändringar efter att ha implementerat den här koden, försök att lägga till !importanttaggen, så här:
.site-title {
font-size: 28px !important;
}Med den uppdateringen är koden i princip garanterad att träda i kraft så länge den är inriktad på rätt väljare. Försök bara att reservera detta för speciella tillfällen, eftersom att använda det dussintals gånger i din kod kan göra det svårare att åsidosätta stilar i framtiden.
Vad händer om det bara visas i liveförhandsvisningen?
Ett vanligt problem som användare möter när de använder den här funktionen är att deras kod kommer att fungera när de använder Live Customizer, men när de väl ser webbplatsen normalt visas inte ändringarna.
Detta beror nästan alltid på cachning, och jag täcker lösningen i detalj här:
Hur man åtgärdar WordPress-ändringar som inte visas
Det borde bara ta en minut eller två att reda ut saker.
Enkelt anpassa med CSS
Även om du inte har någon aning om hur du skriver din egen CSS, gör funktionen Extra CSS det enkelt att klistra in kod på din webbplats.
Om du vill lära dig mer om att anpassa WordPress-teman med CSS, skulle jag rekommendera min guide för att hitta CSS-väljare härnäst.
Och om du tyckte om att lära dig något nytt om WordPress idag kanske du gillar min gratis e-postkurs:
Ta den 7-dagars WordPress Mastery-kursen
Det börjar med ett par lektioner om webbdesign och går sedan vidare till prestandaoptimering och intäktsgenerering för webbplatser. Om du är sugen på att lära dig mer om WordPress är jag säker på att du kommer att gilla det.
Tack för att du läser den här guiden om hur du lägger till anpassad CSS till WordPress, och överväg att använda knapparna nedan för att dela den med dina följare.