Hur man enkelt lägger till en Google Recensioner-widget i WordPress
Att lägga upp recensioner på din webbplats är alltid ett bra drag för ditt varumärkesengagemang. Recensioner kan inte bara hjälpa dig att etablera kundernas förtroende, utan de kan också hjälpa dig att behålla en välbehövlig trovärdighet i ditt arbete. Dessutom, när potentiella kunder stöter på en positiv recension på din webbplats, kommer de att vara mycket mer benägna att gå vidare och köpa den produkten eller tjänsten du erbjuder.
Nu, oavsett om du planerar att använda en tjänst som Yelp, eller väljer en bra gammal Google-recension, finns det många olika verktyg du kan använda för att lägga till en företagsrecension till din WordPress-webbplats. Ändå, om du bestämmer dig för att använda Google-recensioner för denna uppgift, är ett av de mest effektiva sätten att göra detta att använda hjälp av en dedikerad Google-recensionswidget. Så den här gången kommer vi att visa dig hur du enkelt infogar och anpassar Google-recensioner i WordPress med Qi Addons for Elementor-plugin och dess praktiska Google-widget för Business Reviews. Håll utkik när vi täcker:
Varför Qi Addons för Elementor är det bästa valet för att lägga till Google Recensioner på din webbplats
Qi Addons för Elementor kommer med över hundra gratis- och premiumtillägg och är en av de bästa widget-baserade plugins du kan använda för att bygga praktiskt taget alla typer av element på din webbplats. Detta inkluderar allt från kreativa och affärstillägg hela vägen till infografiska tillägg och till och med WooCommerce-element.
I den här listan med widgets kommer du också att kunna hitta en premiumwidget som heter Business Reviews Google-widget. Som namnet indikerar tjänar den här widgeten till att visa Google-recensioner på din webbplats på många olika stilfulla sätt. Det finns en myriad av sätt på vilka du kan anpassa utseendet på din recensionslista – ställ in layouten och antalet kolumner, stil färgerna och typografin, justera stoppningarna och mer. Dessutom är det hur enkelt som helst att integrera Google-recensioner – du behöver bara ange din Google API-nyckel så är du klar. Så, utan vidare, låt oss se hur du kan göra allt detta.
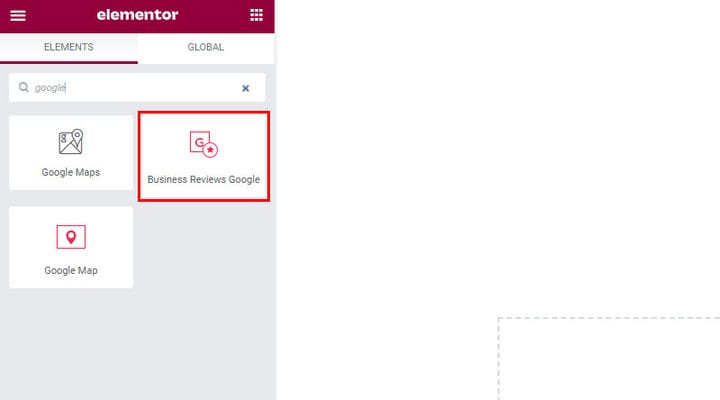
Efter att ha installerat Qi Addons for Elementor-plugin på din webbplats kan du fortsätta att lägga till Business Reviews Google-widget genom att söka efter den i din Elementor-sidofält. Dra sedan widgeten till höger sida av skärmen.
Nu, när du väl infogar Google-recensioner-widgeten på din sida, kommer du att se att den från början är tom. Du kommer också att se ett meddelande om att du måste infoga Google Places API i Qi Addons för Elementors integrationssida.
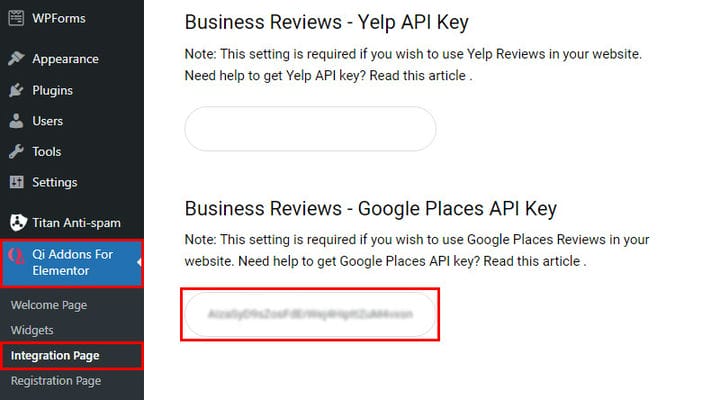
Vi har redan infogat vår Google Places API-nyckel här:
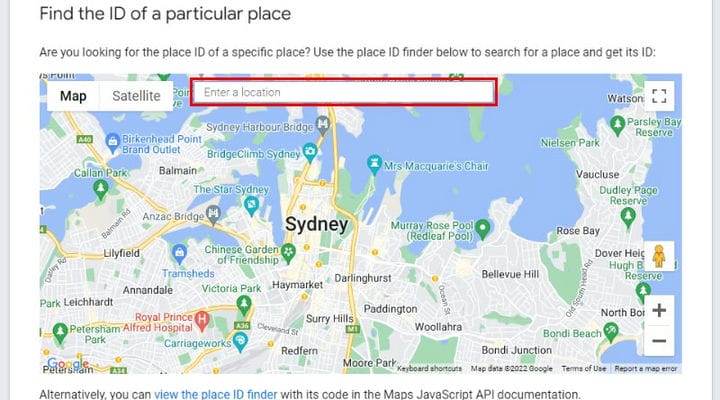
För att aktivera den här nyckeln i din widget måste du infoga plats-ID:t, som finns på plats-ID-sidan för Google Developers.
Väl där ska du ange din företagsplats i kartsökningsfältet och sedan kopiera plats-ID:t som visas på skärmen.
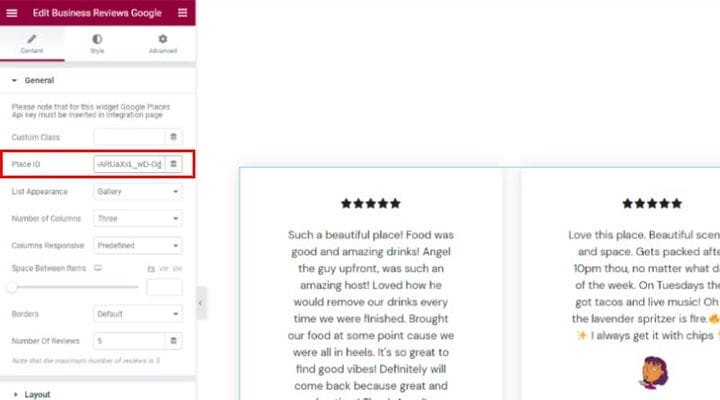
Klistra sedan in nyckeln du kopierade i fältet Plats-ID.
Så här ser vår widget ut när vi infogar vårt plats-ID:
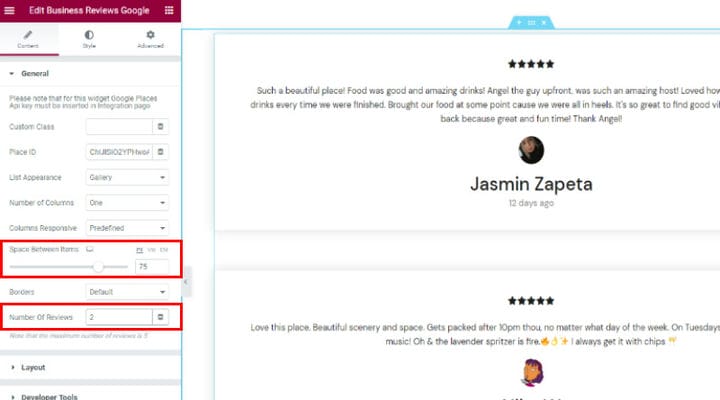
Härifrån kan du också välja om du vill att ditt listutseende ska vara Galleri eller Murverk (vi kommer att använda Galleri som vårt exempel). Vi har också ställt in Antalet kolumner till en.
Det finns också alternativet Columns Responsive som låter dig ställa in ett separat antal kolumner för olika skärmar, och ett Space Between Items-alternativ, vars namn är ganska självförklarande. Vi ställer in det här alternativet till 75px för att skapa lite extra utrymme mellan våra recensioner.
Du kan också välja om du vill ha gränser mellan dina objekt och justera antalet recensioner som visas på din sida (vi valde 2).
Därefter låter avsnittet Layout dig välja utseendet på ikonerna som representerar ett betyg – detta inkluderar Markerade och Omärkta ikoner.
Vi valde samma SVG-ikon för både Markerade och Omärkta ikoner. Se till att trycka på knappen Infoga media när du är klar med att välja ditt eget.
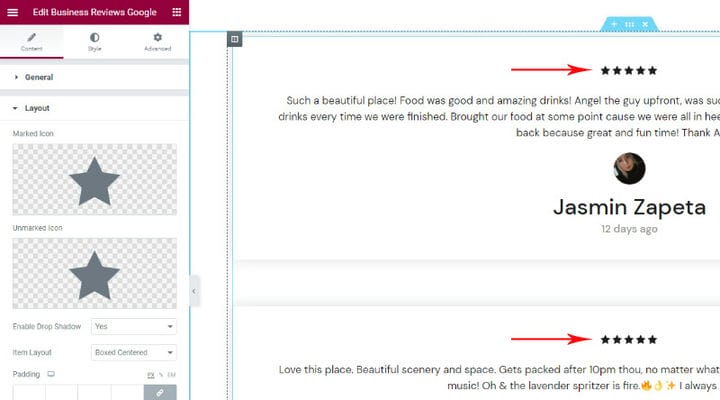
Därefter har du alternativen för att aktivera skuggan mellan objekten (den är inställd på Ja som standard) och välj objektlayout. Det finns möjlighet att olika alternativ visas på skärmen beroende på vilken layout du väljer för dina recensionsobjekt.
Till exempel, om du väljer Boxed Centered eller Boxed layouter, kommer du också att få alternativen för att ställa in stoppning, kantradie och bakgrundsfärg för dina objekt.
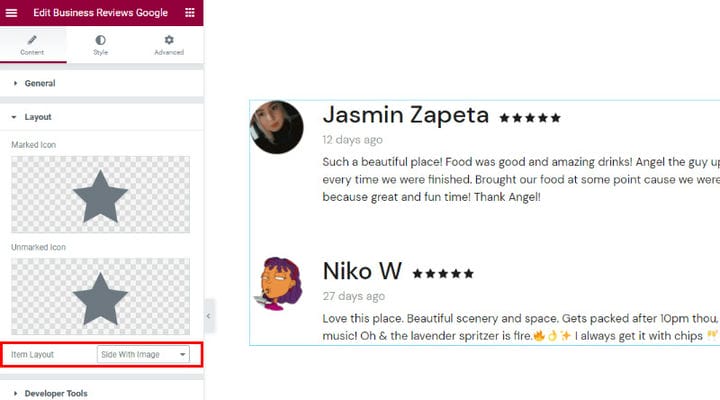
Som sagt, vi har bestämt oss för att gå med objektlayouten som heter Side With Image för vårt exempel.
Styla utseendet på din widget
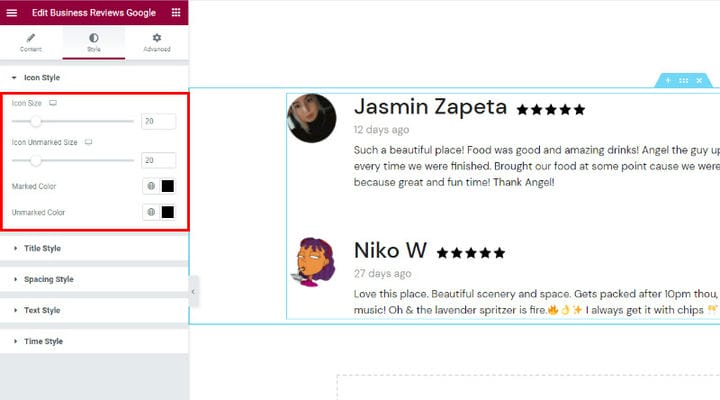
Gå vidare till fliken Stil – det finns avsnittet Ikonstil där du kan ställa in storleken på dina markerade och omarkerade ikoner, samt ändra de markerade och omarkerade färgerna. Ändra det här avsnittet så att det passar dina egna preferenser.
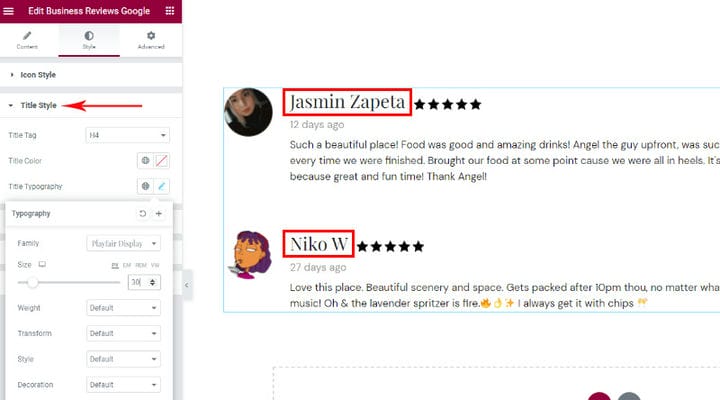
Nästa är avsnittet Titelstil som låter dig helt anpassa utseendet på din titel – det här skulle vara namnen på granskarna i vårt exempel.
Här kan du ändra titeltagg, titelfärg och titeltypografi. För vårt exempel har vi ställt in titeltaggen till H4 och ändrat teckensnittet till Playfair Display.
Vi har också ställt in teckensnittsstorleken till 30px. Du kan se hur dessa ändrade utseendet på vår titel ganska mycket.
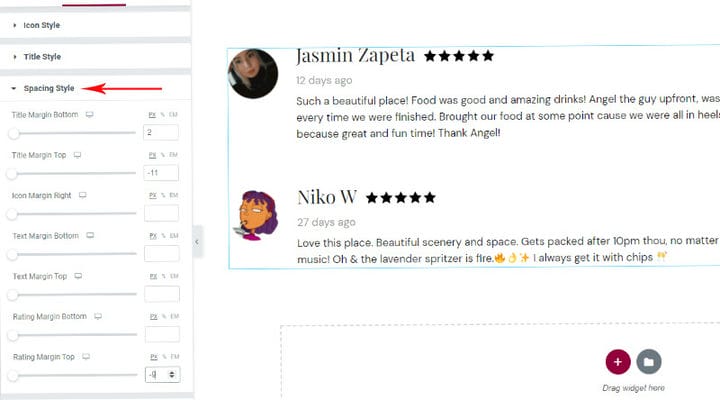
Avståndsstilssektionen låter dig gå ganska djupgående när det gäller att justera avståndet mellan dina föremål. Dessa inkluderar topp- och bottenavståndet för din titelmarginal, textmarginal och betygsmarginal, bland annat.
För vårt exempel har vi ställt in titelmarginalen botten på 2px, valt -11px för titelmarginalens topp och -9px för betygsmarginalen topp.
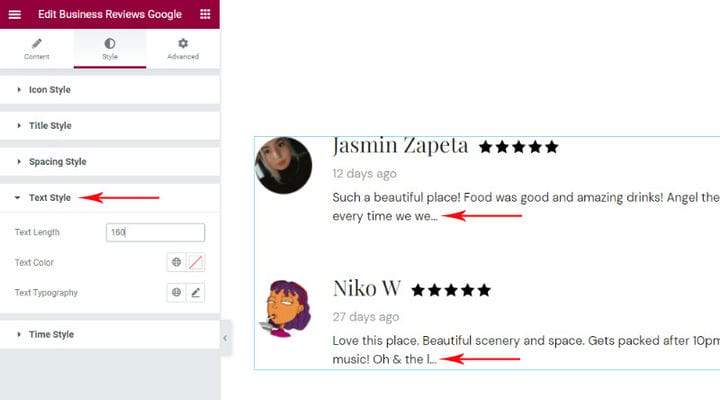
Sektionen Textstil innehåller alternativet Textlängd, så att du kan ange antalet tecken för din text och ha samma längd för varje objekt.
Det finns också alternativ för att ställa in textfärg och texttypografi. Vi har valt textlängden på 160 tecken för vår widget.
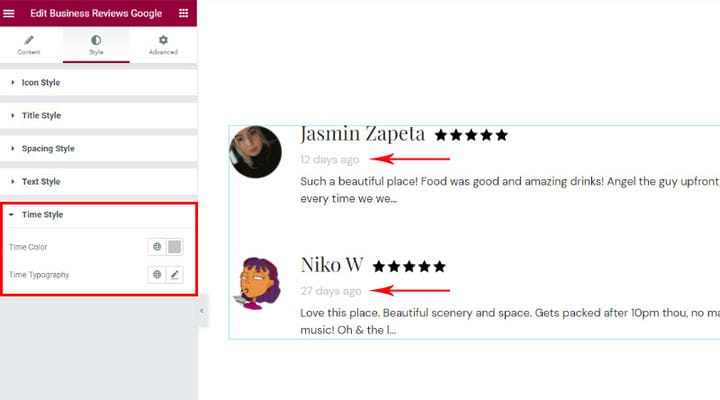
Sist men inte minst låter avsnittet Tidstil dig justera utseendet på texten som anger hur länge sedan recensionen lades upp. Här kommer du också att få ändra tidsfärg och tidstypografi.
För vårt exempel har vi lagt till hex-koden #c4c4c4 för vår Time Color och beslutat att inte ändra något annat.
Slutligen, se till att trycka på knappen Publicera/Uppdatera när du är klar med att justera utseendet på din widget för att ändringarna ska träda i kraft.
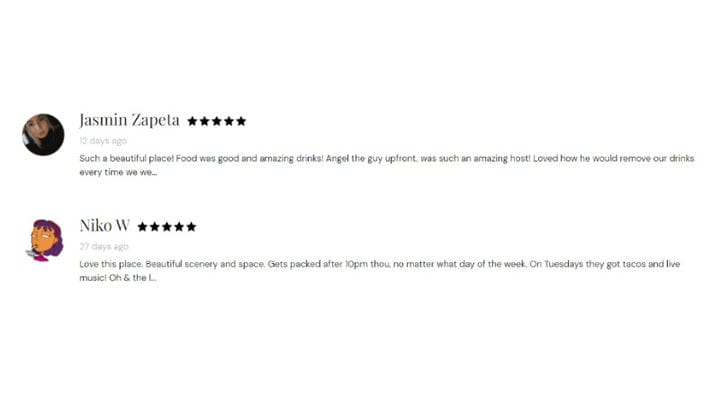
Och här är det sista utseendet på vår Google-widget för företagsrecensioner:
Slår ihop saker
Det kompletterar vår guide om hur du enkelt lägger till, anpassar och utformar Google-recensioner på din WordPress-webbplats med Qi Addons för Elementor-plugin och dess snygga Business Reviews Google-widget. Som du kan se av alternativen vi har visat ovan finns det en hel del saker du kan göra när det gäller att justera utseendet på din widget. Du kommer att kunna ändra dina markerade och omarkerade ikoner, välja från olika tillgängliga objektlayouter, stil dina ikoner och titlar, ställa in avståndet mellan enskilda element och listan fortsätter. Lek gärna med widgetens alternativ tills du hittar den design som fungerar bäst för dig.