So fügen Sie ganz einfach ein Google Reviews-Widget in WordPress hinzu
Die Veröffentlichung von Bewertungen auf Ihrer Website ist immer ein guter Schritt für Ihr Markenengagement. Bewertungen können nicht nur dazu beitragen, das Vertrauen der Kunden aufzubauen, sondern auch Ihnen dabei helfen, die dringend benötigte Glaubwürdigkeit in Ihrer Branche zu bewahren. Darüber hinaus werden potenzielle Kunden, wenn sie auf Ihrer Website auf eine positive Bewertung stoßen, viel eher geneigt sein, das von Ihnen angebotene Produkt oder die angebotene Dienstleistung zu kaufen.
Unabhängig davon, ob Sie einen Dienst wie Yelp nutzen oder sich für eine gute alte Google-Bewertung entscheiden möchten, gibt es viele verschiedene Tools, mit denen Sie Ihrer WordPress-Site eine Unternehmensbewertung hinzufügen können. Wenn Sie sich dennoch dafür entscheiden, Google-Rezensionen für diese Aufgabe zu verwenden, ist eine der effektivsten Möglichkeiten, dies zu tun, die Hilfe eines speziellen Google-Rezensions-Widgets zu verwenden. Deshalb zeigen wir Ihnen dieses Mal, wie Sie Google-Rezensionen einfach in WordPress einfügen und anpassen können, indem Sie das Plugin Qi Addons for Elementor und das praktische Google-Widget Business Reviews verwenden. Bleiben Sie dran, während wir berichten:
Warum Qi-Add-ons für Elementor die beste Wahl sind, um Google-Rezensionen auf Ihrer Website hinzuzufügen
Mit über hundert kostenlosen und Premium-Addons ist Qi Addons for Elementor eines der besten Widget-basierten Plugins, mit denen Sie praktisch jede Art von Element auf Ihrer Website erstellen können. Dies umfasst alles von Kreativ- und Business-Addons bis hin zu Infografik-Addons und sogar WooCommerce-Elementen.
In dieser Liste von Widgets finden Sie auch ein Premium-Widget namens Business Reviews Google Widget. Wie der Name schon sagt, dient dieses Widget dazu, Google-Rezensionen auf Ihrer Website auf viele verschiedene Arten anzuzeigen. Es gibt unzählige Möglichkeiten, wie Sie das Erscheinungsbild Ihrer Bewertungsliste anpassen können – legen Sie das Layout und die Anzahl der Spalten fest, gestalten Sie die Farben und die Typografie, passen Sie die Polsterung an und vieles mehr. Außerdem ist die Integration von Google-Rezensionen so einfach wie möglich – Sie müssen nur Ihren Google-API-Schlüssel eingeben und schon sind Sie fertig. Lassen Sie uns also ohne weiteres sehen, wie Sie all dies tun können.
So fügen Sie ein Google-Widget für Unternehmensbewertungen hinzu und passen es an
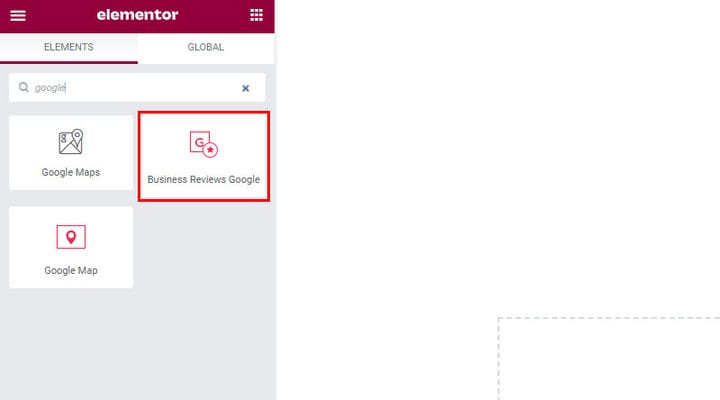
Nachdem Sie das Qi-Addons für Elementor-Plug-in auf Ihrer Website installiert haben, können Sie fortfahren, das Business Reviews Google-Widget hinzuzufügen, indem Sie in Ihrer Elementor-Seitenleiste danach suchen. Ziehen Sie dann das Widget auf die rechte Seite des Bildschirms.
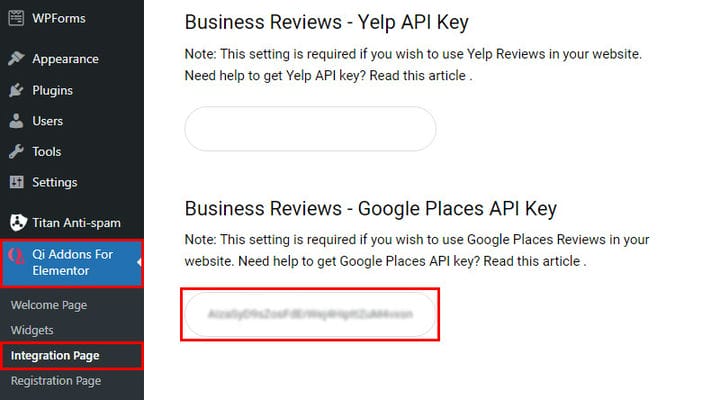
Sobald Sie nun das Google-Bewertungs-Widget in Ihre Seite einfügen, werden Sie sehen, dass es zunächst leer ist. Auf der Integrationsseite von Qi-Addons für Elementor wird auch ein Hinweis angezeigt, dass Sie die Google Places-API einfügen müssen.
Wir haben unseren Google Places-API-Schlüssel bereits hier eingefügt:
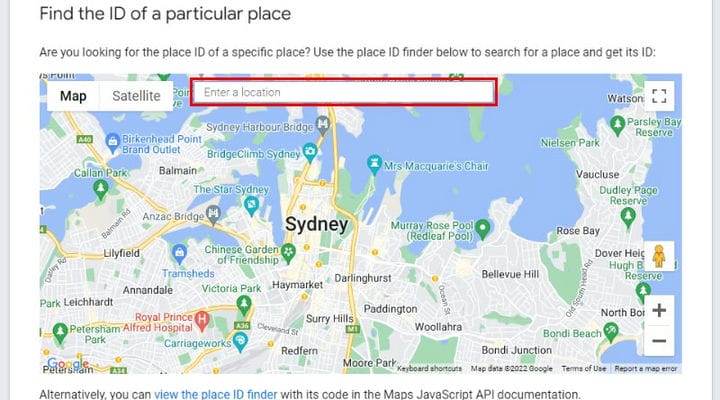
Um diesen Schlüssel in Ihrem Widget zu aktivieren, müssen Sie die Orts-ID einfügen, die Sie auf der Orts-ID-Seite von Google Developers finden.
Dort sollten Sie Ihren Unternehmensstandort in die Kartensuchleiste eingeben und dann die auf dem Bildschirm angezeigte Orts-ID kopieren.
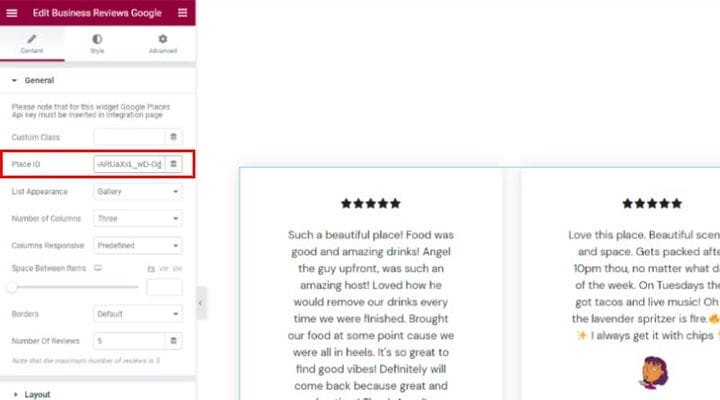
Fügen Sie dann den kopierten Schlüssel in das Feld Orts-ID ein.
So sieht unser Widget aus, wenn wir unsere Orts-ID einfügen:
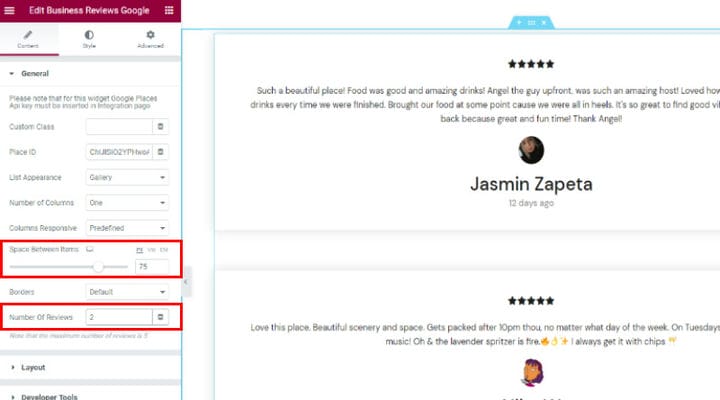
Von hier an können Sie auch wählen, ob Ihre Liste Galerie oder Mauerwerk sein soll (wir verwenden Galerie für unser Beispiel). Wir haben auch die Anzahl der Spalten auf eins gesetzt.
Es gibt auch die Option Columns Responsive, mit der Sie eine separate Anzahl von Spalten für verschiedene Bildschirme festlegen können, und eine Option Space Between Items, deren Name ziemlich selbsterklärend ist. Wir setzen diese Option auf 75 Pixel, um zusätzlichen Abstand zwischen unseren Bewertungen zu schaffen.
Außerdem können Sie wählen, ob Sie Grenzen zwischen Ihren Artikeln haben möchten, und die Anzahl der auf Ihrer Seite angezeigten Bewertungen anpassen (wir haben 2 gewählt).
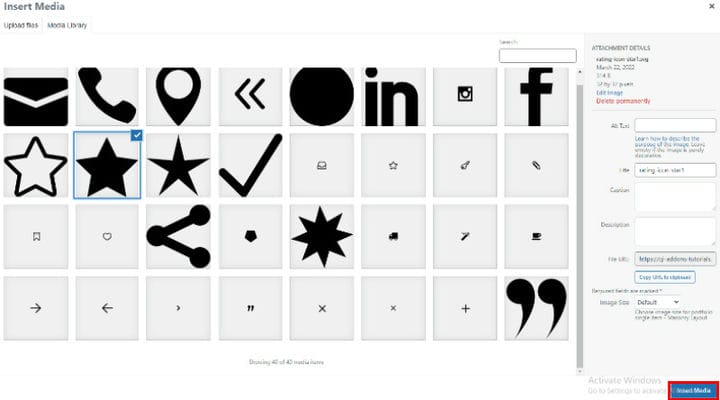
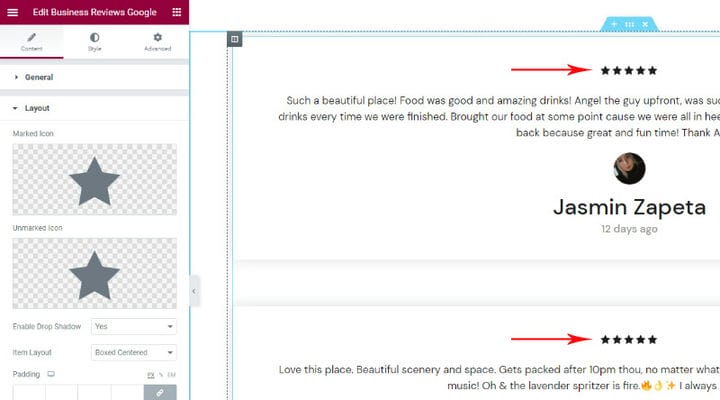
Als Nächstes können Sie im Abschnitt „Layout” das Aussehen der Symbole auswählen, die eine Bewertung darstellen – dazu gehören markierte und nicht markierte Symbole.
Wir haben dasselbe SVG-Symbol für markierte und nicht markierte Symbole gewählt. Stellen Sie sicher, dass Sie auf die Schaltfläche Medien einfügen klicken, sobald Sie mit der Auswahl Ihrer eigenen fertig sind.
Als Nächstes haben Sie die Möglichkeit, den Schlagschatten zwischen den Elementen zu aktivieren (standardmäßig auf Ja eingestellt) und das Elementlayout auszuwählen. Abhängig vom Layout, das Sie für Ihre Bewertungselemente auswählen, können verschiedene Optionen auf dem Bildschirm angezeigt werden.
Wenn Sie beispielsweise Boxed Centered oder Boxed Layouts wählen, erhalten Sie auch die Optionen, um die Auffüllung, den Randradius und die Hintergrundfarbe Ihrer Elemente festzulegen.
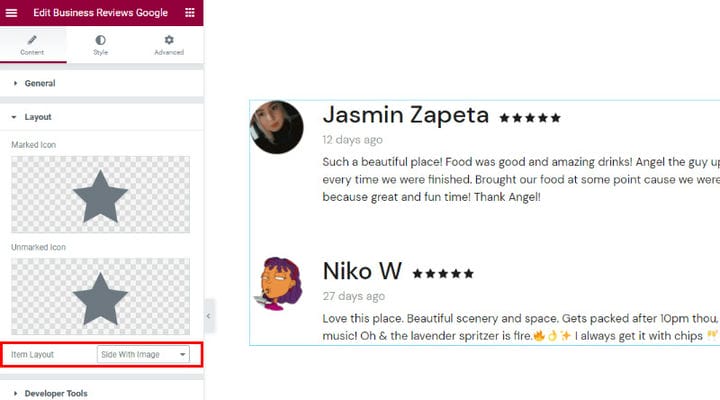
Davon abgesehen haben wir uns für unser Beispiel für das Item-Layout namens Side With Image entschieden.
Gestalten Sie das Aussehen Ihres Widgets
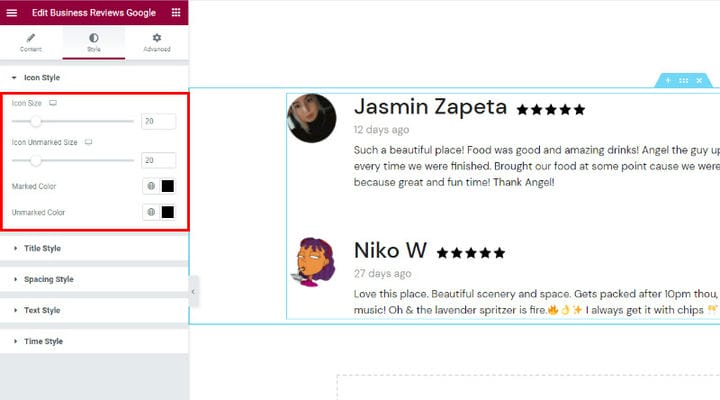
Gehen Sie weiter zur Registerkarte Stil – dort gibt es den Abschnitt Symbolstil, in dem Sie die Größe Ihrer markierten und nicht markierten Symbole festlegen sowie die markierten und nicht markierten Farben ändern können. Fühlen Sie sich frei, diesen Abschnitt an Ihre eigenen Vorlieben anzupassen.
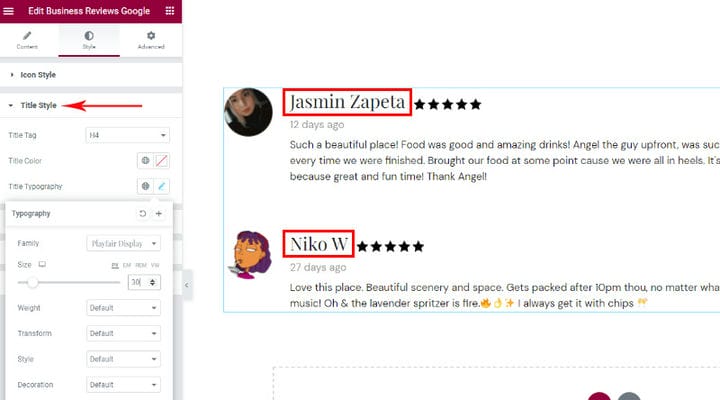
Als nächstes kommt der Abschnitt Titelstil, in dem Sie das Aussehen Ihres Titels vollständig anpassen können – in unserem Beispiel wären dies die Namen der Rezensenten.
Hier können Sie das Titel-Tag, die Titelfarbe und die Titeltypografie ändern. Für unser Beispiel haben wir das Titel-Tag auf H4 gesetzt und die Schriftart auf Playfair Display geändert.
Wir haben auch die Schriftgröße auf 30 Pixel eingestellt. Sie können sehen, wie diese das Aussehen unseres Titels ziemlich verändert haben.
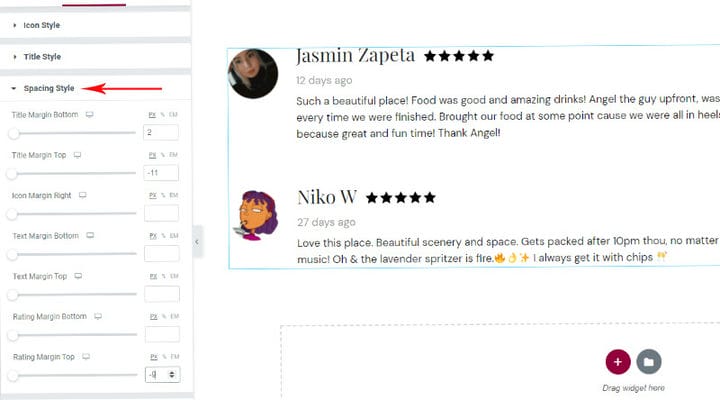
Der Abschnitt „Abstandsstil” ermöglicht es Ihnen, in die Tiefe zu gehen, wenn es darum geht, den Abstand Ihrer Elemente anzupassen. Dazu gehören unter anderem der obere und untere Abstand für Ihren Titelrand, Textrand und Bewertungsrand.
In unserem Beispiel haben wir den Titelrand unten auf 2 Pixel eingestellt, -11 Pixel für den Titelrand oben und -9 Pixel für den Bewertungsrand oben gewählt.
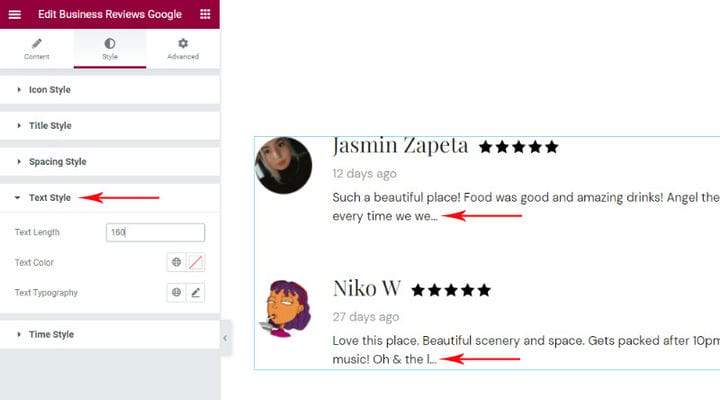
Der Abschnitt Textstil enthält die Option Textlänge, mit der Sie die Anzahl der Zeichen für Ihren Text eingeben und für jedes Element dieselbe Länge haben können.
Es gibt auch die Optionen zum Einstellen der Textfarbe und der Texttypografie. Wir haben für unser Widget die Textlänge von 160 Zeichen gewählt.
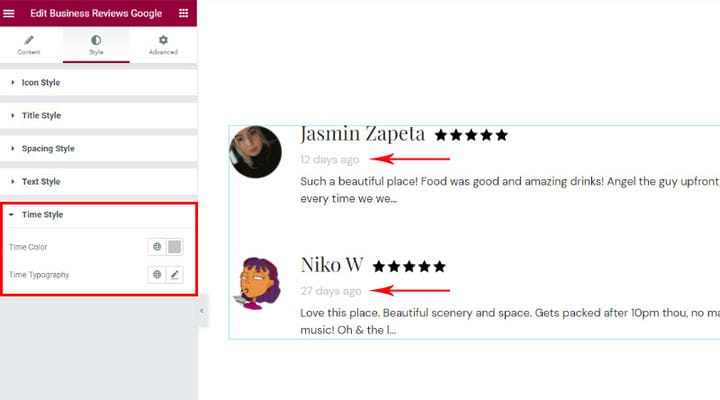
Zu guter Letzt können Sie im Abschnitt Zeitstil das Aussehen des Textes anpassen, der angibt, wie lange die Bewertung zurückliegt. Hier können Sie auch die Zeitfarbe und die Zeittypografie ändern.
Für unser Beispiel haben wir den Hex-Code #c4c4c4 für unsere Zeitfarbe hinzugefügt und uns entschieden, nichts weiter zu ändern.
Stellen Sie abschließend sicher, dass Sie auf die Schaltfläche „Veröffentlichen/Aktualisieren” klicken, sobald Sie mit der Anpassung des Aussehens Ihres Widgets fertig sind, damit die Änderungen wirksam werden.
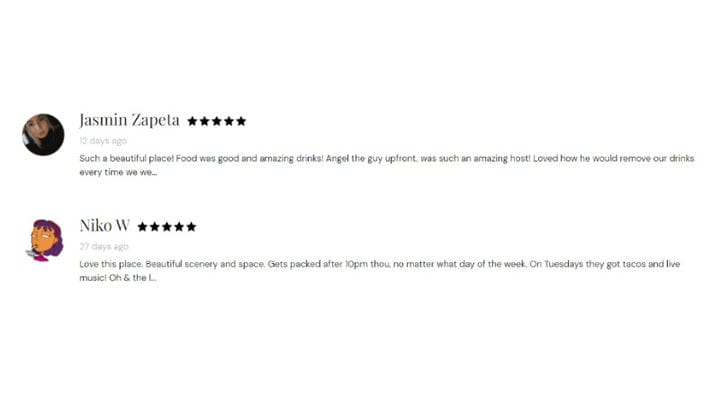
Und hier ist das endgültige Aussehen unseres Google-Widgets für Unternehmensbewertungen:
Dinge einpacken
Damit ist unser Leitfaden zum einfachen Hinzufügen, Anpassen und Gestalten von Google-Rezensionen auf Ihrer WordPress-Site mit dem Plugin Qi Addons for Elementor und dem praktischen Google-Widget von Business Reviews abgeschlossen. Wie Sie anhand der oben gezeigten Optionen sehen konnten, gibt es einige Dinge, die Sie tun können, wenn es darum geht, das Aussehen Ihres Widgets anzupassen. Sie können Ihre markierten und nicht markierten Symbole ändern, aus verschiedenen verfügbaren Elementlayouts auswählen, Ihre Symbole und Titel gestalten, den Abstand einzelner Elemente festlegen und die Liste geht weiter. Fühlen Sie sich frei, mit den Optionen des Widgets herumzuspielen, bis Sie das Design gefunden haben, das für Sie am besten funktioniert.