Как легко добавить виджет Google Reviews в WordPress
Размещение отзывов на вашем сайте — всегда хороший шаг для вовлечения вашего бренда. Отзывы могут не только помочь установить доверие клиентов, но также могут помочь вам сохранить столь необходимое доверие к вашей работе. Более того, когда потенциальные клиенты увидят положительный отзыв на вашем сайте, они будут гораздо более склонны покупать тот продукт или услугу, которые вы предлагаете.
Теперь, независимо от того, планируете ли вы использовать такой сервис, как Yelp, или выбираете старый добрый обзор Google, существует множество различных инструментов, которые вы можете использовать для добавления бизнес-обзора на свой сайт WordPress. Тем не менее, если вы решите использовать обзоры Google для этой задачи, один из наиболее эффективных способов сделать это — воспользоваться помощью специального виджета обзоров Google. Итак, на этот раз мы покажем вам, как легко вставлять и настраивать обзоры Google в WordPress с помощью плагина Qi Addons for Elementor и его практичного виджета Google Business Reviews. Оставайтесь с нами, пока мы рассказываем:
Почему Qi Addons для Elementor — лучший выбор для добавления обзоров Google на ваш сайт
Предлагая более сотни бесплатных и платных надстроек, Qi Addons for Elementor является одним из лучших плагинов на основе виджетов, которые вы можете использовать для создания элементов практически любого типа на своем сайте. Это включает в себя все, от креативных и бизнес-аддонов до инфографических аддонов и даже элементов WooCommerce.
В этом списке виджетов вы также сможете найти премиальный виджет под названием Business Reviews Google widget. Как следует из названия, этот виджет служит для отображения отзывов Google на вашем сайте различными стильными способами. Существует множество способов настроить внешний вид списка отзывов — настроить макет и количество столбцов, настроить цвета и типографику, настроить отступы и многое другое. Кроме того, интеграция обзоров Google настолько проста, насколько это возможно — вам просто нужно ввести свой ключ Google API, и все готово. Итак, без лишних слов, давайте посмотрим, как вы можете все это сделать.
Как добавить и настроить бизнес-виджет Google Reviews
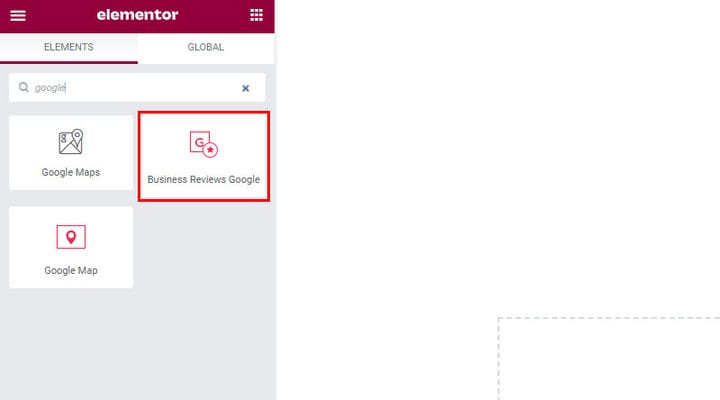
После установки плагина Qi Addons for Elementor на свой веб-сайт вы можете приступить к добавлению виджета Google Business Reviews, выполнив поиск на боковой панели Elementor. Затем перетащите виджет в правую часть экрана.
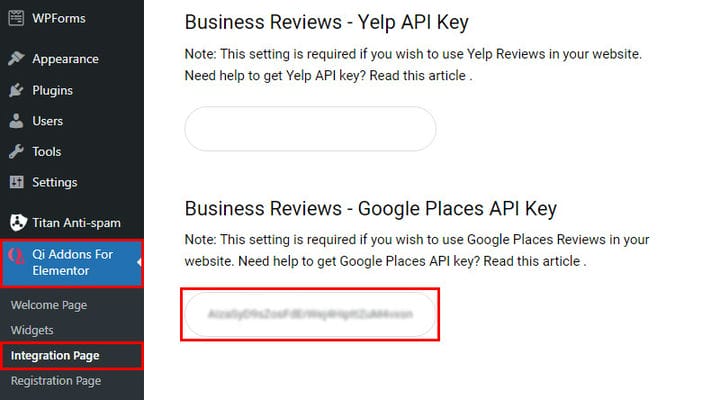
Теперь, как только вы вставите виджет отзывов Google на свою страницу, вы увидите, что изначально он пуст. Вы также увидите уведомление о необходимости вставки Google Places API на странице интеграции Qi Addons for Elementor.
Мы уже вставили наш ключ Google Places API здесь:
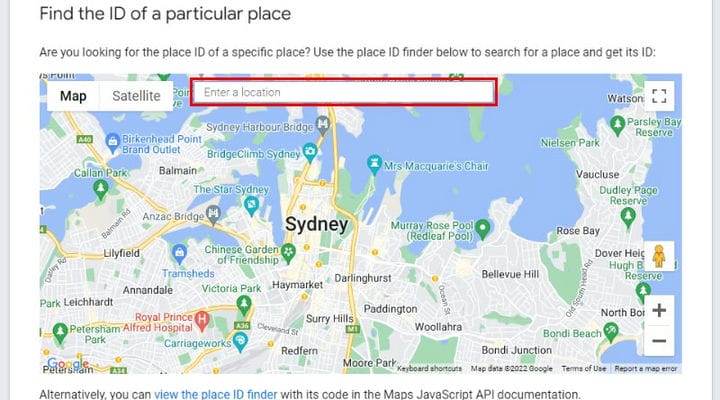
Чтобы активировать этот ключ в своем виджете, вам нужно вставить идентификатор места, который можно найти на странице идентификатора места Google Developers.
Оказавшись там, вы должны ввести свое местоположение в строке поиска карты, а затем скопировать идентификатор места, который отображается на экране.
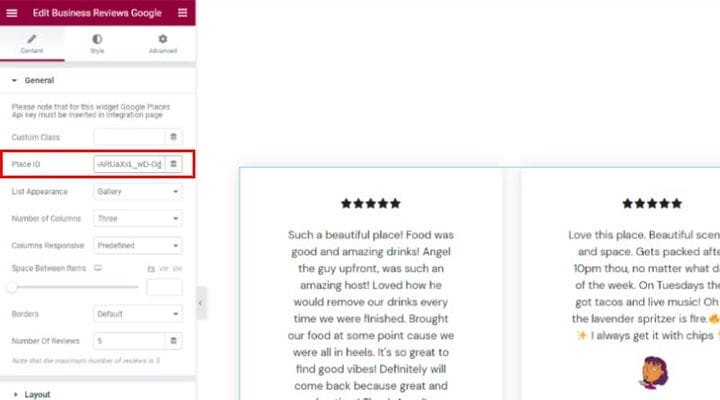
Затем вставьте скопированный ключ в поле «Идентификатор места».
Вот как выглядит наш виджет, когда мы вставляем идентификатор места:
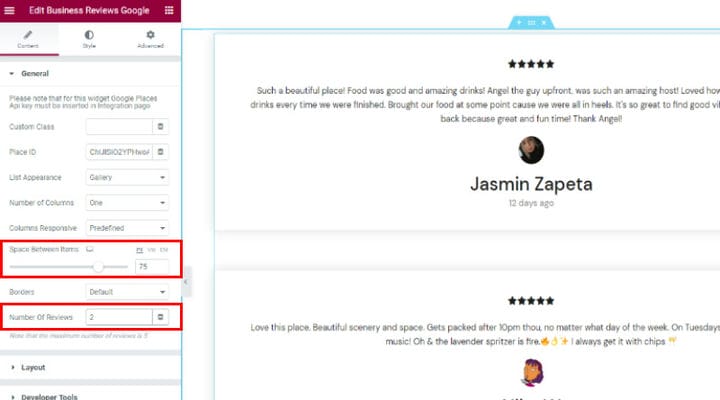
Отсюда вы также можете выбрать, хотите ли вы, чтобы ваш список выглядел как Галерея или Масонство (в нашем примере мы будем использовать Галерею). Мы также установили количество столбцов равным одному.
Существует также параметр «Отзывчивые столбцы», который позволяет вам установить отдельное количество столбцов для разных экранов, и параметр «Пробел между элементами», название которого говорит само за себя. Мы установили этот параметр на 75 пикселей, чтобы создать дополнительное пространство между нашими обзорами.
Кроме того, вы можете выбрать, хотите ли вы иметь границы между вашими элементами и настроить количество отзывов, отображаемых на вашей странице (мы выбрали 2).
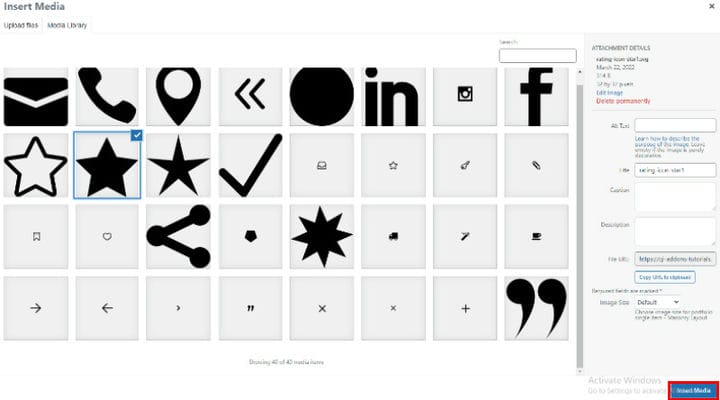
Затем в разделе «Макет» вы можете выбрать внешний вид значков, представляющих рейтинг, включая значки «Отмеченные» и «Неотмеченные».
Мы выбрали один и тот же значок SVG для отмеченных и неотмеченных значков. Обязательно нажмите кнопку «Вставить медиа», как только вы закончите выбирать свой собственный.
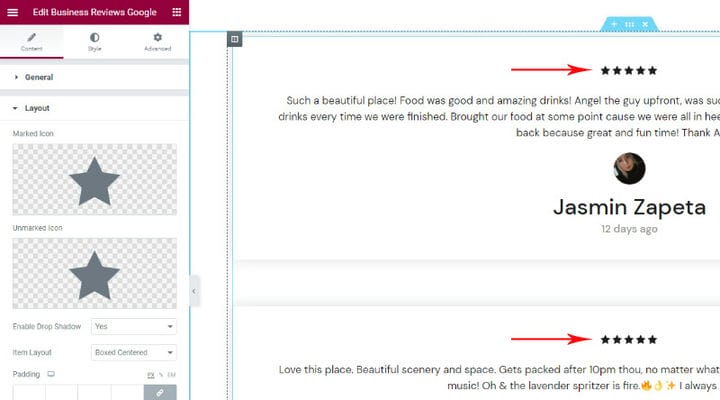
Затем у вас есть возможность включить тень между элементами (по умолчанию для нее установлено значение «Да») и выбрать макет элемента. На экране могут отображаться различные параметры в зависимости от макета, который вы выбираете для элементов обзора.
Например, если вы выберете макеты Boxed Centered или Boxed, вы также получите возможность установить отступы, радиус границы и цвет фона ваших элементов.
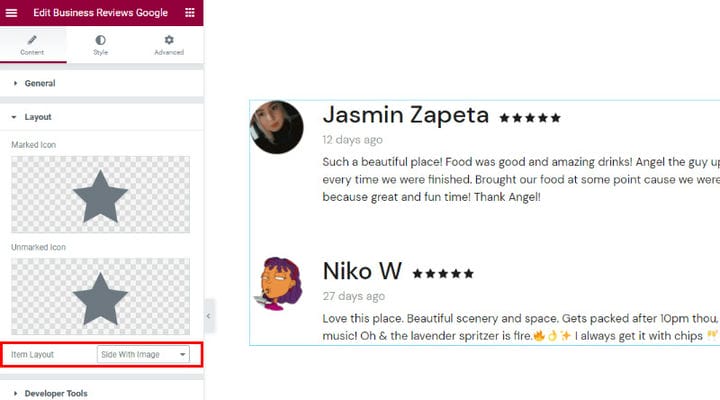
При этом мы решили использовать для нашего примера макет Item под названием Side With Image.
Стилизация внешнего вида вашего виджета
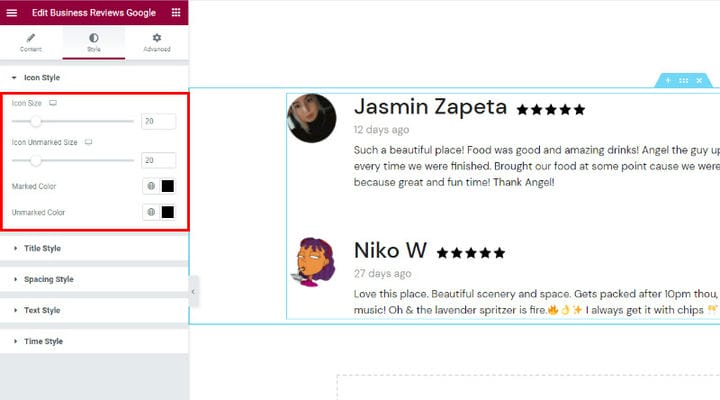
Переходим на вкладку «Стиль» — в разделе «Стиль значков» вы можете установить размер отмеченных и неотмеченных значков, а также изменить отмеченные и неотмеченные цвета. Не стесняйтесь изменять этот раздел в соответствии с вашими предпочтениями.
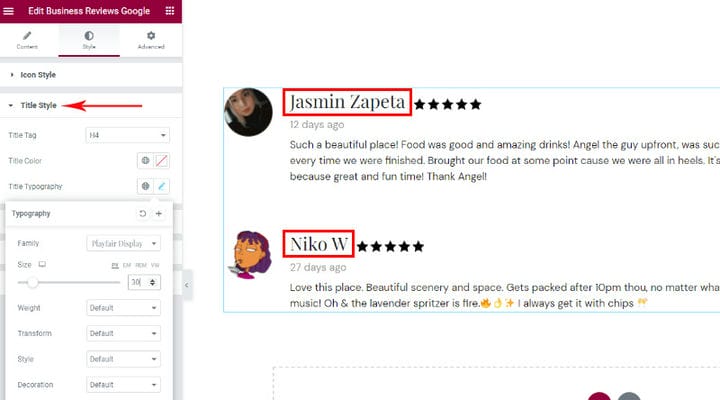
Далее идет раздел «Стиль заголовка», который позволяет полностью настроить внешний вид вашего заголовка — в нашем примере это будут имена рецензентов.
Здесь вы можете изменить тег заголовка, цвет заголовка и типографику заголовка. Для нашего примера мы установили тег title на H4 и изменили шрифт на Playfair Display.
Мы также установили размер шрифта 30 пикселей. Вы можете видеть, как они немного изменили внешний вид нашего заголовка.
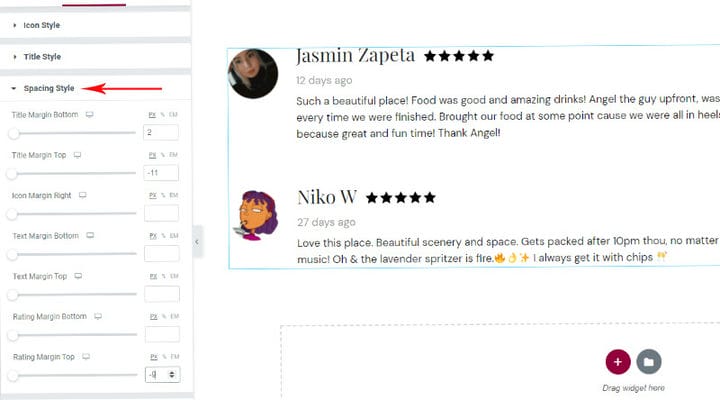
Раздел «Стиль интервалов» позволит вам более подробно изучить настройку интервалов между вашими элементами. К ним относятся, среди прочего, верхний и нижний интервалы для поля заголовка, текстового поля и поля рейтинга.
В нашем примере мы установили нижнее поле заголовка на 2 пикселя, выбрали -11 пикселей для верхнего поля заголовка и -9 пикселей для верхнего поля рейтинга.
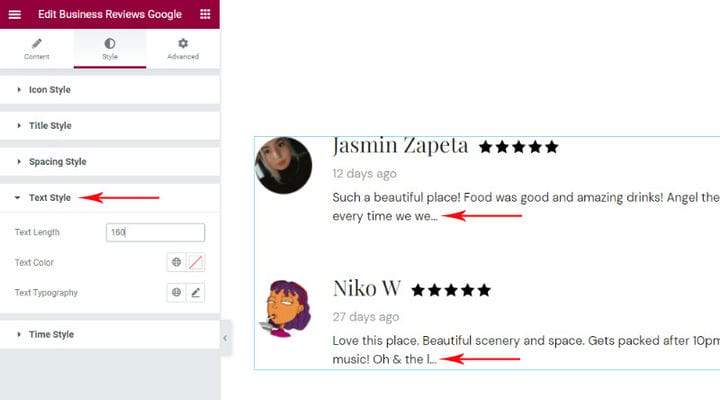
Раздел «Стиль текста» содержит параметр «Длина текста», позволяющий ввести количество символов для текста и иметь одинаковую длину для каждого элемента.
Также есть возможность установить цвет текста и типографику текста. Для нашего виджета мы выбрали длину текста 160 символов.
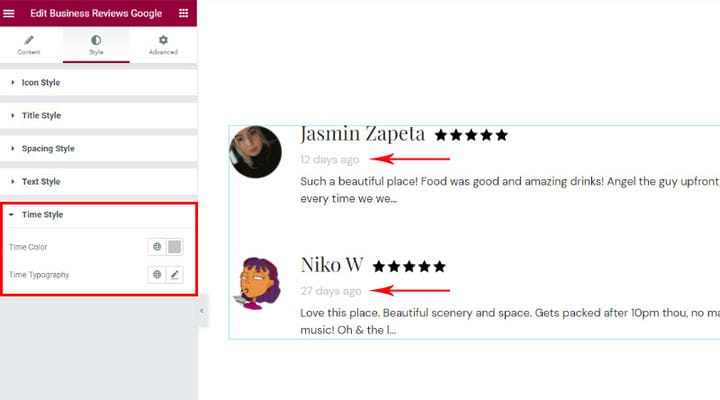
И последнее, но не менее важное: в разделе «Стиль времени» можно настроить внешний вид текста, указывающего, как давно был опубликован отзыв. Здесь вы также сможете изменить цвет времени и типографику времени.
В нашем примере мы добавили шестнадцатеричный код #c4c4c4 для нашего цвета времени и решили больше ничего не менять.
Наконец, не забудьте нажать кнопку «Опубликовать/обновить », когда закончите настройку внешнего вида виджета, чтобы изменения вступили в силу.
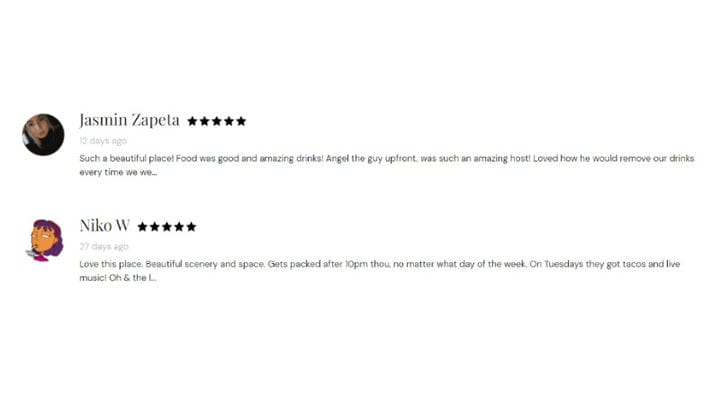
И вот окончательный вид нашего виджета Google «Отзывы о бизнесе»:
Подведение итогов
Это завершает наше руководство о том, как легко добавлять, настраивать и оформлять обзоры Google на вашем сайте WordPress с помощью плагина Qi Addons for Elementor и его удобного виджета Business Reviews Google. Как вы могли видеть из вариантов, которые мы показали выше, есть довольно много вещей, которые вы можете сделать, когда дело доходит до настройки внешнего вида вашего виджета. Вы сможете изменять отмеченные и неотмеченные значки, выбирать из различных доступных макетов элементов, стилизовать значки и заголовки, устанавливать интервал между отдельными элементами, и этот список можно продолжить. Не стесняйтесь экспериментировать с параметрами виджета, пока не найдете дизайн, который лучше всего подходит для вас.