Hur man lägger till bildfält till taxonomi i WordPress
Taxonomi är användbart för att gruppera saker. När vi lägger till ett inlägg på WordPress brukar vi tilldela taxonomi till det. Om vi gör det kommer vi att ha en grupp inlägg som faller under viss taxonomi. Kategorier, Taggar är standardtaxonomierna i WordPress. En användare kan också skapa sin egen taxonomi med hjälp av funktionen register_taxonomy().
Som standard finns taxonomi med få fält – Namn, Slug och Beskrivning. WordPress tillhandahåller inte ett bildfält för taxonomi. Men i vissa scenarier kanske du vill ha en bild för din taxonomi. I den här artikeln studerar vi hur du lägger till bildfältet till taxonomin i WordPress och visar det på framsidan.
Lägg till bildfält i taxonomi
För att komma igång måste du installera och aktivera plugin- programmet Advanced Custom Fields.
Det avancerade anpassade fältet är en fältbyggare som låter dig enkelt lägga till fält i inläggstyperna, taxonomier i WordPress med bara några få klick. För vår handledning ska jag lägga till bildfältet i kategorierna och visa dem på framsidan.
Efter pluginaktivering, gå till menyn Anpassade fält och klicka på knappen Lägg till ny.
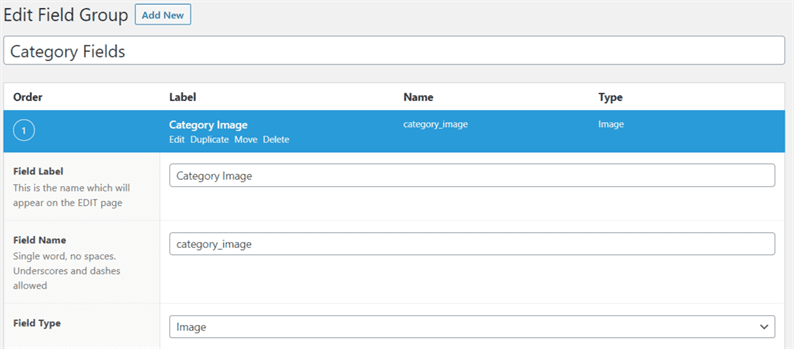
På nästa sida måste du lägga till titel, fält, villkor för fältgruppen.
Som visas i ovanstående skärmdump har jag gett en titel, fältetikett. Fältnamnet genereras automatiskt från fältetiketten. Under fälttypen valde jag alternativet Bild. Det här alternativet fungerar som filuppladdning vilket gör det möjligt att använda medieuppladdaren.
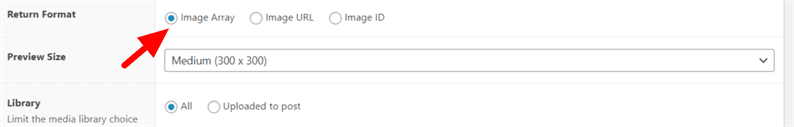
Rulla ner på samma sida, välj Return Format som Image Array.
För platsen måste användaren lägga till ett villkor som gäller för den aktuella fältgruppen för reglerna. I vårt fall väljer jag Taxonomy som lika med Category.
När du är klar med ovanstående inställningar, spara ändringarna.
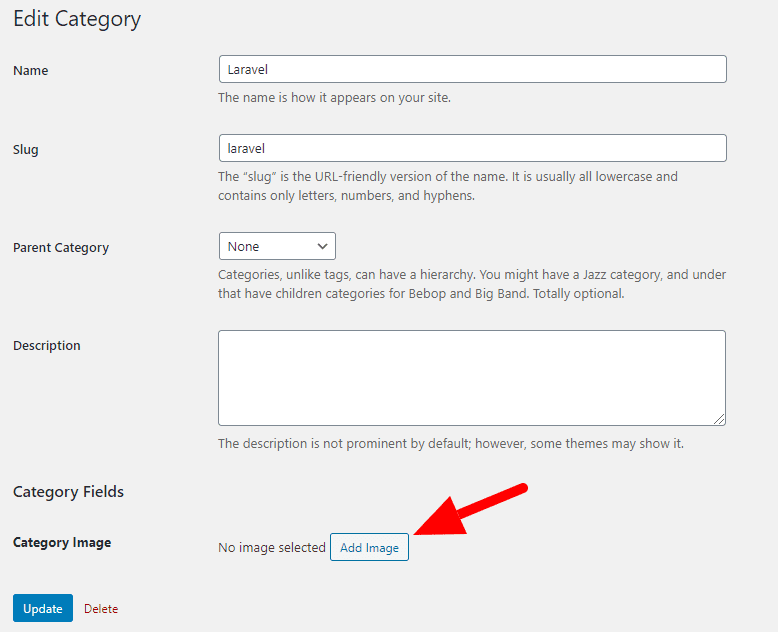
Om vi nu går till kategorins redigeringssida ser vi fältet för bilduppladdning.
Här kan en användare ladda upp bilden för en kategori. Låt oss sedan se hur man visar den här bilden på framsidan.
Visa kategoribild på fronten
Avancerat plugin för anpassade fält ger en metod get_field()som används för att visa fältvärde. För att visa värdet för kategorifältet måste du skicka fältnamn och ‘category_TERM_ID’. Om du visar ett anpassat taxonomifältvärde skulle den andra parametern vara ‘term_TERM_ID’. Se plugin-dokumentationen här.
Låt oss säga att vi har laddat upp en bild för den kategori som har ett ID 7. Vår kod kommer att vara som följer för att visa bilden.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Variabeln $imagehar en bildsökväg med storlekarna miniatyr, medium och stor. Du kan välja vilken bildstorlek som helst enligt dina krav. Skriv ut $imagevariabeln så får du alla metadetaljer om bilden.
Jag hoppas att du förstår hur du lägger till bildfältet till taxonomin i WordPress. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Hur man bygger anpassad Elementor-widget
- Så här lägger du till kod efter Body Tag i WordPress
- Lägga till anpassad bildknapp med Media Uploader i WordPress