Hur man lägger till en anpassad rullningslist i WordPress
Rullningslisten kan vara en liten detalj på din webbplats, men bara för att den är liten betyder det inte att du måste hålla fast vid dess standardutseende. Om att skapa en unik visuell identitet är en av dina prioriteringar, här är de goda nyheterna – på WordPress-webbplatser finns det alltid en möjlighet att ändra rullningslisten och anpassa den till ditt tema, stil och färgschema.
Det finns två sätt att anpassa rullningslisten. Det enklare är att installera plugin, som inte kräver några kodningskunskaper. Det andra sättet är att infoga ytterligare CSS i WordPress-inställningarna.
Använda Advanced Scrollbar Plugin
Advanced Scrollbar är ett gratis plugin, så du kan hitta det i WordPress plugin-biblioteket. Navigera till adminpanelen och klicka på Plugins > Lägg till nytt för att öppna biblioteket. I sökfältet skriver du "Avancerad rullningslist" och klickar på resultatet.
Installera plugin-programmet och glöm inte att aktivera det via aktiveringslänken. Plugins fungerar inte om de inte är aktiverade.
När du har aktiverat pluginet kommer du att kunna ändra dess inställningar. Navigera till Inställningar i huvudmenyn på instrumentpanelen. Klicka på Custom Color Scrollbar Settings.
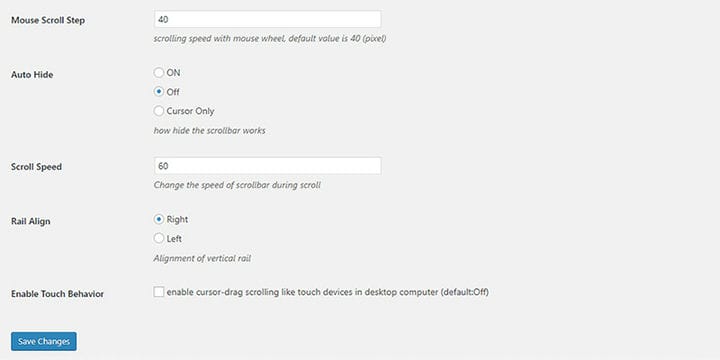
Dessa är standardinställningar.
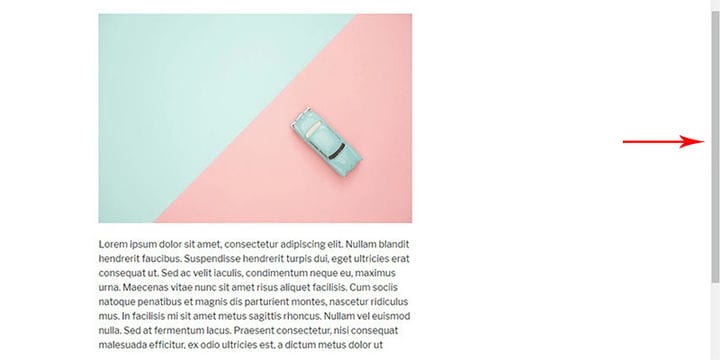
Så här ser rullningslisten ut med standardinställningarna.
Om du vill ändra grundinställningarna kan du justera rullningslisten och bakgrundsfärgen på skenan.
Dessutom kan du ställa in musens rullningshastighet, rullningslistens hastighet och alternativet att dölja rullningslisten automatiskt. Du kan också välja om rullningslisten ska ha en vänster- eller högerjustering. Det finns också ett alternativ för att aktivera visning av rullningslisten på pekenheter som mobiltelefoner och surfplattor.
De ytterligare inställningarna för att ändra din rullningslists stil finns på den andra fliken, Scrollbar Custom Style Settings. Här kan du ändra rullningslistens bredd, kant-CSS och kantradie.
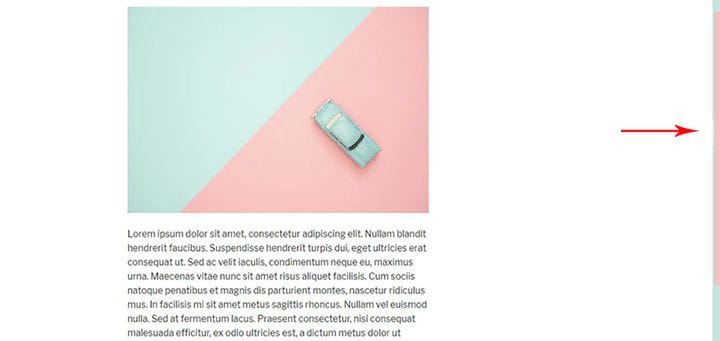
Detta är slutresultatet av våra förändringar.
Använder ytterligare CSS
Den andra lösningen för att lägga till en anpassad rullningslist till din WordPress-webbplats kräver lite kunskap om kodning. Om du inte har någon erfarenhet av programmering men ändå vill lägga till en anpassad rullningslist på detta sätt, följ instruktionerna noggrant.
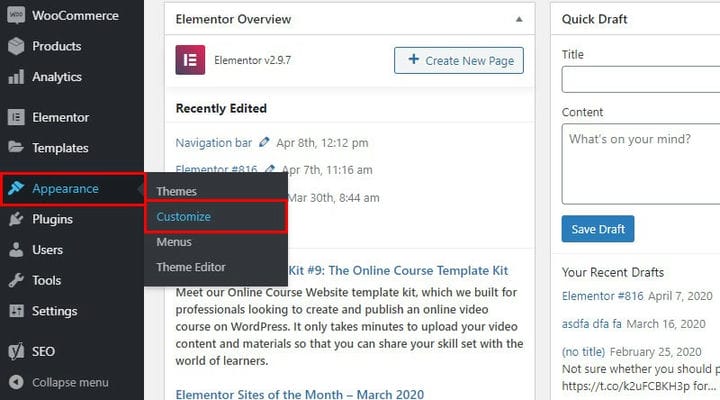
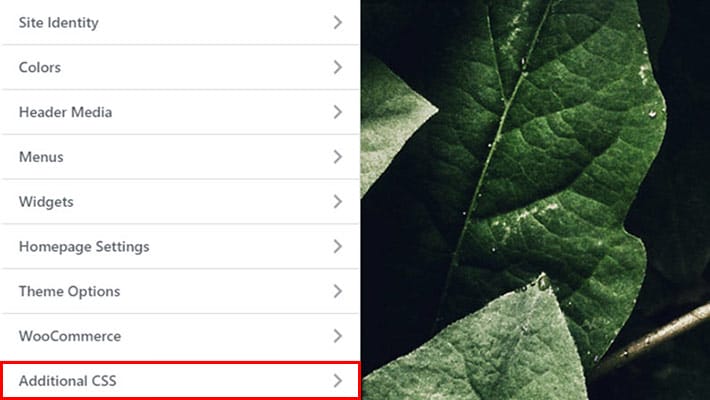
För att lägga till en anpassad CSS för hela webbplatsen, navigera till huvudmenyn i instrumentpanelen och klicka på Utseende > Anpassa.
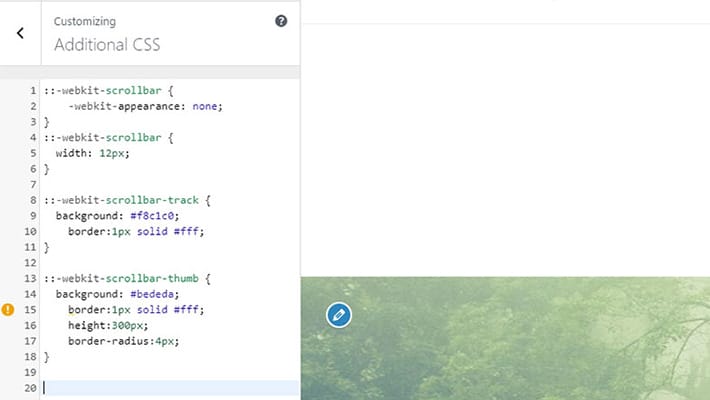
Klicka på fältet Ytterligare CSS.
Klistra in följande kod i rutan Ytterligare CSS.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}När du lägger till CSS klickar du på knappen Publicera och kontrollerar resultatet. Tänk på att den här koden fungerar på alla webbläsare, förutom Firefox och Edge.
Det här är två enkla sätt att lägga till en anpassad rullningslist i WordPress. Båda är ett gångbart val för användare med liten eller ingen kodningsupplevelse.
Vill du lära dig mer om snabba och enkla sätt att förbättra din webbplats design och prestanda? Kolla in den här listan med WordPress-plugins som du måste ha för att starta en ny webbplats!