Hur man lägger till före- och efterbilder på din WordPress-webbplats
Före- och efterbilder är en av de mest effektiva marknadsföringstaktikerna. Vägen till slutresultaten är ofta lång och ohygglig. Att visa folk vad som finns i slutet av den vägen ger en mycket övertygande säljföreläsning.
Om du vill visa före- och efterbilder på din WordPress-sajt behöver du inte Photoshop eller några designkunskaper. I den här korta handledningen kommer vi att visa dig hur du skapar snygga före- och efterbilder.
Hur fungerar före- och efterfotoeffekten?
Det finns många sätt att skapa en före- och efterbild, men om du vill göra den snabb och väldesignad på samma gång installerar du plugin-programmet Twenty20 Image Before-After. När du har det här pluginet kan du skapa nya före- och efterbilder när du vill och placera dem på vilken sida som helst på din webbplats.
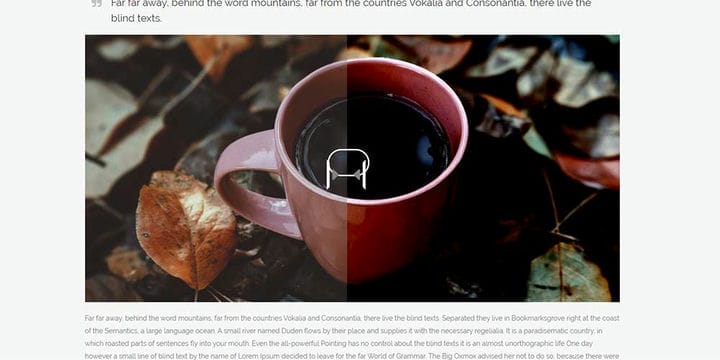
Istället för en statisk bild får dina webbplatsbesökare ett interaktivt reglage. Naturligtvis kan detta plugin användas för att jämföra eller visa två sidor av samma produkt.
Nu guidar vi dig genom processen med att ställa in plugin-programmet och lägga till före- och efterbilder på din WordPress-webbplats.
Visar före- och efterfotot i WordPress
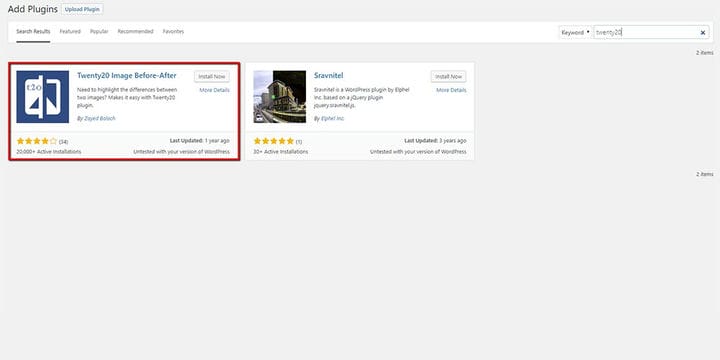
Eftersom Twenty20 Image Before-After-plugin är öppen källkod kan du hitta den i WordPress-plugin-katalogen. Gå helt enkelt till adminpanelen och klicka på Plugins>Lägg till nytt. Du hittar plugin-programmet du behöver genom att skriva dess namn i sökfältet.
Välj plugin och klicka på "installera"-knappen. När WordPress har laddat ner och installerat plugin kommer du att se ett meddelande med en aktiveringslänk. Klicka på den för att aktivera plugin. Nu är du redo att använda den. Om du behöver en videoguide om plugininstallation, här är en detaljerad guide för att installera WordPress plugins.
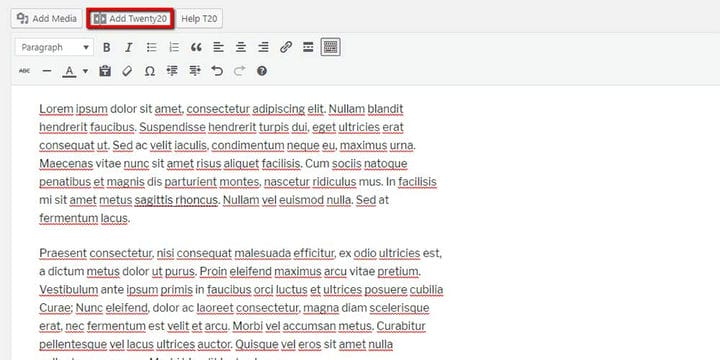
När du bestämmer dig för att skapa en före- och efterbild, gå till sidans backend. Du kommer att se kortkoden Twenty20.
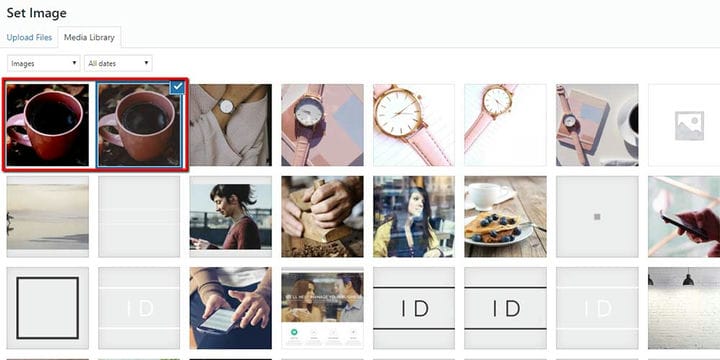
Klicka på den för att öppna WordPress mediabibliotek eller ladda upp de foton du behöver. Välj två foton och klicka på knappen Infoga.
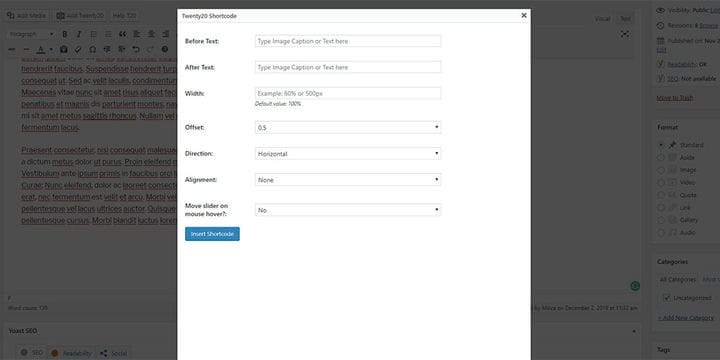
När du gör det kommer du att se ett popup-fönster med fält där du kan lägga till text och justera bredd, offsetvärde, justering, triggeråtgärd, skjutreglage, etc. När du anpassar ditt före- och efterfoto klickar du på knappen Infoga kortkod.
Förhandsgranska sidan och kolla hur din före- och efterbild ser ut. När du skjuter handtaget åt sidan visas den andra bilden.
Denna WordPress-plugin före och efter bilder är responsiv och funktionell på alla enheter. Som du kan se har den ett enkelt och rent användargränssnitt. Den stöder WP Bakery Visual Composer, Elementor Page Builder och UX Builder av UXThemes.
Nu är du redo. Med detta plugin kan du skapa ett obegränsat antal före- och efterbilder! Om du vill berika din webbplats med fler fantastiska fotoeffekter, fortsätt till den här listan över bästa WordPress-skjutreglage-plugins.