Hur man optimerar CSS-leverans i WordPress
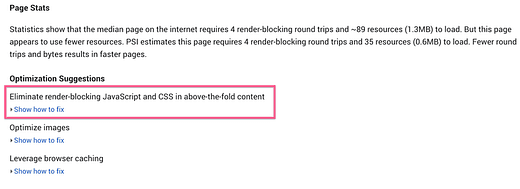
Om du är här är det troligtvis för att du fick det här meddelandet i Googles test av PageSpeed Insights :
Även om det kan vara svårt att eliminera alla renderingsblockerande filer, är det inte så svårt med rätt verktyg.
I den här guiden visar jag dig tre sätt att snabba upp din webbplats med optimerad CSS-leverans. Det finns alternativ för både totala WordPress-nyheter och utvecklare som ingår här.
Låt oss börja från toppen – vad exakt innebär det att optimera leveransen av CSS på din WordPress-webbplats?
Vad betyder "optimera CSS-leverans"?
Låt mig vara riktigt tydlig med vad jag menar först.
CSS-filer används för att utforma webbsidor. Varje WordPress-tema laddar en style.css-fil och du har förmodligen en handfull ytterligare stilmallar (CSS-filer) tillagda av plugins. Till exempel, om du har en plugin som lägger till en ny widget, måste den ladda en annan stilmall för att utforma den widgeten.
Alla CSS-filer laddas innan din webbplats renderas.
Detta innebär att besökare kommer att se en tom vit skärm tills dess. Nu är det här…
Majoriteten av den CSS som laddas behövs inte för vilken sida besökaren än är på, och ännu mindre av den behövs för vad de omedelbart kan se. Varför få dem till exempel att vänta medan du laddar stilar för sidfoten? Det kommer förmodligen att dröja minst några sekunder innan de ser det (om de någonsin gör det).
Genom att skjuta upp våra CSS-filer eller ladda dem asynkront kan vi tillåta webbplatsen att dyka upp i besökarens webbläsare innan stilmallarna laddas klart.
I den här guiden kommer jag att dela tre olika metoder för att skjuta upp dina stilmallar och optimera din CSS-leverans.
Optimerade kritiska renderingsvägar i aktion
Om du besöker Compete Themes-hemsidan, håll ett öga på laddningsindikatorn på webbläsarfliken medan sajten laddas. Du kommer att märka att efter att webbplatsen är synlig och ser ut att vara laddad, fortsätter laddningsindikatorn att snurra bara ett ögonblick till.
Det är ett exempel på hur optimerad CSS-leverans ser ut i praktiken.
Om du vill se ett exempel på en mycket optimerad kritisk renderingsväg besöker du Amazon. Hela sidan laddas inte på en gång. Istället kommer du under några sekunder att se olika element visas på sidan tack vare den noggrant optimerade renderingsvägen.
1 WP raket
Jag använder plugin- programmet WP Rocket här på Compete Themes och rekommenderar det före alla andra lösningar för optimering av kritisk renderingsväg.
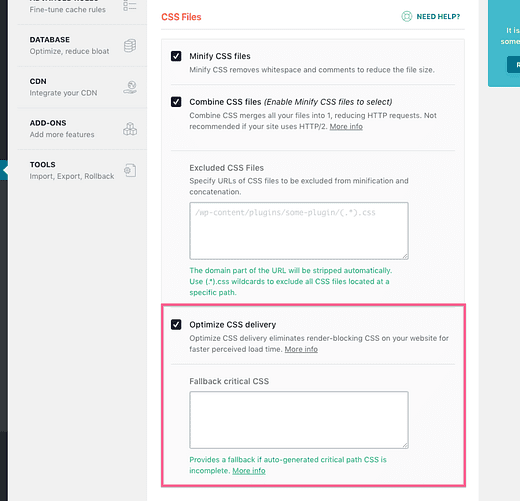
Att optimera din CSS-leverans med WP Rocket kunde verkligen inte vara enklare. I menyn Filoptimering finns en kryssruta för att aktivera den här funktionen.
När det är markerat kommer WP Rocket automatiskt att skjuta upp alla dina stilmallar så att de inte laddas förrän efter att webbplatsen dyker upp i besökarens webbläsare. Nu, om all CSS skjuts upp, skulle din webbplats se hemsk ut tills den laddades, och WP Rocket-utvecklarna har åtgärdat detta elegant med sin plugin.
När du aktiverar det här alternativet kommer WP Rocket automatiskt att hitta den CSS som behövs för att utforma de delar av din webbplats som besökarna ser när din webbplats laddas, och den koden läggs till i dokumentet.
Med andra ord, din webbplats dyker upp snabbare i webbläsaren och ser ut att vara fulladdad medan den uppskjutna CSS-en sedan laddas under nästa sekund eller två.
Enligt min mening är detta den överlägset bästa lösningen för att optimera CSS-leverans med WordPress.
WP Rocket är ett premiumplugin, men om snabbare laddningstider ger dig mer inkomst från din webbplats, skulle jag definitivt överväga att skaffa det för din webbplats. Jag har en mycket mer detaljerad titt på WP Rocket som du kan läsa om du vill lära dig mer. Annars kan du kolla in deras sida här.
2 Autooptimera
Den andra metoden jag skulle rekommendera är Autoptimize- plugin.
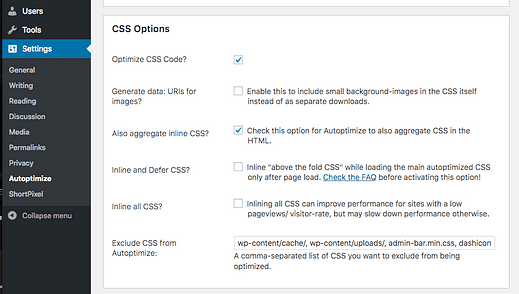
Detta funktionsrika prestandaplugin ger några metoder för att optimera CSS-leverans. Det enklaste alternativet är att helt enkelt infoga all CSS. Detta tar all CSS som finns i dina stilmallar och lägger till den direkt i siddokumentet så att inga stilmallar laddas.
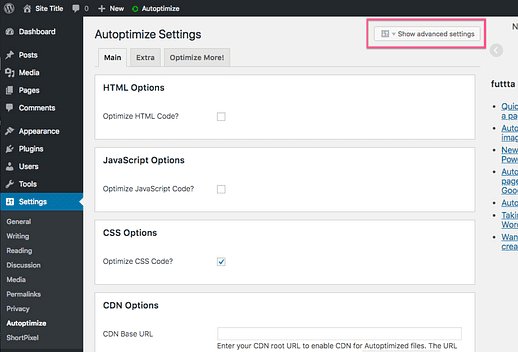
För att hitta det här alternativet måste du klicka på knappen Visa avancerade inställningar längst upp.
Du kommer då att se alternativet att infoga all CSS.
Även om det här alternativet kan förbättra prestanda, om du har lagt till för mycket CSS i siddokumentet, kan det faktiskt sakta ner din webbplats istället. Det kan vara värt att experimentera med.
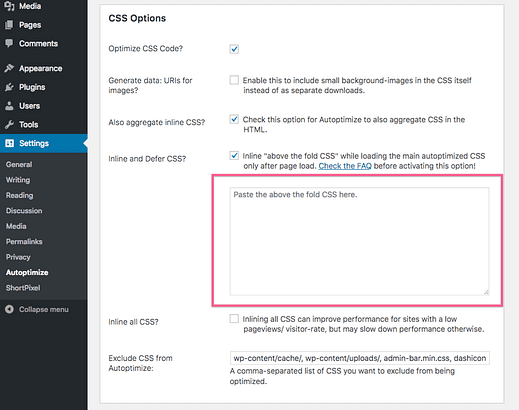
Annars är ett snyggt tillvägagångssätt att aktivera alternativet att infoga och skjuta upp CSS istället. Detta kommer att skjuta upp alla stilmallar och bara infoga den kritiska CSS. Det kommer dock inte automatiskt att hitta den kritiska CSS för dig som WP Rocket.
Så hur får du din webbplats kritiska CSS? Till och med för en erfaren WP-utvecklare kan detta vara en slags head-scratcher.
Även om jag inte har testat det här verktyget för tillförlitlighet själv, skulle detta gratis Critical Path CSS Generator- verktyg vara ett hållbart tillvägagångssätt. Ange din webbplats URL och den kommer att returnera den CSS du absolut behöver ladda.
Du kan sedan kopiera och klistra in den koden i CSS-rutan för kritisk sökväg i Autoptimize.
Om du använder detta tillvägagångssätt kan du behöva lägga till ytterligare CSS för olika sidor på din webbplats, och det kan kräva att du känner till ditt temas CSS mycket väl för att säkerställa konsekvent stil.
Ett annat tillvägagångssätt
Det finns ett plugin som heter Autoptimize criticalcss.com power-up. Det är ganska mycket, men denna extra plugin låter dig automatiskt generera din webbplats kritiska CSS med hjälp av criticalcss.com- tjänsten.
Du måste registrera dig med CriticalCSS för ett betalkonto för att använda det här alternativet.
3 Snabba upp
Det sista alternativet är mycket snabbt och kommer att vara enkelt för en WordPress-utvecklare att implementera.
Speed Up är ett lätt plugin som låter dig skjuta upp alla icke-kritiska stilmallar.
Även om detta inte kommer att optimera din CSS-leverans helt, kommer det att hjälpa.
Låt oss säga att ditt tema lägger till en stilmall och sedan finns det ytterligare fem stilmallar som läggs till av plugins. Om bara temaformatmallen är avgörande att ladda innan webbplatsen visas, kan du skjuta upp de andra fem.
Speed Up ger dig ett enkelt filter som du kan lägga till i ett barntemas functions.php-fil (eller ett plugin) för att skjuta upp alla stilmallar du vill ha. Allt du behöver är handtagen på varje stilmall som laddas. Du kan hitta några enkla funktioner här för att skriva ut handtagen för alla registrerade stilmallar på din webbplats.
Återigen kommer detta att vara snabbt och enkelt för en utvecklare, men jag skulle inte rekommendera den här lösningen om du inte skriver kod.
Slutsats
Jag hoppas att du lärde dig en sak eller två om WordPress prestandaoptimering i det här inlägget.
Även om var och en av de tre lösningarna ovan kan fungera bra, måste jag ge en sista shout-out till WP Rocket-plugin. Som både bloggare och WordPress-temautvecklare tycker jag att det är så enkelt och smärtfritt att arbeta med.
Om du vill ha några fler tips för att snabba upp din webbplats kanske du gillar den här guiden om bildoptimering eller min WP Engine-recension som Compete Themes förlitar sig på för snabba laddningstider.