Så här lägger du till PayPal Donation-knapp på din webbplats
Det finns många webbplatser eller bloggar där webbplatsägare delar innehållet med användarna helt gratis. För en ideell organisation behöver det alltid finnas en fond eller hjälpande händer för att hålla sin webbplats vid liv. Om din webbplats verkligen hjälper användare eller löser dina besökares problem kan du i gengäld be om en donation. Naturligtvis, om din webbplats har byggt upp ett förtroende för publiken bestämmer de sig för att betala en donation till din webbplats.
Nästa fråga är hur man accepterar donationer online? Webbplatsägaren kan få en donation på flera sätt. De kan tillhandahålla bankinformation för en elektronisk banköverföring eller tenderar att använda en tjänst som accepterar betalning online.
PayPal är ett av de populäraste sätten att acceptera donationer online. Att skicka eller ta emot betalning via PayPal är säkrare. Och det är därför det är en populär betalningsportal. I den här artikeln studerar vi hur du lägger till PayPal-donationsknapp på din webbplats.
Lägg till PayPal Donation Button
För att acceptera donationer via PayPal bör du ha ett PayPal-konto. Att skapa ett konto på PayPal är gratis och du behöver inte betala något på förhand.
Med PayPal kan vi placera donationsknappen var som helst på vår webbplats. När en användare klickar på knappen kommer de att omdirigera till en PayPal-webbplats där de kan slutföra betalningsprocessen. Beloppet krediteras ditt PayPal-konto som du kan överföra till dina bankkonton när som helst.
För att skapa en donationsknapp måste du placera en kod nedan där du vill visa din donationsknapp.
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<!-- Identify your business so that you can collect the payments. -->
<input type="hidden" name="business"
value="YOUR_PAYPAL_EMAIL_ADDRESS">
<!-- Specify a Donate button. -->
<input type="hidden" name="cmd" value="_donations">
<!-- Specify details about the contribution -->
<input type="hidden" name="item_name" value="WRITE_PURPOSE_HERE">
<input type="hidden" name="currency_code" value="USD">
<!-- Display the payment button. -->
<input type="image" name="submit"
src="https://www.paypalobjects.com/en_US/i/btn/btn_donate_LG.gif"
alt="Donate">
<img alt="" width="1" height="1"
src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >
</form>Se till att ersätta platshållare med de faktiska värdena. Efter att ha lagt till ovanstående kod ska PayPal-donationsknappen se ut som nedan:
Du kan skräddarsy knappen och placera din egen knapp också. Allt du behöver göra är att ersätta den aktuella bilden src sökväg med din bild sökväg.
Lägg till PayPal Donation-knapp med hjälp av plugin
Om du driver en WordPress-webbplats kan du välja WordPress PayPal-donationsplugin för det. Det är faktiskt upp till användarna. Ovanstående metod gör också samma sak som plugin gör. Om du inte är bekväm med att lägga till HTML-kod i din fil, gå till ett plugin.
Installera och aktivera först plugin- PayPal-donationerna.
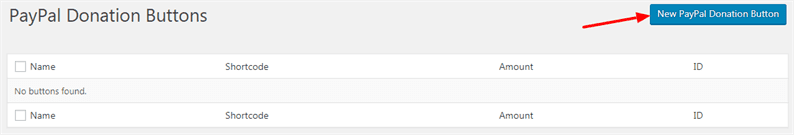
Vid aktivering, gå till menyn PayPal Donationer-> Knappar och skapa en PayPal-donationsknapp.
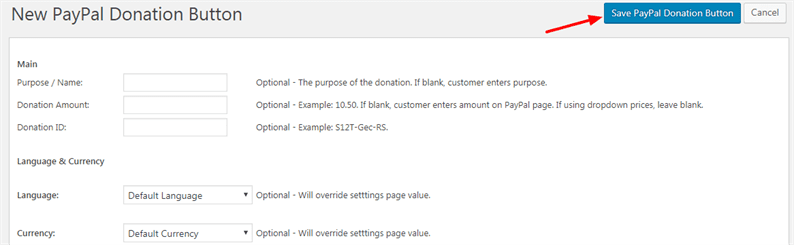
På nästa sida måste du fylla i lite information om donationen. Här är alla fält valfria. Du kan behålla standardinställningarna eller fylla i detaljerna. Glöm inte att spara ändringarna.
När du har skapat PayPal-knappen får du en kortkod som du behöver för att placera där du vill visa donationsknappen. Men innan det, gå till PayPal Donations-> Inställningssidan och lägg till din PayPal e-postadress.
Placera nu din kortkod var du vill och donationsknappen visas på din webbplats.
relaterade artiklar
- Få sociala delningsknappar för WordPress med hjälp av ShareThis Share Buttons Plugin
- En guide för randintegrering på webbplats med PHP