Как добавить кнопку PayPal Donate на свой веб-сайт
Есть много сайтов или блогов, где владелец сайта делится контентом с пользователями совершенно бесплатно. Для некоммерческой организации для поддержания своего веб-сайта всегда нужны средства или руки помощи. Если ваш сайт действительно помогает пользователям или решает проблемы посетителей, то взамен вы можете попросить пожертвование. Конечно, если ваш сайт завоевал доверие аудитории, они решат внести пожертвование на ваш сайт.
Следующий вопрос: как принять пожертвование онлайн? Владелец сайта может получить пожертвование несколькими способами. Они могут предоставить банковские реквизиты для онлайн-перевода или, как правило, использовать службу, которая принимает онлайн-платежи.
PayPal – один из популярных способов принимать пожертвования в Интернете. Отправка или получение платежа через PayPal более безопасна. Вот почему это популярный платежный шлюз. В этой статье мы узнаем, как добавить кнопку пожертвования PayPal на свой сайт.
Добавить кнопку пожертвования PayPal
Для приема пожертвований через PayPal у вас должна быть учетная запись PayPal. Создание учетной записи в PayPal бесплатно, и вам не нужно ничего вносить заранее.
Используя PayPal, мы можем разместить кнопку пожертвования в любом месте нашего веб-сайта. Когда пользователь нажимает кнопку, он перенаправляется на веб-сайт PayPal, где он может завершить процесс оплаты. Сумма будет зачислена на ваш счет PayPal, который вы можете перевести на свои банковские счета в любое время.
Чтобы сгенерировать кнопку пожертвования, вам нужно разместить код ниже, где вы хотите отображать свою кнопку пожертвования.
<form action="https://www.paypal.com/cgi-bin/webscr" method="post">
<!-- Identify your business so that you can collect the payments. -->
<input type="hidden" name="business"
value="YOUR_PAYPAL_EMAIL_ADDRESS">
<!-- Specify a Donate button. -->
<input type="hidden" name="cmd" value="_donations">
<!-- Specify details about the contribution -->
<input type="hidden" name="item_name" value="WRITE_PURPOSE_HERE">
<input type="hidden" name="currency_code" value="USD">
<!-- Display the payment button. -->
<input type="image" name="submit"
src="https://www.paypalobjects.com/en_US/i/btn/btn_donate_LG.gif"
alt="Donate">
<img alt="" width="1" height="1"
src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >
</form>Обязательно замените заполнители фактическими значениями. После добавления вышеуказанного кода кнопка пожертвования PayPal должна выглядеть, как показано ниже:
Вы можете настроить кнопку и разместить свою собственную кнопку. Все, что вам нужно сделать, это заменить текущий путь к src изображения на ваш путь к изображению.
Добавить кнопку PayPal Donate с помощью плагина
Если вы используете веб-сайт WordPress, вы можете выбрать для него плагин для пожертвований WordPress PayPal. На самом деле это зависит от пользователей. Вышеупомянутый метод также делает то же самое, что и плагин. Если вам неудобно добавлять HTML-код в файл, выберите плагин.
Сначала установите и активируйте плагин PayPal Donations.
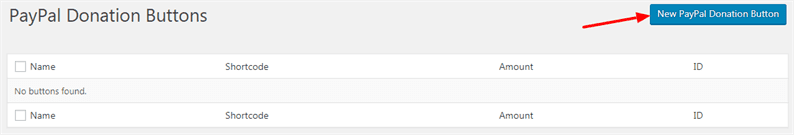
После активации перейдите в меню PayPal Donations-> Buttons и создайте кнопку пожертвования PayPal.
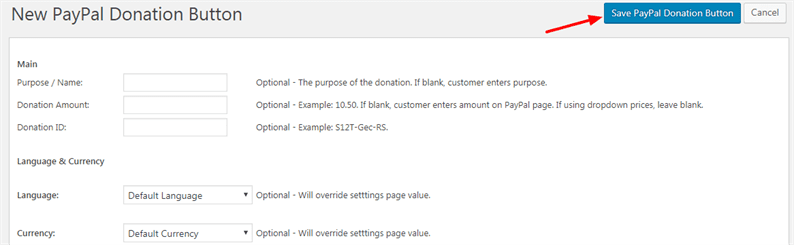
На следующей странице вы должны ввести некоторую информацию о пожертвовании. Здесь все поля необязательны. Вы можете оставить настройки по умолчанию или заполнить детали. Не забудьте сохранить изменения.
После создания кнопки PayPal вы получите шорткод, который нужно разместить там, где вы хотите отобразить кнопку пожертвования. Но перед этим перейдите на страницу PayPal Donations-> Settings и добавьте свой адрес электронной почты PayPal.
Теперь разместите свой шорткод в любом месте, и на вашем сайте появится кнопка пожертвования.
Статьи по Теме
- Получите кнопки социальных сетей для WordPress с помощью плагина ShareThis Share Buttons
- Руководство по интеграции Stripe на веб-сайт с PHP