Visa inlägg från specifik kategori på en WordPress-sida
Vill du visa inlägg från en viss kategori i en anpassad sidmall i WordPress? På så sätt kan du använda din egen malldesign och visa inläggslistan på en WordPress-sida. I den här artikeln studerar vi hur man visar inlägg från en viss kategori i en anpassad sidmall.
Som standard i WordPress kan du kategorisera ditt inlägg. Den här funktionen är användbar för att ta reda på alla inlägg som faller under den specifika kategorin. När en användare klickar på en av kategorierna i WordPress kommer de att omdirigera till en inläggsförteckningssida för den specifika kategorin. WordPress använder följande mallfiler för inlägg som listar en kategori.
- category-slug.php
- category-ID.php
- category.php
- archive.php
- index.php
För att visa inlägg från den relaterade kategorin söker WordPress efter mallfiler i ovanstående ordning. Oavsett vilken mallfil som hittades först kommer koden från den filen att användas för inlägg som listar en kategori.
Det handlar om standard WordPress-mallar. Men vad händer om någon vill använda en anpassad sidmall för inläggslistor i en viss kategori?
Med det sagt, låt oss gå igenom en steg för steg guide för att uppnå detta mål.
Skapa sidmall i WordPress
Vårt mål är att visa inlägg efter kategori på en sida. Uppenbarligen måste du skriva en kod för det. Skapa en fil template-category.phpi ditt aktiva temas katalog och lägg till kommentaren nedan högst upp i en fil.
mall-kategori.php
<?php
/**
* Template Name: Category Custom Page
*/
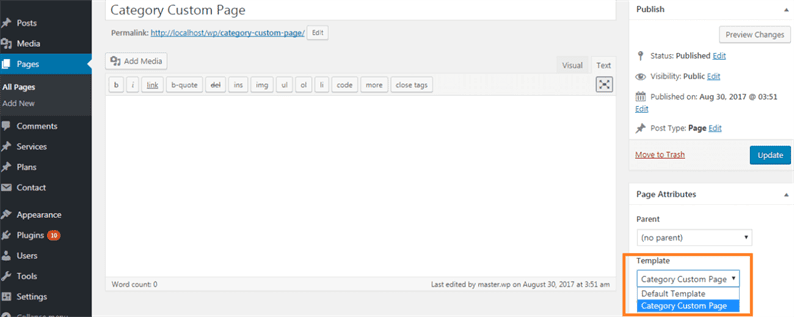
?>Gå sedan till din WordPress-instrumentpanel, skapa din sida där du vill visa inlägg. Tilldela ovanstående mall till denna nyligen skapade sida.
Visa inlägg från specifik kategori på en WordPress-sida
Hittills har du skapat och tilldelat din mall till WordPress-sidan. Nästa sak du behöver göra är att skriva en kod som hämtar inlägg kopplade till en kategori.
Jag kommer att använda WP_Queryklass för att hämta inläggen. Jag antar till exempel att du har en kategori som heter ‘WordPress’ och inlägg kopplade till denna kategori som du vill visa.
Skriv koden nedan för att få en lista över inlägg under kategorin ‘WordPress’.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;I ovanstående kod har jag passerat 'category_name' => 'wordpress'. Här är ‘wordpress’ snigeln till en kategori.
Användaren kan också skicka kategori-id istället för category_name. I så fall bör du använda nyckeln som ‘cat’ i stället för ‘category_name’ och skicka id för en kategori.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageär antalet inlägg att hämta från databasen. Jag har använt have_posts()metoden som kontrollerar om nästa inlägg är tillgängligt för WordPress-loop. Om det är tillgängligt slingrar det genom varje inlägg och visar det.
Få inlägg under anpassad taxonomi
Du kanske arbetar med en anpassad inläggstyp och vill visa inläggen från anpassad taxonomi. I så fall måste du ändra argumentmatrisen enligt följande:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Se till att ersätta platshållare med de faktiska värdena.
Paginering
Koden jag har skrivit hämtar endast begränsade inlägg från kategorin. Även om du kan få valfritt antal inlägg genom att skicka ett nummer till ‘posts_per_page’, visar vi vanligtvis en uppsättning inlägg per sida och använder sedan pagination för att få nästa och föregående uppsättning inlägg.
För att integrera sidan, installera och aktivera WP-PageNavi- plugin.
Detta plugin tillhandahåller en metod wp_pagenavi()som genererar pagineringslänkar som kan användas på inläggets listningssida.
För att lägga till sidlänkar på din WordPress-sida måste du ändra din kod. Först måste du skicka pagedparameter och sedan använda funktionen wp_pagenavi().
Du får värdet för sidorna enligt följande:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Så din slutliga kod är som nedan.
mall-kategori.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Nu kan du ändra HTML-strukturen, använda klasserna, lägga till styling och skapa en snygg utformad sida för din inläggsförteckning.
Jag hoppas att du förstår hur du visar inlägg från den specifika kategorin på en WordPress-sida. Dela dina tankar i kommentarsektionen nedan.
relaterade artiklar
- Hur man laddar WordPress-inlägg med AJAX
- Hur man ställer in utvalda bilder programmatiskt i WordPress
- Så här ställer du in rätt filtillstånd för WordPress