Lägg till Fancy Pagination-länkar i WordPress
Vill du lägga till snygga sidlänkar i WordPress? Vi kan ställa in numerisk paginering för vår blogg. I den här artikeln visar vi dig hur du lägger till snygga sidlänkar i WordPress.
På vår webbplats använder vi de numeriska pagineringslänkarna som visas på skärmdumpen nedan.
Varför behöver du lyxiga pagineringslänkar?
När vi installerar WordPress visar standardteman länkar till äldre inlägg och nyare inlägg. De flesta av WordPress-teman visar också samma typ av länkar. Vissa premiumteman använder numerisk paginering för webbplatsen. Numeriska pagineringslänkar ser bättre ut och användarvänliga jämfört med traditionella länkar.
WordPress har ett plugin som heter ‘WP-Pagenavi’ i sina förråd. Med hjälp av detta plugin kan vi lägga till snygga pagineringslänkar i WordPress.
Gå till förvaret, ladda ner plugin och installera det.
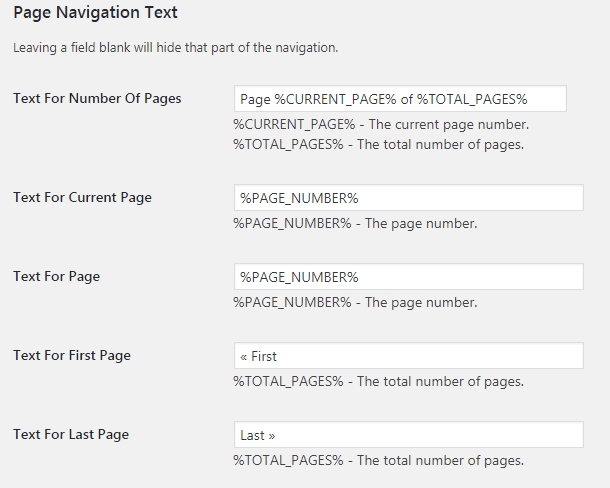
När du har aktiverat insticksprogrammet, gå till Inställningar-> PageNavi- sidan. På den här inställningssidan kan du konfigurera alla alternativ. Du kan också behålla standardkonfigurationer som de är. Standardkonfigurationer fungerar också bra.
Hitta sedan metoderna next_posts_link() och previous_posts_link () från den aktiva temakatalogen. Ersätt ovanstående metoder med en rad nedan.
Lägg till styling i dina pagineringslänkar
Sidlänkar som genereras med detta plugin använder stilen från filen pagenavi-css.css. Denna CSS-fil ligger i rotkatalogen för ett plugin. Standardformat för pagineringslänkar är ganska bra. Men ändå, om du vill använda en annan stil för paginationslänkar, kopiera sedan den här CSS-filen i din temakatalog och lägg till din egen styling. På detta sätt kommer dina ändringar inte att åsidosättas efter uppdatering av plugin.
Ett annat sätt är att ställa in alternativet ‘Använd pagenavi.css’ till ‘Nej’ på insticksidan för insticksprogrammet. Och lägg sedan till din styling i temas "style.css" -fil.
Vi hoppas att du förstår hur du lägger till snygga pagineringslänkar i WordPress. Du kanske också vill läsa våra relaterade artiklar om hur du skapar anpassat inloggningsformulär i WordPress.