10+ найкращих розширень Chrome для WordPress
Якщо ви користуєтеся інтернет-браузером, і, якщо ви читаєте це, ви, швидше за все, зараз користуєтеся інтернет-браузером, швидше за все, ви використовуєте Google Chrome. Зрештою, понад 70% користувачів браузерів так роблять. Вам також потрібен браузер, щоб виконувати будь-які операції на вашому веб-сайті. І Google недаремно є технічним гігантом: у цій статті ми обговоримо розширення Google Chrome для користувачів WordPress.
Ми будемо демонструвати інструменти, розроблені для адміністраторів WordPress, розробників, дизайнерів і авторів (WordPress або інших). Це різні ролі, тож вам підійде найкраще.
Перемикач адміністратора WordPress
WordPress Admin Switcher робить саме те, що можна здогадатися з його назви: він дозволяє зайнятим людям, які керують веб-сайтами WordPress, швидко переходити на екран входу на веб-сайт. Він надає вам ярлик для переходу на екран входу на веб-сайт одним клацанням миші або, якщо ви ввійшли, для перемикання між екраном редагування допису та зовнішнім інтерфейсом.
Контроль панелі адміністратора WordPress
Панель адміністратора, безсумнівно, корисна. Але не завжди. Ось де на допомогу приходить керування панеллю адміністратора WordPress. Це розширення дозволяє вам робити саме це: ви можете перемикати наявність або відсутність панелі адміністратора на веб-сайті під час входу в систему. Це означає, що ви можете перемикатися між передньою та задньою частинами за допомогою і вимкніть панель адміністратора під час розробки веб-сайту, щоб ви мали такий самий вигляд, як і ваші відвідувачі.
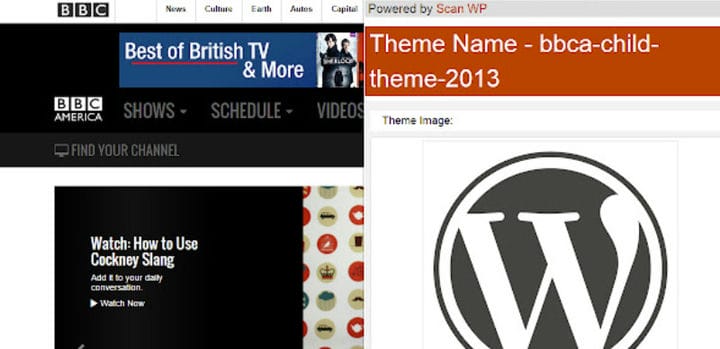
Припустимо, ви знайшли справді чудовий веб-сайт WordPress і хочете знати, як він був створений? Ось що Scan WP робить для вас. Натисніть на піктограму та зачекайте кілька секунд, і ви отримаєте всю необхідну інформацію про те, яке програмне забезпечення використовує веб-сайт.
Редактор стилів WordPress
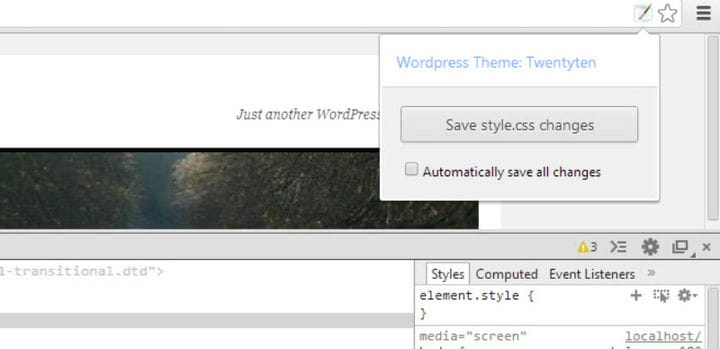
За допомогою редактора стилів WordPress ви можете зберігати всі зміни CSS, які ви вносите за допомогою інструмента Inspect у своєму браузері. Все, що вам потрібно зробити, це увійти в систему, і інструмент автоматично збереже всі зміни, які ви внесете у файл style.css вашої теми.
Якщо ви дійсно хочете знати, як виглядає CSS за кнопкою чи іншим елементом HTML, ви можете зробити це за допомогою засобу перегляду CSS. Все, що вам потрібно зробити, це встановити розширення та натиснути елемент, який вас цікавить.
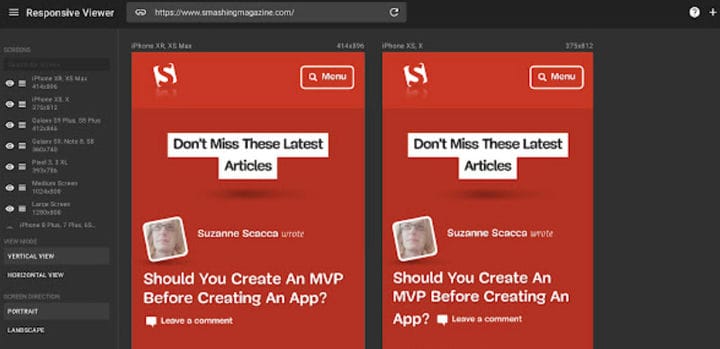
Чуйний засіб перегляду
Responsive Viewer дозволяє побачити, як ваш дизайн працює на різних пристроях. Цей інструмент надзвичайно корисний для розробників, які обслуговують мобільних користувачів. Користувачі мобільних пристроїв, оскільки більшість користувачів, це, по праву, має бути будь-хто.
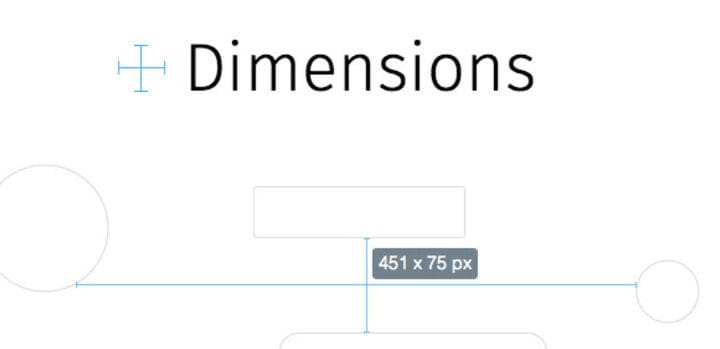
Розміри є безцінним інструментом для дизайнерів, які хочуть виміряти відстані між елементами. І ні, поки ви не попросите, поставити лінійку навпроти екрана не вийде.
Якщо ви коли-небудь бачили шрифт, який вам сподобався, і задавалися питанням, що це таке, ви могли б миттєво дізнатися, якби у вашому Google Chrome було встановлено лише WhatFont .
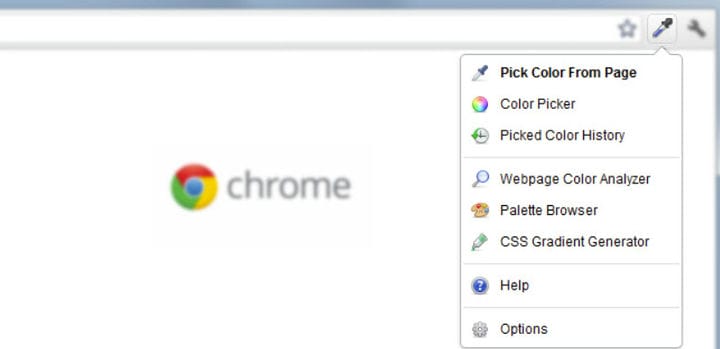
ColorZilla дозволяє дізнатися, який саме колір використовувався будь-де у вашому браузері, у будь-якому пікселі на будь-якому рівні масштабування, але не тільки це. За допомогою ColorZilla ви також можете створювати градієнти та колірні палітри, а також копіювати кольори в буфер обміну та отримувати інформацію про елементи.
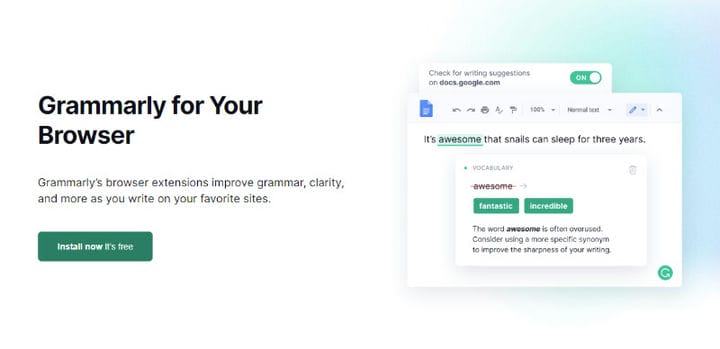
Grammarly — чудовий ресурс насамперед для авторів, але насправді для всіх, хто створює текстовий вміст для вашого веб-сайту. За допомогою Grammarly ви можете легко покращити свій стиль, граматику та тон, а також заощадити час на редагування копії та полірування.
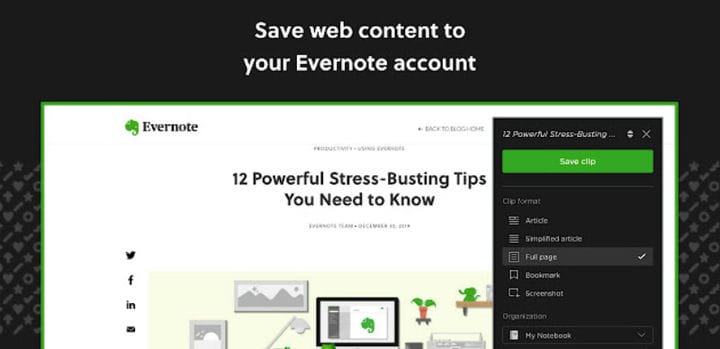
Evernote Web Clipper
Незалежно від типу вмісту, який ви пишете, ви, швидше за все, використовуєте безліч ресурсів з усього Інтернету. За допомогою Evernote Web Clipper ви можете зберігати будь-що з Інтернету у свій обліковий запис Evernote. Мало того: ви також можете коментувати та робити знімки екрана.
Важко запам’ятати всі паролі до всіх облікових записів, які ви можете використовувати. З іншого боку, копіювання їх із аркуша паперу займає багато часу, і аркуш паперу завжди можна загубити. Якщо ви користуєтеся кількома онлайн-сервісами або керуєте кількома веб-сайтами, ви можете використовувати менеджер паролів, наприклад LastPass.
Загортання
Як бачите, існує багато інструментів для багатьох ролей користувачів. Проте, незалежно від вашої ніші в екосистемі WordPress, ми впевнені, що розширення Google Chrome, яке ви дійсно можете використовувати – якщо ви ще не використовуєте – можна знайти в цьому списку.