Як легко додати точку доступу до зображень у WordPress
Люди — візуальні істоти, і важко уявити більш потужний інструмент, ніж зображення, щоб привернути увагу цільової групи. Але може бути елемент, який буде навіть більш привабливим, ніж красиве зображення – точка доступу до зображень для WordPress. Гаряча точка зображення – це тип зображення з інтерактивними гарячими точками. Коли користувач наводить курсор на точку доступу, з’являється спливаюче вікно, яке може містити майже все, що ви хочете.
Точка доступу до зображень на вашому веб-сайті WordPress — це чудовий спосіб поділитися додатковою інформацією на будь-яку тему — від кулінарних блогів до будівельних веб-сайтів і всього, що між ними. Ви можете показати інгредієнти страви та розміри, типи використаних матеріалів, імена та назви, а також будь-яку іншу інформацію про вміст вашого веб-сайту. Спливаюче вікно може містити текст, інше зображення, відео або посилання. Окрім того , що ви надаєте своїм користувачам більш детальну інформацію, ви також робите свій веб-сайт більш інтерактивним за допомогою точок доступу до зображень.
Якщо ви вважаєте, що вам потрібен професійний веб-дизайнер, щоб додати цей вишуканий елемент на ваш сайт, у нас є чудові новини! Ви можете легко додати все це самостійно. Залишайтеся з нами, щоб дізнатися більше про те, як додати точку доступу до зображень у WordPress за допомогою плагіна:
Чому ми вибрали Qi Addons для Elementor для створення точок доступу зображень WordPress Elemen
Виходячи з нашого досвіду, Qi Addons для Elementor є одним із найкращих додатків Elementor. Він містить 60 безкоштовних і понад 40 віджетів преміум-класу, а також безліч опцій для додавання різних елементів на сайт із багатьма параметрами налаштування та стилю, тож ви можете бути впевнені, що вони впишуться в загальний дизайн вашого сайту. До всього іншого, він неймовірно простий у використанні – тому ми дуже часто вибираємо цей аддон, який значно покращує сайт.
Спеціальний віджет Image Hotspots — це преміальний віджет. Це дозволяє додавати певне зображення та розміщувати гарячі точки з певною інформацією на них. Потім користувач отримує інформацію, навівши курсор на точку доступу. Чудово те, що ми можемо визначати відповідні позиції, щоб на різних пристроях точка доступу не збігалася з об’єктом, до якого вона відноситься. На самій демо-версії віджета ви можете побачити деякі концептуальні рішення автора, які можуть вас надихнути.
Як додати елемент WordPress Hotspot зображення
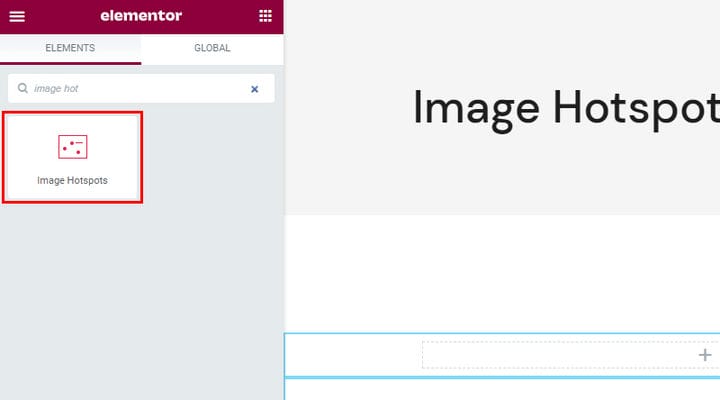
Додавши Qi Addons на свій сайт, знайдіть спеціальний віджет Image Hotspots, ввівши «image hotspot» у полі пошуку або просто переглянувши елементи. Ви помітите, що всі віджети Qi мають впізнавані червоні значки.
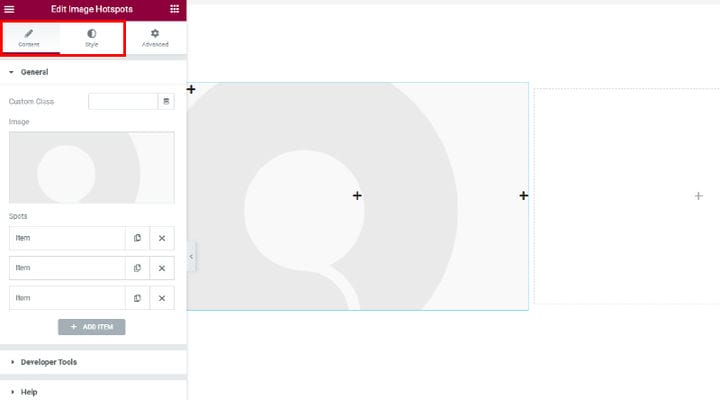
Коли ви перетягнете віджет у потрібне місце, ви побачите деякі його стандартні значення. Віджет має дві вкладки – «Налаштувати» та «Стиль», які включають різноманітні параметри для налаштування елемента, тоді як вкладка «Додатково» є вкладкою Elementor, яка містить усі елементи.
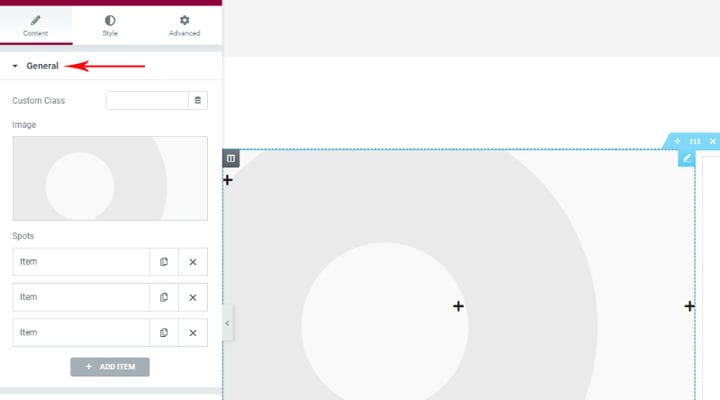
Почнемо із загальних параметрів для вкладки користувача. Перше, що ви помітите тут, це те, де вставлено зображення та три елементи. Ці елементи насправді є гарячими точками та їх положенням і налаштуваннями вмісту. За замовчуванням є три точки доступу, але ви можете видалити наявні або додати нові.
Після того, як ви вставили зображення з бібліотеки або завантажили нове, настав час розташувати гарячі точки та додати до них вміст.
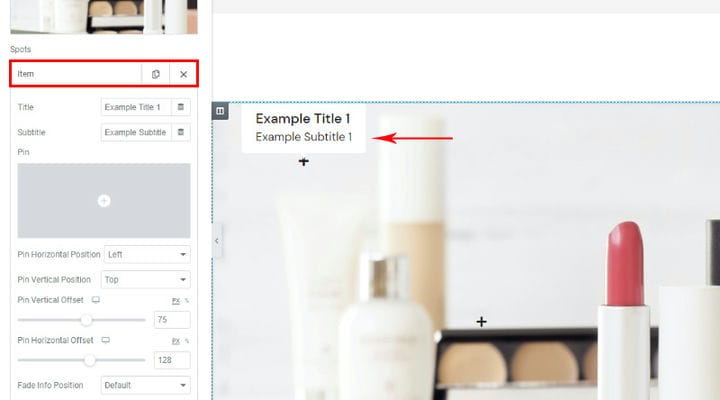
Що стосується вмісту, у вас є параметри «Заголовок» і «Підзаголовок», які можна встановити, і щойно ви почнете їх змінювати, ви побачите, як вміст змінюється в реальному часі.
Тут також є поле шпильки, де ви можете вибрати піктограму для своєї шпильки, вона не обов’язково має бути типовою. У вашому розпорядженні бібліотека значків, але ви також можете додати власний значок SVG. Наприклад, SVGREPO пропонує велику кількість безкоштовних іконок, доступних для комерційного використання.
Що стосується горизонтального положення та вертикального положення, вони слугують для орієнтації гарячої точки в лівому/центральному/праворуч і вгорі/посередині внизу, тоді як параметр «Зміщення» фактично дозволяє нам точно налаштувати положення. Ми не будемо пояснювати це детально, оскільки ми впевнені, що ви самі побачите, як рухаються ваші відео, змінюючи значення зсуву. Важливо пам’ятати, що коли ви налаштовуєте гарячі точки, ви також повинні спостерігати за сторінкою попереднього перегляду, яка не має панелі налаштувань, щоб ви могли бачити, як усе виглядає на повнорозмірному екрані.
Також, окрім зміщення, ви помітите піктограми екрана із заголовком, тобто класичні піктограми, які вказують на те, що для цього параметра доступні адаптивні параметри. Перегляньте їх також. Найкраще не розміщувати гарячі точки вздовж самого краю зображення, оскільки вам потрібно подумати, як виглядатиме спливаюче вікно гарячої точки зображення на екранах різних розмірів.
Параметр Fade Info Position – це місце, де з’являється інформація про гарячу точку, на яку наведено курсор.
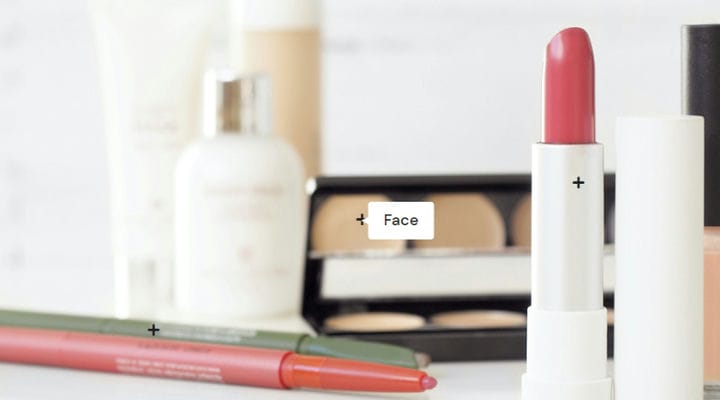
Це результат після того, як ми додали зображення та шпильки, тепер ми можемо приступити до стилізації, щоб виглядати саме так, як ми хочемо.
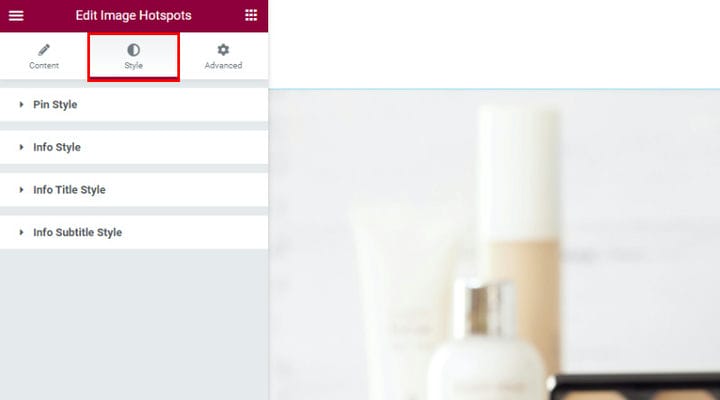
Налаштування стилю зображення гарячої точки
Що стосується стилізації, різноманітні параметри класифіковані на спеціальній вкладці «Стиль», тож ви можете бачити, де ми стилізуємо шпильки, інформацію, заголовок і підзаголовок.
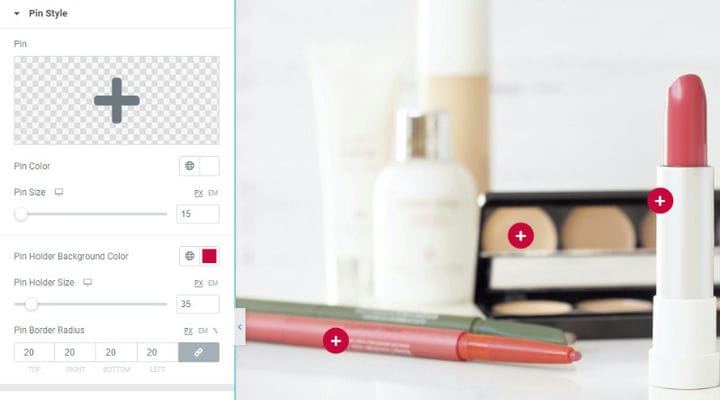
Що стосується PIN-коду, то всі налаштування зрозумілі. Ви можете вибрати значок, який застосовуватиметься до всіх пінів, на відміну від налаштувань у пунктах, де ви можете вибрати окремий для кожного. Також ви можете вказати для нього розмір і колір. Ви можете додати фонову піктограму за допомогою розміру тримача шпильки. Наш фон червоний і має розмір 15 пікселів.
Параметр Border radius дозволив нам зробити фон схожим на коло, оскільки радіус застосовано до фону.
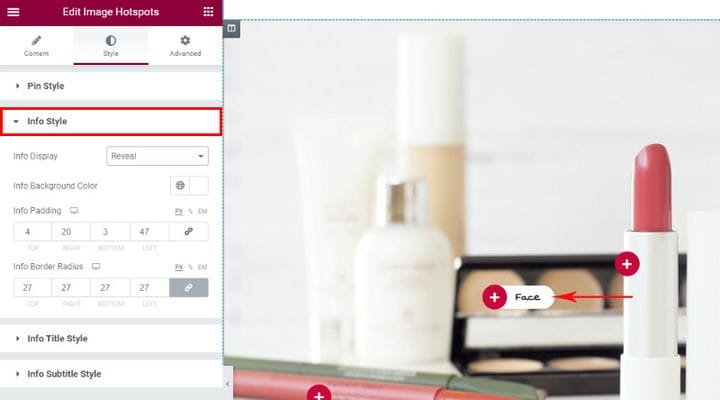
Стиль інформації стосується зовнішнього вигляду поля, у якому відображається інформація. Відображення інформації – це параметр, який визначає спосіб відображення наведення. Це може бути Fade і Reveal, ми вибрали Reveal. Тут також можна налаштувати колір поля та відступ. Радіус інформаційної межі є особливо цікавим варіантом для макета розкриття, який ми використали, оскільки радіус допомагає вмістити інформаційне поле та саму піктограму шпильки. Якби ми не додали сюди радіус, біле інформаційне поле було б розташоване над штифтом червоного поля значка.
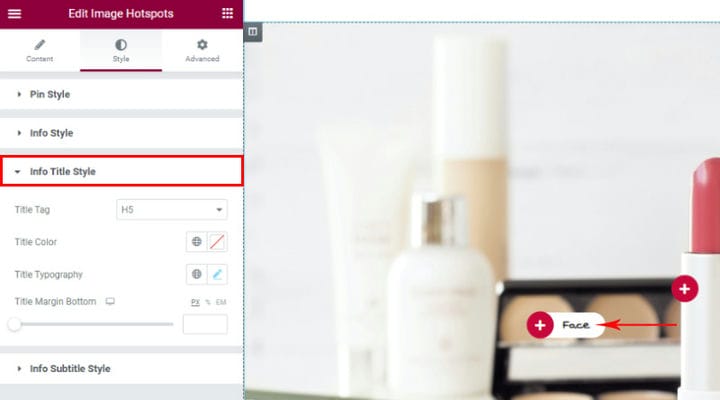
Інформація Параметри стилю заголовка стосуються заголовка, який ми додали до кожної шпильки. Параметри, наведені тут, застосовуватимуться до кожного заголовка в цій точці доступу до зображень. Ви, напевно, знайомі з параметрами і, на перший погляд, можете вказати тег заголовка, колір, налаштувати типологію заголовка. Нижнє поле заголовка є важливим параметром, якщо у вашому інформаційному полі також є субтитри, оскільки тоді ви можете додати це поле, щоб створити пробіл між заголовком і субтитрами.
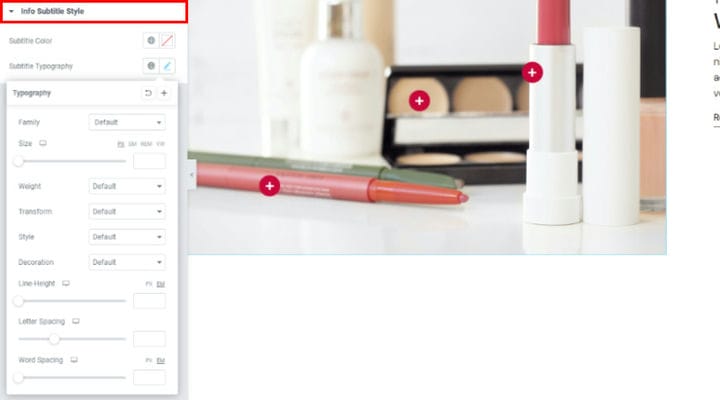
Що стосується стилю субтитрів Info, якщо ви додаєте субтитри сюди, ви можете стилізувати їх вигляд більш детально. У параметрах типографіки ви можете грати з різними налаштуваннями.
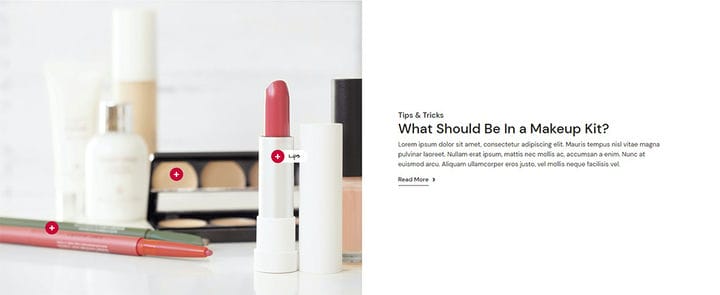
Ось так виглядає кінцевий результат. текст, який ми додали за допомогою Віджет Qi заголовка розділу також додав текст і зробив цей розділ веб-сайту набагато цікавішим для майбутніх користувачів.
На закінчення
Qi Addons — це дуже інтуїтивно зрозумілий інструмент, яким кожен може користуватися з повною легкістю, не потребуючи кодування чи будь-яких інших технічних знань. Не соромтеся досліджувати параметри цього віджета самостійно, експериментувати, грати та насолоджуватися творчим процесом, щоб зробити ваш веб-сайт більш привабливим для користувачів. Якщо у вас виникнуть запитання, не соромтеся зв’язатися з нами в розділі коментарів – ми з нетерпінням чекаємо почути про ваш досвід роботи з Qi та зображеннями точок доступу!