3 надзвичайно простих способи додати аудіопрогравач WordPress
Чи знаєте ви, що час, витрачений на прослуховування онлайн-аудіоконтенту, рекордно високий? Це означає, що люди наїдаються подкастів, аудіокниг, онлайн-радіо та багато іншого. Незалежно від того, чи рекламує ваш веб-сайт ваше мистецтво чи бізнес, ви справді не помилитеся, включивши аудіовміст і додавши аудіопрогравач WordPress на свій сайт.
У середньому люди витрачають 17 годин на тиждень на прослуховування онлайн-аудіовмісту на тиждень, і близько 14 мільйонів нових користувачів перетворили подкасти на свою нову щотижневу звичку в 2018 році. Справам нікуди подітися, тож якщо ви шукаєте нове способи оживлення вашого веб-сайту та бренду, аудіовміст – безпечна гра.
Є кілька способів додати аудіовміст на ваш веб-сайт WordPress – ви можете легко вставити відео YouTube у WordPress. Однак, якщо ви не хочете покладатися на сторонніх розробників, так само легко завантажити аудіофайли на свій власний сервер і відобразити їх у готовому до роботи аудіопрогравачі WordPress.
Існує три способи інтегрувати аудіопрогравач WordPress на ваш веб-сайт – давайте подивимося, який з них підходить саме вам.
Класичний редактор
Якщо ви використовуєте класичний редактор WordPress, ось найпростіший спосіб додати аудіопрогравач WordPress до вашої сторінки чи публікації.
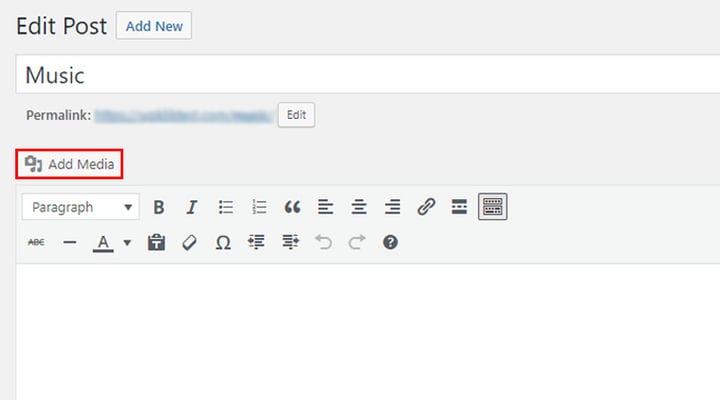
Перейдіть до серверної частини сторінки або публікації. Натисніть кнопку «Додати медіа» в редакторі.
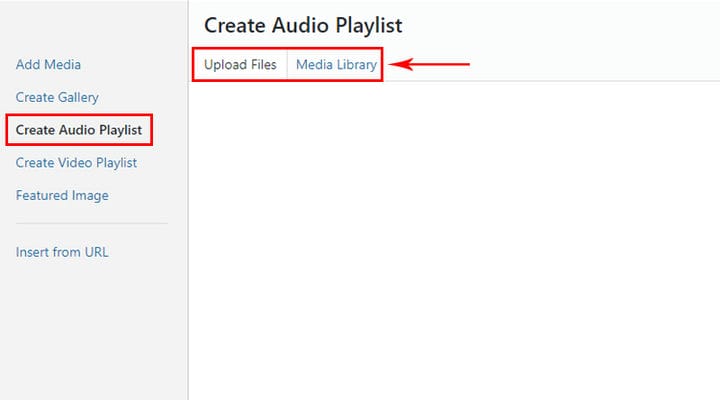
Виберіть «Створити список відтворення аудіо» та натисніть одну з двох доступних опцій. Якщо у вас уже є аудіофайли, завантажені у вашу медіа-бібліотеку, натисніть «Медіа-бібліотека», щоб вибрати їх. Якщо ви ще не додали свої аудіофайли на веб-сайт, натисніть «Завантажити файли».
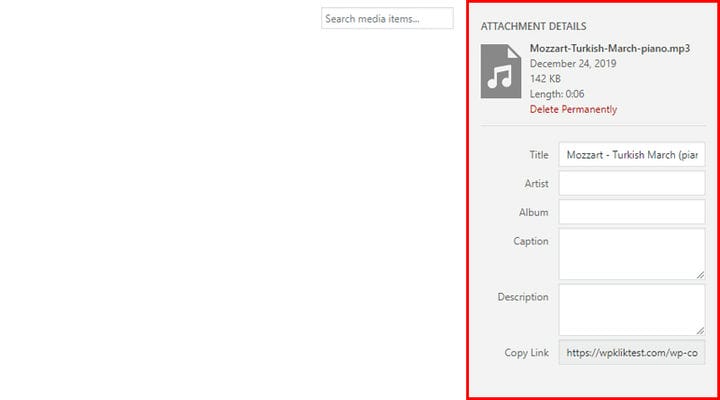
Коли ви завантажуєте або вибираєте аудіозапис, є налаштування для опису кожного файлу. Він містить назву, виконавця, альбом, а також підпис і опис.
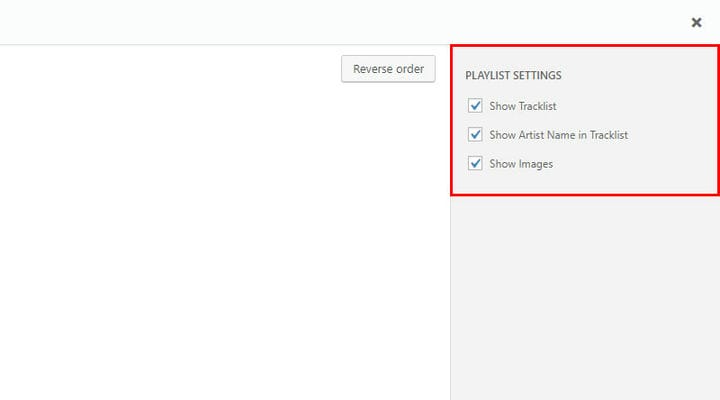
Коли ви додасте всі деталі, натисніть «Створити новий список відтворення» у правому нижньому куті. Там ви знайдете додаткові налаштування для списку відтворення. Ви можете вибрати, чи бажаєте ви відображати повний список треків, ім’я виконавця та супровідні зображення.
Коли ви налаштуєте своє місце, у правому нижньому куті ви побачите кнопку «Вставити список відтворення аудіо». Натисніть на нього, щоб додати список відтворення аудіо на свою сторінку чи допис.
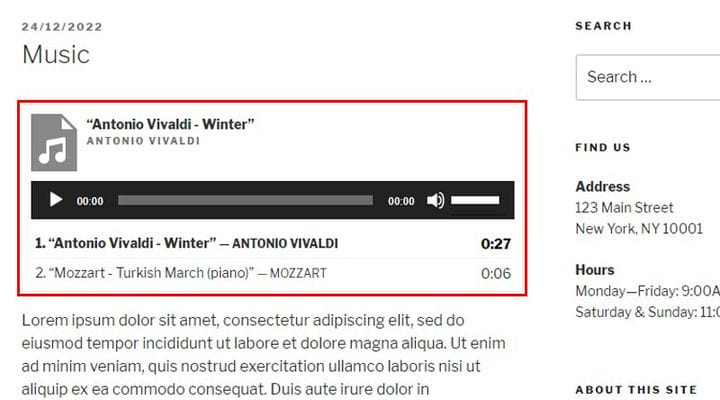
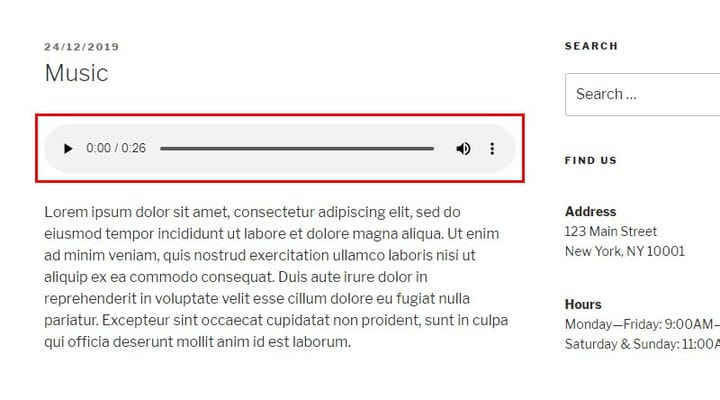
Коли ви переглядаєте сторінку, аудіопрогравач WordPress має виглядати так.
Це типовий макет аудіопрогравача WordPress. Якщо ви хочете налаштувати його, щоб він поєднувався з вашою темою чи палітрою кольорів, ви можете змінити налаштування або створити цілий власний аудіопрогравач.
Редактор Гутенберга
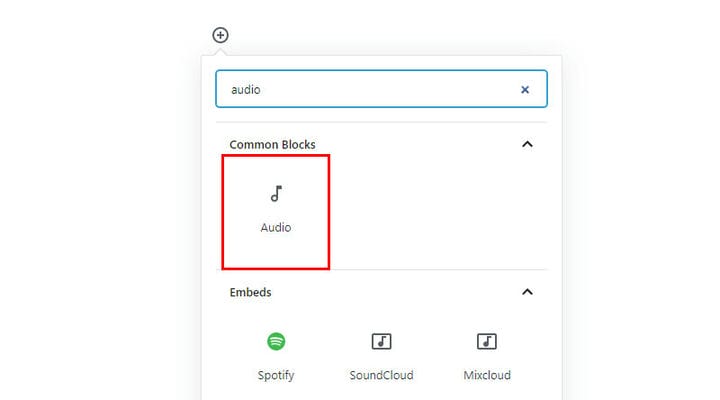
Якщо ви використовуєте редактор Gutenberg на своєму сайті WordPress, додавати аудіопрогравач до будь-якого розділу вашої сторінки чи публікації стає ще простіше завдяки блокам Gutenberg. Перейдіть на бекенд сторінки чи публікації, натисніть на значок «+» у редакторі та знайдіть аудіоблок. Натисніть на результат.
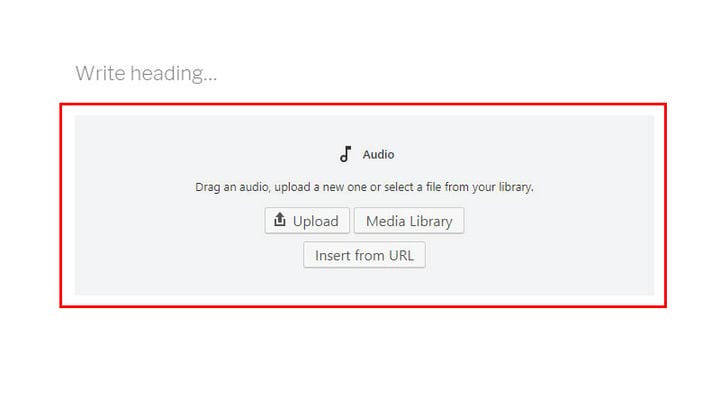
Як і в класичному редакторі, ви можете завантажувати файли з комп’ютера або вибирати аудіофайли, які вже доступні в медіа-бібліотеці. Однак існує також додаткова можливість вставити аудіо з URL-адреси. Якщо ви обираєте цей параметр, будьте обережні, який файл ви додаєте за URL-адресою. Наприклад, якщо ви додаєте файл із YouTube, він буде вбудовано як відео, а не як доріжка.
Недоліком редактора Gutenberg є те, що він не пропонує можливість створити список відтворення – ви можете вставити лише один аудіофайл. Якщо ви хочете створити список аудіовідтворення WordPress у Gutenberg, вам доведеться встановити плагін, який увімкне це.
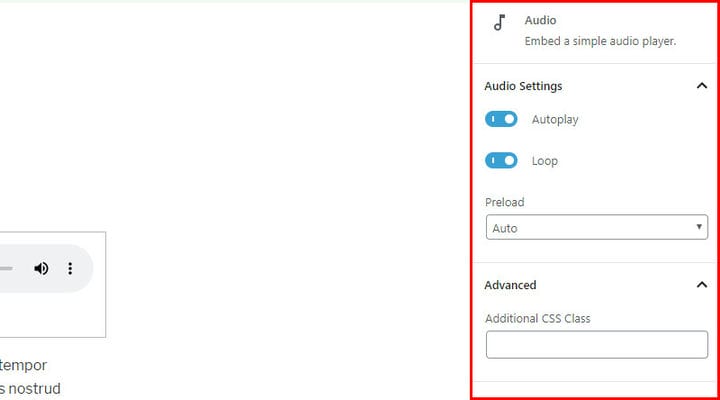
Однак є кілька цікавих опцій, яких ви не знайдете в класичному редакторі, як-от увімкнення автовідтворення та циклу.
Так виглядає аудіопрогравач WordPress, створений за допомогою Gutenberg.
Тема з аудіоплеєром
Якщо у вас є веб-сайт, де аудіовміст є однією з основних функцій, набагато простіше пропустити класичний редактор і редактор Gutenberg і просто встановити відповідну тему WordPress. Він надасть вам численні функції, які полегшать завантаження, відображення та просування аудіовмісту.
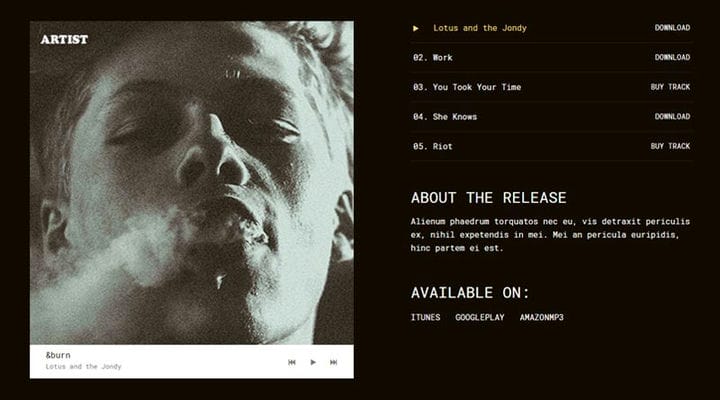
Подивіться на музичну тему WordPress Credence. Незважаючи на те, що він розроблений для груп, співаків і продюсерів, завдяки можливості налаштування та чудовим функціональним можливостям його можна легко перетворити на веб-сайт для вашого подкасту.
Credence поставляється з дев’ятьма макетами домашньої сторінки в сучасному, свіжому стилі. Він оснащений макетами, які дозволяють без зусиль упорядкувати сотні аудіофайлів у дискографії чи тематичних каталогах. Це займе години в класичному редакторі або редакторі Gutenberg, але з орієнтованою на аудіо темою завантаження й упорядкування годин аудіовмісту не займе більше однієї години.
Ваш аудіопрогравач буде відповідати решті візуальних елементів вашого веб-сайту, а також у вас є чудові можливості для додавання цікавих описів, обкладинок альбомів, фонів і цікавих анімацій.
Credence інтегровано з кількома музичними платформами, тому ви можете легко вставляти аудіо- та відеовміст із YouTube, Spotify, Deezer, Soundcloud, Vimeo, AmazonMp3 та багатьох інших платформ. Також є можливість вставляти списки відтворення безпосередньо з цих платформ.
Але на цьому можливості Credence не закінчуються. Ви також можете анонсувати свої виступи чи виступи за допомогою шаблонів турів і подій. Якщо ви хочете продавати товари, є готові макети онлайн-магазину, які легко інтегруються з плагінами електронної комерції та платіжними шлюзами.
Виходячи з ваших потреб і обсягу аудіоконтенту, який ви публікуєте, ви можете легко вибрати спосіб додавання аудіопрогравача WordPress на свій веб-сайт, який вам найбільше підходить. Наша рекомендація полягає в тому, щоб створити свій сайт з нуля, пам’ятаючи про його мету та зміст.
Якщо ви не впевнені, яка тема може бути правильним вибором для вашого сайту, перегляньте цей список креативних тем WordPress для початківців.