5 простих способів створити кнопки WordPress
Додавання кнопок у WordPress не завжди було таким простим, як можна було б очікувати від платформи, яка в іншому випадку настільки зручна для користувача. Багато користувачів WordPress спантеличуються, коли стикаються з необхідністю кнопок на своєму веб-сайті WordPress. Але насправді немає про що хвилюватися, додавання кнопки не потребує спеціальних навичок чи знань, і ми поділимося чотирма різними простими способами додавання кнопок на будь-яку сторінку вашого веб-сайту.
У цій статті ви дізнаєтеся наступне:
Чому кнопки корисні
Кожна кнопка є певним закликом до дії. Дотримуючись цієї логіки, ви можете використовувати кнопку щоразу, коли хочете спрямувати поведінку своїх користувачів на конкретну мету – прочитати якусь особливу частину статті, запропонувати їм заповнити форму, надіслати їх на зовнішній веб-сайт, цільову сторінку чи на іншу сторінку вашого сайту чи будь-яку іншу URL-адресу тощо. Кнопки просто вимагають натискання, особливо якщо вони оформлені та грамотно розподілені. Крім того, щоб думати про їхню функцію, вам також слід ретельно продумати дизайн кнопок WordPress. Вони можуть значно покращити та збагатити досвід користувача, а також допомогти вам досягти вашої мети.
Як додати кнопку в Elementor
Якщо з будь-якої причини ви віддаєте перевагу роботі з Elementor, вам не потрібно змінювати свої звички, ви також можете легко додати кнопку з Elementor. Цей метод, ймовірно, стане першим вибором кожного новачка. Давайте подивимося, як це робиться.
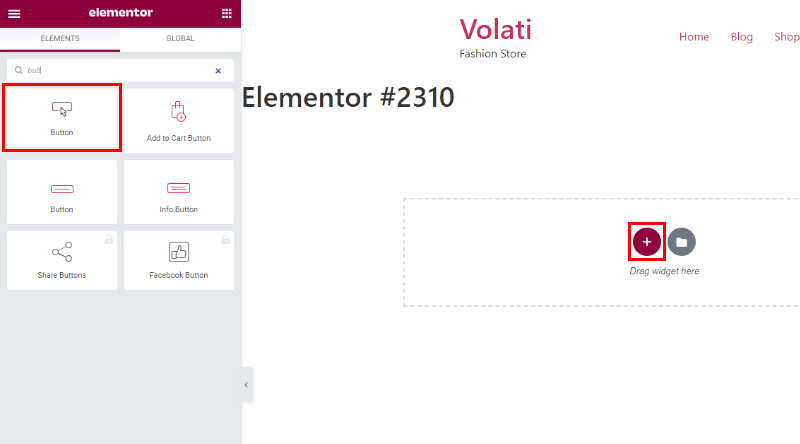
Відкривши свою публікацію в Elementor, натисніть значок плюса, щоб додати новий елемент.
Потім введіть «кнопка» у поле пошуку в меню ліворуч і натисніть опцію кнопки, коли вона з’явиться в результатах пошуку.
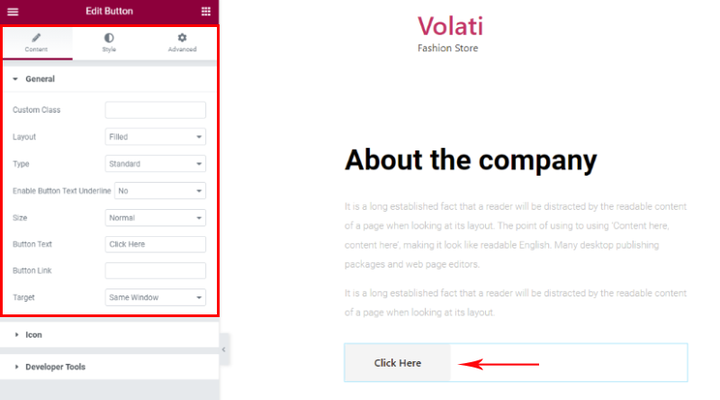
Ви помітите кілька варіантів налаштування кнопки:
Тип – цей параметр дозволяє вибрати тип кнопки, яку ви хочете створити, і встановити відповідний колір кнопки. Якщо це інформаційна кнопка, вона буде синьою. Якщо це кнопка попередження, вона буде помаранчевою і так далі.
Текст – тут ви вводите текст, який має відображатися на кнопці.
Посилання – тут ви вставляєте URL-адресу, яку хочете відкрити після натискання кнопки.
Розмір – ви можете вибрати між маленьким, середнім, великим і дуже маленьким/великим розміром для своєї кнопки.
Піктограма – якщо ви хочете додати піктограму, щоб зробити кнопку привабливішою, клацніть тут, і ви зможете вибрати з безлічі готових піктограм.
Розташування піктограми – подивіться, чи краще виглядає піктограма до чи після тексту на кнопці.
Інтервал між значками – також можна встановити відстань між значком і текстом на кнопці.
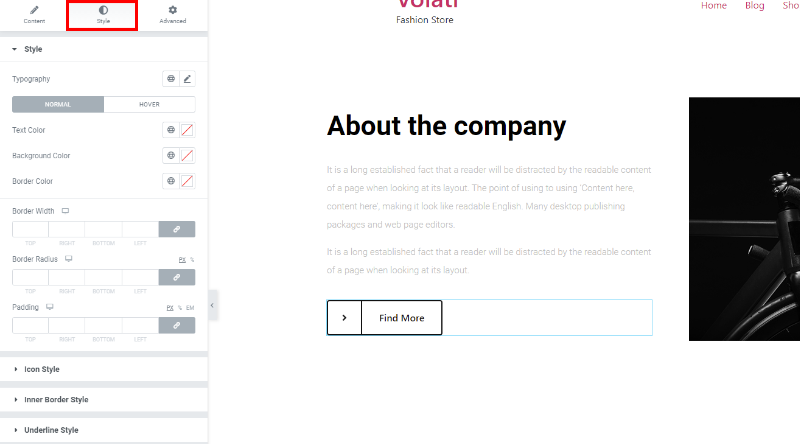
Ви можете змінити свою кнопку за допомогою параметрів вкладки «Стиль».
Як додати кнопку за допомогою додатків Qi для Elementor
Qi Addons для Elementor — це неймовірно універсальний і простий у використанні плагін, який містить 60 безкоштовних і 40+ преміальних віджетів, а також містить віджет кнопки. Це дуже стильне рішення для додавання кнопок на ваш веб-сайт, і ви можете вибрати, чи хочете ви додати віджет кнопки, віджет кнопки інформації чи дивовижну преміум-кнопку на свою сторінку з самого початку.
Віджет кнопки
Після того, як ви вибрали кнопку, яку хочете створити, ви можете почати налаштування відповідно до ваших потреб. У вас є два основних налаштування для налаштування вмісту та стилю, а також є додаткові параметри, які дозволяють уточнити ще більше деталей. Тим не менш, у більшості випадків вам буде цілком достатньо перших двох налаштувань, щоб створити красиву та ефектну кнопку. Почнемо спочатку з налаштувань вмісту.
Параметри вмісту включають параметри, які дозволяють визначити призначення кнопки – тут ви вводите текст, який відображатиметься на кнопці, вибираєте тип макета кнопки, установлюєте посилання для URL-адреси, на яку має спрямовувати кнопка і встановіть, чи потрібно відкривати нову URL-адресу в тому самому чи новому вікні. Тут також є можливість вибрати розмір і тип кнопки.
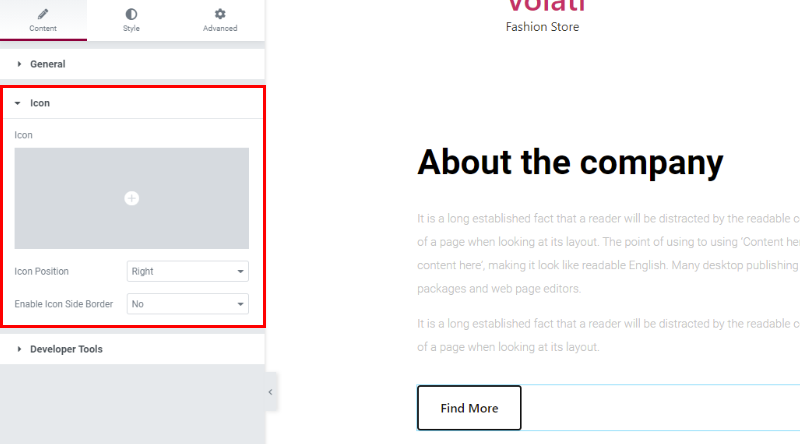
Наступною цікавою опцією є опція «Значок », яка дозволяє вам додати піктограму до вашої кнопки з бібліотеки піктограм або завантаживши її з комп’ютера.
Бібліотека значків пропонує багатий вибір значків.
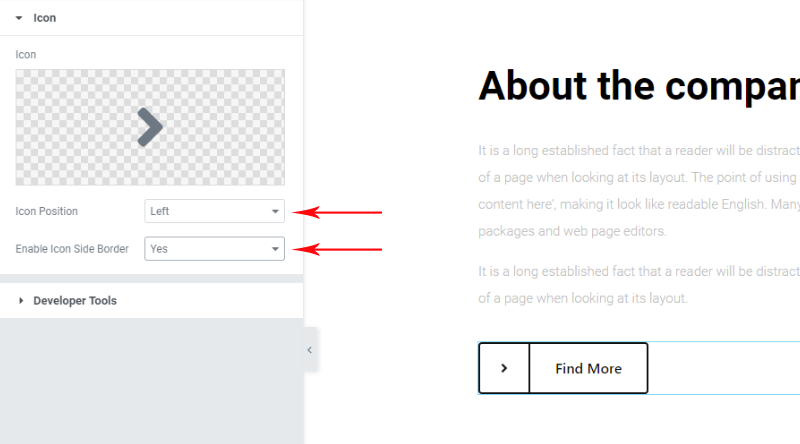
Тим не менш, якщо у вас уже є готова піктограма, ви можете просто завантажити її зі свого комп’ютера, а потім продовжити налаштування її положення та рамки.
У вашому розпорядженні є більше можливостей для покращення вигляду вашої кнопки та піктограми на ній. Ви можете налаштувати всі деталі, як-от колір тексту, ширину рамки, радіус і колір, колір фону та відступ.
Ось як результат виглядає в нашому випадку:
Інформаційний віджет кнопки
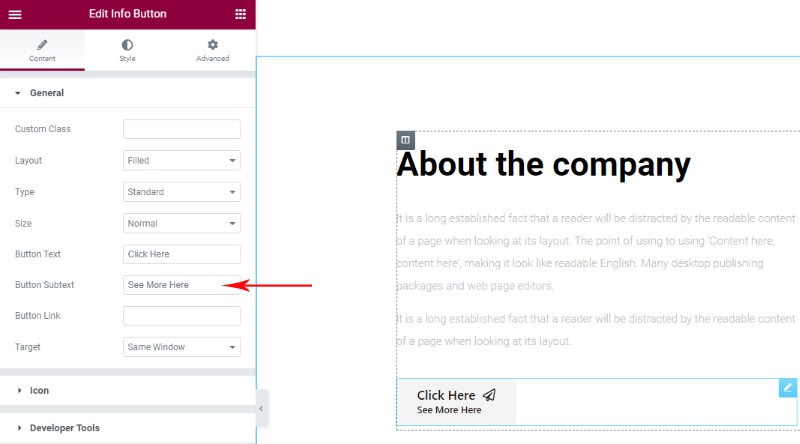
Як ми вже згадували раніше, QI Addons дозволяє вибирати між додаванням кнопок і інформаційних кнопок. Якщо ви обираєте інформаційну кнопку, процедура її налаштування практично така ж, але з однією суттєвою відмінністю. Інформаційна кнопка Налаштування вмісту містить опцію налаштування підтексту кнопки. Це текст, який відображатиметься під основним текстом на кнопці, і ви можете використовувати його, щоб детальніше описати призначення кнопки.
Ви також можете налаштувати шрифт і колір підтексту. Нижче ви можете побачити, як виглядає результат на нашій сторінці:
Як додати кнопку за допомогою плагіна
MaxButton — один із найпопулярніших плагінів, який використовується для додавання кнопок у WordPress. Це зручно для користувачів і дозволяє додавати кнопку простим способом, хоча й не так швидко, як ви можете собі уявити. Ви починаєте, як і з будь-яким іншим плагіном, із встановлення та активації.
Після встановлення та активації плагіна в меню інформаційної панелі WordPress ліворуч ви побачите щойно доданий параметр для MaxButtons. Натисніть «Додати новий», щоб перейти на сторінку налаштувань, де ви можете створити нову кнопку.
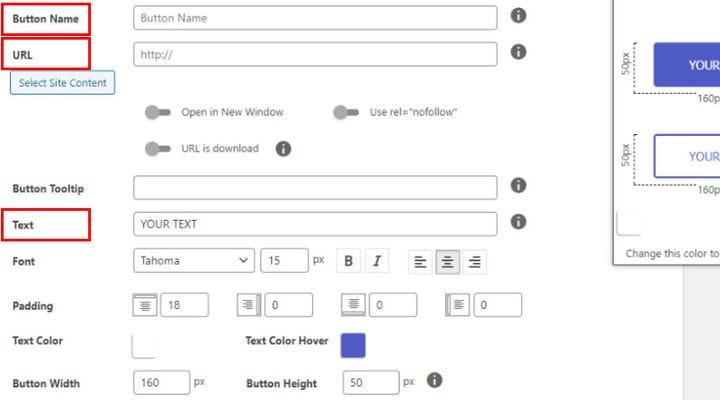
На цій сторінці ви знайдете різноманітні параметри та параметри, доступні для оформлення кнопки. Обов’язково введіть назву та текст кнопки та, звичайно, URL-адресу сторінки, яку ви хочете відкрити після натискання кнопки. Визначившись із цими основними налаштуваннями, ви можете перейти до вдосконалення зовнішнього вигляду вашої кнопки.
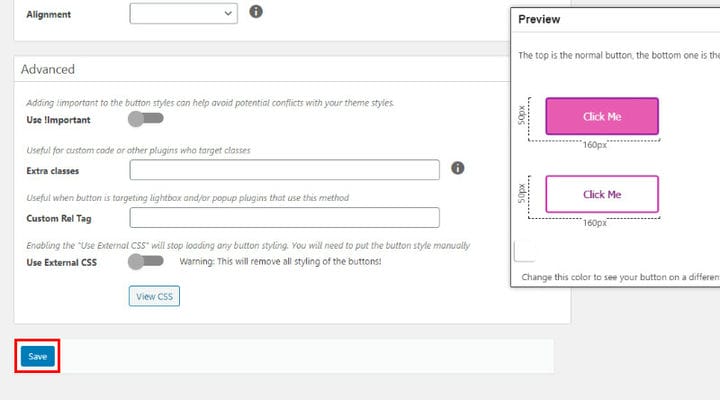
Прокрутіть униз, щоб побачити всі параметри, які можна налаштувати. Ви побачите налаштування для налаштування рамки кнопки.
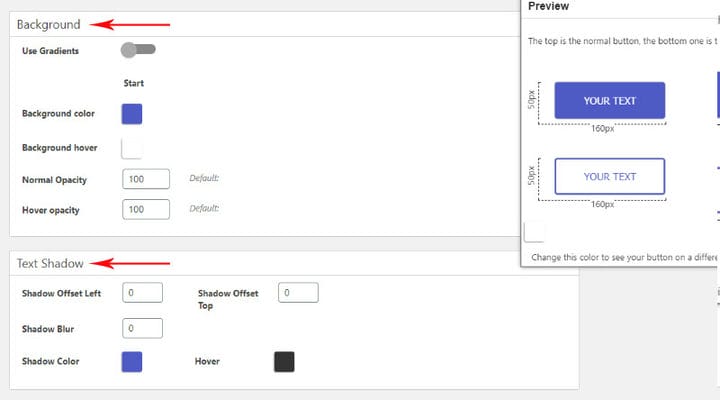
Зауважте, що ви завжди можете переглянути попередній перегляд кнопки у спливаючому вікні у верхньому правому куті сторінки налаштувань. Коли ви прокручуєте вниз, з’являться додаткові параметри, ви можете легко встановити колір фону вашої кнопки, а також тінь тексту, якщо хочете її мати.
Не хвилюйтеся, якщо ви пропустите деякі налаштування тут, ви зможете знову змінити всі деталі, вставляючи кнопку у відповідну публікацію/сторінку. Отже, коли ви будете задоволені виглядом вашої кнопки, не забудьте натиснути «Зберегти».
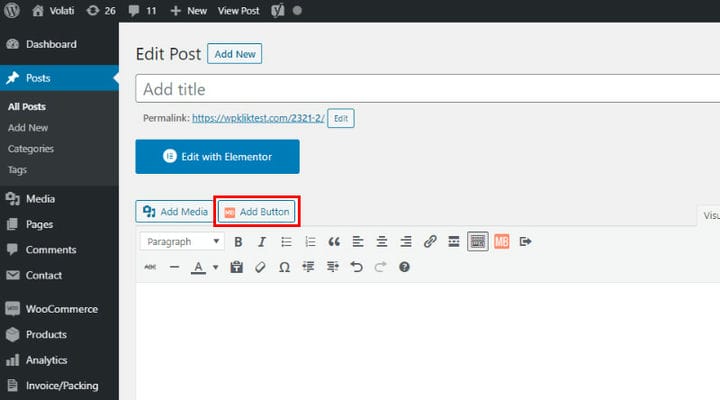
Тепер настає частина, де ви вставляєте кнопку в статтю. Перейдіть до нової публікації або редагуйте сторінку публікації з меню інформаційної панелі WP. Ви помітите нову опцію додавання кнопок. Натисніть на нього та виберіть кнопку, яку ви створили раніше.
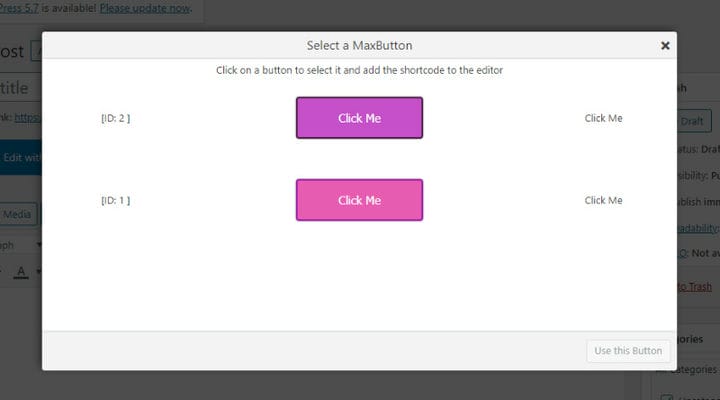
Якщо ви створили кілька версій кнопок, ви побачите їх усі тут. Виберіть той, який ви хочете вставити у вказану статтю.
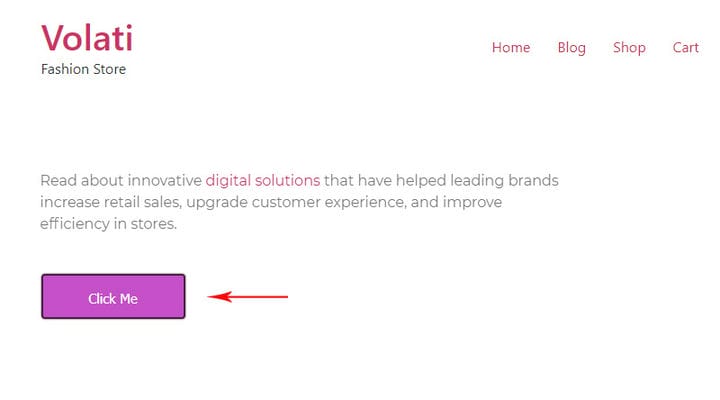
А ось як результат виглядає в нашому випадку.
У цьому плагіні доступно багато інших варіантів налаштування кнопок. Ми хотіли охопити основні кроки, а потім, коли ви відчуєте себе достатньо впевнено, ви зможете продовжити вивчення всіх можливостей, які надає цей інструмент. Одне можна сказати точно: він простий у використанні, і ви швидко його освоїте.
Ще один спосіб додати кнопки в Elementor — скопіювати шорткод у віджет шорткоду, але це, звичайно, не найкраще рішення для користувачів Elementor.
Як додати кнопку в редакторі Gutenberg
Додати кнопку за допомогою редактора Gutenberg неймовірно легко. Хоча він не пропонує стільки варіантів, скільки плагін, якщо вам потрібне просте та елегантне рішення, це хороший вибір.
Отже, перше, що потрібно зробити, це натиснути значок плюса, щоб додати блок. Потім знайдіть блок кнопок.
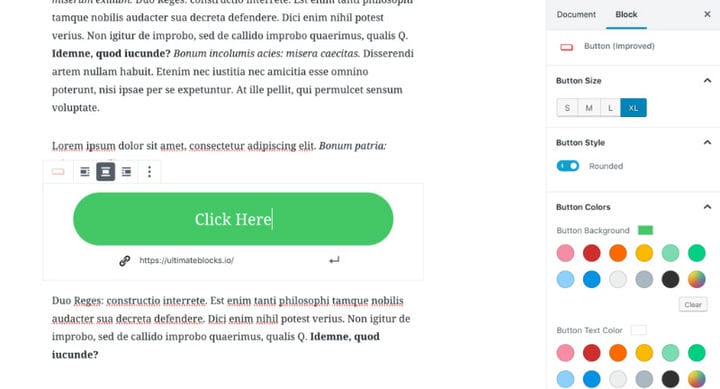
Коли ви натиснете на значок кнопки, з’явиться кнопка з меню вгорі. Просто введіть текст, який ви хочете відобразити на кнопці, у полі кнопки, і вище ви зможете встановити посилання, вибрати одне з трьох доступних вирівнювання для визначення розташування кнопки, встановити стиль, колір, шрифт кнопки і ще деякі подробиці.
Нижче ви можете побачити кнопку, яку ми створили таким чином.
Не соромтеся досліджувати всі доступні варіанти та насолоджуватися простотою процедури.
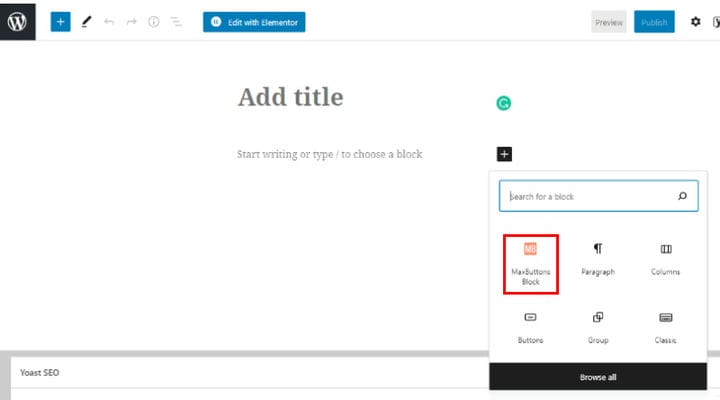
Плагін Max також можна використовувати для додавання кнопок у Gutenberg. Він поставляється з блоком кнопок, і процедура також дуже проста. Просто клацніть опцію блоку MaxButtons, і з’явиться поле з кнопкою, щоб почати налаштування.
Як додати кнопку в редактор Gutenberg за допомогою плагіна Ultimate Blocks
Якщо стандартна кнопка в Gutenberg не відповідає вашим потребам, ви можете розглянути плагін Ultimate Blocks.
Плагін постачається з покращеним блоком кнопок, який містить кілька дуже хороших параметрів налаштування.
Він дозволяє вибрати розмір кнопки з 4 різних варіантів: малий, середній, великий і дуже великий.
Крім того, ви також можете зробити кнопки округлими або квадратними. Нарешті, ви також можете додати піктограму до своєї кнопки, щоб зробити її більш привабливою.
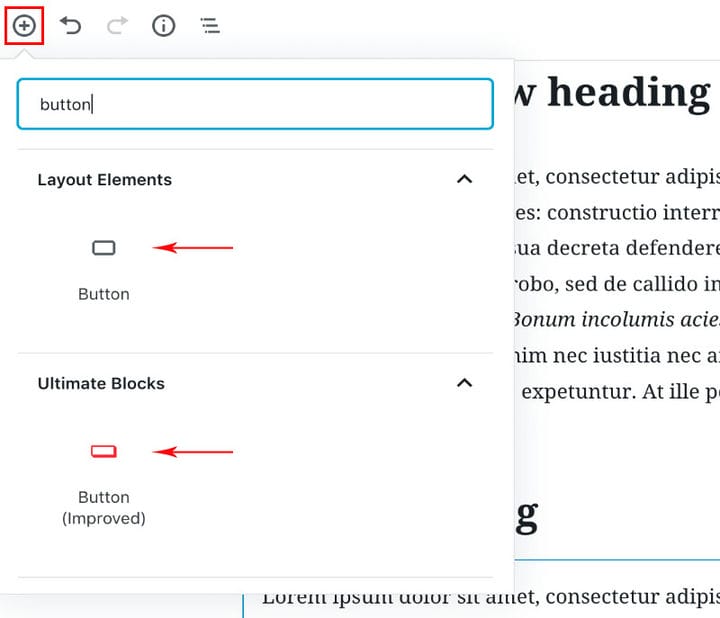
Щоб використовувати покращений блок кнопок у Gutenberg, все, що вам потрібно зробити, це встановити плагін Ultimate Blocks, натиснути на піктограму (+) і знайти «Кнопка».
Після додавання блоку ви можете налаштувати його відповідно до своїх потреб, змінивши його кольори, розмір, значок і стиль.
На закінчення
Як бачите, додавання кнопки в WordPress — це не наука. Усі чотири методи, які ми тут описали, прості та зручні для новачків. Вибір залежить від того, скільки налаштувань вам потрібно та скільки часу та зусиль ви хочете інвестувати у створення кнопки. Якщо вам потрібні додаткові вказівки щодо цієї теми, повідомте нам про це в розділі коментарів!