Дослідження мінімалістичного натхнення для веб-дизайну
Мінімалізм як життєва філософія користується великою популярністю в сучасну епоху, і його вплив поширюється на багато галузей і сфер, включаючи веб-дизайн. Суть мінімалізму у веб-дизайні можна чітко передати популярною фразою «менше — це краще». Ця широко популярна тенденція надає перевагу красиво оформленим, професійним веб-сайтам із чистим зовнішнім виглядом.
Хоча в його основу входить проста, часто монохромна колірна палітра, стримана, але смілива типографіка, кілька ретельно підібраних елементів і єдиний фокус, мінімалізму на веб-сайтах досягти нелегко. Щоб вибрати лише кілька елементів і поєднати їх у такий спосіб, щоб створити елегантний і потужний веб-сайт, потрібен чималий досвід і навіть талант. На щастя, знайти натхнення для мінімалістичного веб-дизайну неважко, є багато гарних прикладів.
Окрім мінімалістичної естетики, мінімалізм у веб-дизайні пропонує багато інших переваг, про які часто не помічають. Деякі з найвидатніших переваг мінімалістичних веб-сайтів включають більш інтуїтивно зрозумілу навігацію, швидший час завантаження, більш цілеспрямований досвід користувача та більш професійний вигляд.
10 мінімалістичних прикладів веб-сайтів
Якщо ви зацікавлені у створенні веб-сайту в мінімалістичному стилі, список цих привабливих мінімалістичних веб-сайтів, який ми склали, напевно надихне вас:
Давайте почнемо цей список з мінімалістичного веб-сайту, який не схожий на типовий мінімальний веб-сайт. Хоча багато хто очікує від мінімальних сайтів більш холодної колірної палітри та не надто жвавості, Кім Деро доводить, що вони помиляються. Його сторінки рясніють кольорами, але сайт такий акуратний і елегантний.
Бенні Куппіні
Веб-сайт Бенні Куппіні є чудовим прикладом мінімалістичної візуальної ієрархії. Карусель зображень виходить на сцену і гарантує, що глядачі залишаються зачаровані красою авторської роботи. Нейтральний колір шрифту та резонансний фон зображення створюють жваву атмосферу.
Марсель Штайнеггер
Вражаюча робота фотографа Марселя Штайнеггера вражаюче зображена на його мінімалістичному веб-сайті. Це чудовий приклад мінімалістичного натхнення для веб-дизайну. Розумно комбінуючи свої фотографії, йому вдається досягти драматичної атмосфери, залишаючись при цьому в мінімалістичних рамках.
Колектив Саваг
Сайт Savag Collective чудово використовує графічне мистецтво та ілюстрації та створює привабливу та дуже привабливу атмосферу. Проста та чітка цільова сторінка веб-сайту базується на сильних чорних лініях і жирних шрифтах.
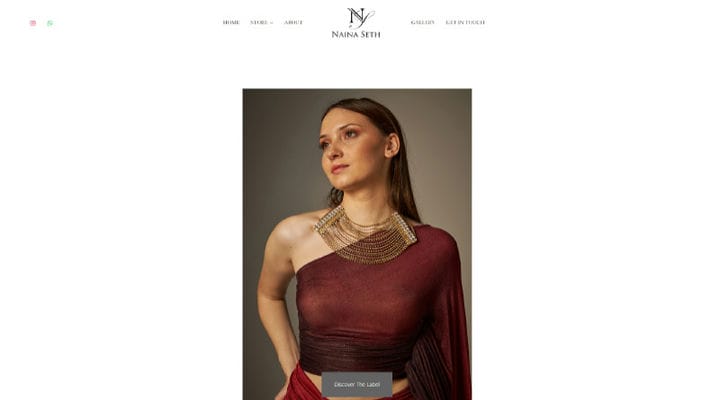
Модний веб-сайт WooCommerce від Naina чудово використовує мінімалістичну естетику, щоб гарантувати, що кожен модний предмет зображено з увагою до деталей. Елегантний і стильний образ чудово підкреслює мінімалістична рамка.
Навіть такий всесвітньо відомий бренд, як Zara, обрав мінімальний дизайн веб-сайту з великою кількістю пробілів і великим повноекранним відео, яке миттєво привертає увагу відвідувача. Унікальна навігаційна система також робить роботу користувача надзвичайно зручною.
Студія Ленцінг
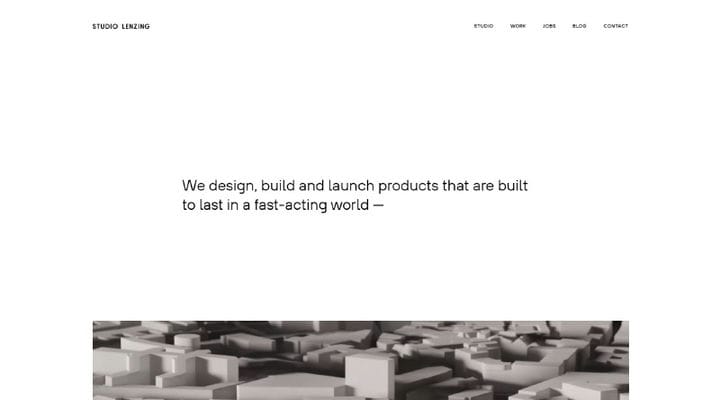
Якщо ви хочете побачити, як виглядає мінімальний веб-дизайн, якщо його довести до крайності, вам слід завітати на сайт Studio Lenzing. Він складається з вільних від безладу розділів без логотипів, піктограм і з великою кількістю чарівних зображень і відео. Навіть копія на сайті мінімальна.
Художники
Розумна анімація прокручування — це те, на чому базується веб-сайт Visual Artists . Ці чудові анімації надають зображенням і тексту цікавий контекст. Навіть заголовок містить лише текст і суцільну лінію, що дозволяє відвідувачам зосередитися на мистецтві.
Це ще один приклад того, що не кожен мінімальний веб-сайт повинен базуватися на білому фоні. Hapi One починається з текстурованого фону, збагаченого тонкою анімацією. Завдяки вражаючому фону цей сайт навіть не виглядає мінімальним на перший погляд, але насправді він дуже розумно використовує мінімалістичну естетику.
Кольори та мінімалізм чудово поєднуються, і веб-сайт Ramotion є чудовим прикладом цього. У центрі уваги повноекранна структура та вражаючі зображення. Заголовок дуже простий і не має значків чи логотипів.
Мінімальні теми WordPress
Існує тонка межа між мінімальним дизайном веб-сайтів і надто простими веб-сайтами. Лише одна деталь може відрізняти елегантність від порожнечі. Пробіли можуть бути чудовими, але якщо вони не використовуються належним чином, вони можуть створити враження, що на веб-сайті чогось не вистачає, наприклад, була допущена якась помилка. Тому, якщо ви хочете створити професійний мінімальний веб-сайт, найкраще почати з вибору правильної мінімальної теми WordPress.
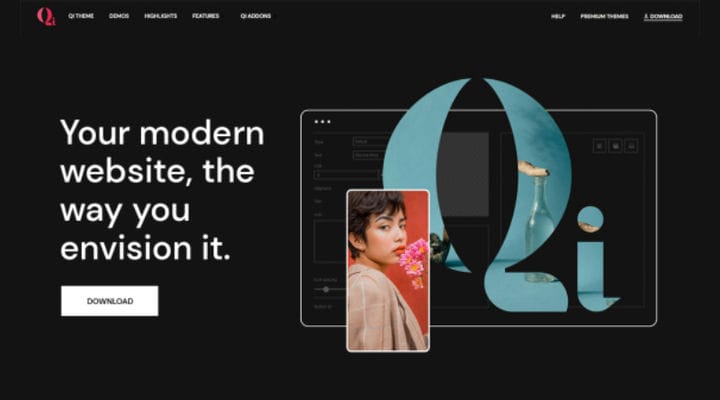
Елегантна та настроювана тема Qi дозволяє з легкістю створювати веб-сайт будь-якого типу. Цей преміум-шаблон WP має безліч функцій стилю та необмежену кількість варіантів типографіки та кольорів. Крім того, він пропонує 50 демонстрацій преміум-класу, з яких ви можете вибрати, і багато з них відповідають мінімальній структурі веб-дизайну.
Створена для задоволення потреб багатьох галузей промисловості, ця тема спрощує демонстрацію ваших проектів, продаж продуктів або опис ваших послуг у зрозумілій мінімалістичній манері.
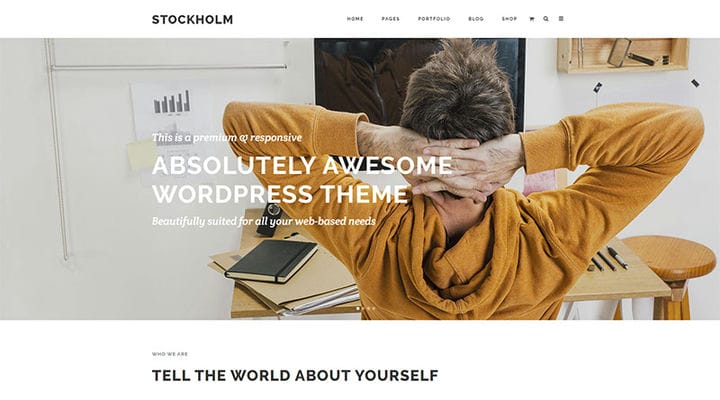
Стокгольм є одним із багатофункціональних бестселерів ThemeForest, і не важко зрозуміти чому. Ця потужна тема з декількома концепціями містить понад 115 стильних демонстрацій, тож ви можете створювати веб-сайт будь-якого типу за допомогою однієї теми. Його мінімалістичний стиль дизайну та безмежні можливості налаштування дозволяють з легкістю створювати красиві веб-сайти всіх типів.
На закінчення
Сподіваємося, вам сподобалося досліджувати можливості мінімалістичного дизайну веб-сайту. Ми заохочуємо вас приділити час і проаналізувати веб-сайти та теми, які вам особливо подобаються, щоб точно знати, чого ви хочете від свого веб-сайту. Якщо у вас виникнуть запитання, не соромтеся звертатися до нас у розділі коментарів!