Як додати посилання Nofollow у WordPress
Посилання є валютою пошукових систем. Чим більше посилань спрямовує на веб-сайт, тим більше шансів, що веб-сайт займе високі позиції в результатах пошуку. Існує багато способів створення посилань, і кожен з них важливий для SEO. Наприклад, внутрішні посилання ведуть на іншу сторінку того самого веб-сайту, тоді як зовнішні посилання переведуть вас на новий веб-сайт. Крім того, створивши якірні посилання, ви дозволите своїм людям легко переміщатися сторінками. Тепер пошукові системи розпізнають два типи посилань: nofollow і dofollow.
Сьогодні ми розглянемо, як додати посилання nofollow у WordPress і як перевірити, чи є посилання nofollow або dofollow, коли ви на нього натрапляєте. Але перш ніж ми заглибимося в тему, не забудьте переконатися, що ваші клієнти зможуть відкривати посилання в новій вкладці.
Два типи посилань
Пошукові системи можуть сканувати та індексувати посилання Dofollow, тобто пошукові системи враховують те, на що ви посилаєтеся, і створюють тематичні зв’язки. Хорошою аналогією можуть бути лайки в соціальних мережах: ваш веб-сайт – це ви, а ваші посилання dofollow – це ваші лайки. Ставлячи лайк, тобто ставлячи посилання на певну сторінку чи публікацію, ви повідомляєте пошуковій системі, що вважаєте її вміст цікавим або цінним. Роблячи це, ви висловлюєте їй довіру та надаєте бал для рейтингу цієї сторінки на SERPs (сторінки результатів пошукової системи).
Усі посилання автоматично вважаються dofollow, якщо не встановлено інше.
Посилання Nofollow, з іншого боку, не створюють однакові зв’язки між сторінками. Зробивши посилання nofollow , ви повідомляєте пошуковим системам, що сторінка, на яку посилається, не має доменних повноважень і їй не слід передавати жодних балів довіри. Ви можете зробити це, тому що це веб-сайт третьої сторони, афілійоване чи спонсороване посилання – щось, на вміст якого ви не можете впливати. Загалом, ви повинні зробити посилання nofollow для будь-якого веб-сайту, якому ви не повністю довіряєте. Інакше Google може покарати вас за посилання на спам або ненадійні сайти.
Проте рекомендується зберігати посилання на відомі авторитетні веб-сайти (наприклад, YouTube, Wikipedia, WPKlik, WordPress, Themeforest…) як dofollow. Багато експертів із SEO вважають, що це підвищить ваш авторитет і покращить ваш рейтинг.
Зробити ваші посилання Nofollow
Тепер, перш ніж продовжити цей підручник, ви можете поглянути на наш посібник про те, як додати посилання в WordPress. Але якщо ви вже вмієте це робити, давайте почнемо!
Ви можете зробити посилання nofollow, додавши тег nofollow. Є кілька способів зробити це:
-
Вручну за допомогою текстових редакторів:
-
Або за допомогою плагінів, призначених для впливу на властивості окремих чи кількох посилань у WordPress:
I Додавання посилань Nofollow у класичному редакторі
Щоб вручну додати тег nofollow у класичному редакторі, нам потрібно відредагувати HTML-код, додавши атрибут rel="nofollow" до нашого посилання.
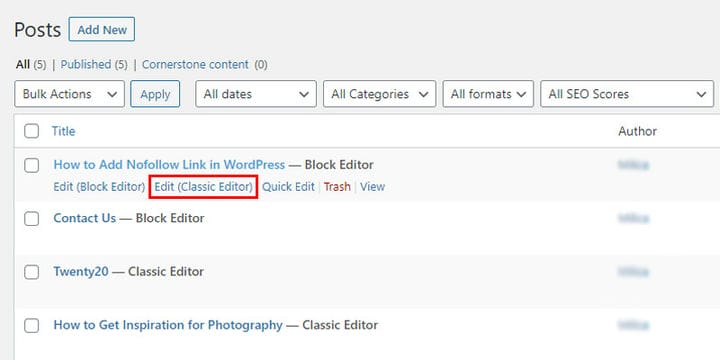
Почніть із пошуку сторінки чи публікації на інформаційній панелі WordPress, яка містить посилання, яке ви хочете змінити, і відкрийте її для редагування в класичному редакторі.
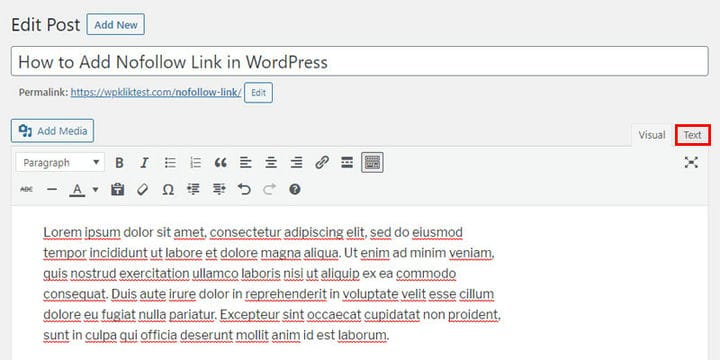
Спочатку ви побачите лише пов’язаний текст, оскільки перегляд автоматично відкриється у візуальному розділі редактора.
Тепер вам потрібно лише перейти на текстову вкладку в правому куті, щоб отримати доступ до HTML-коду.
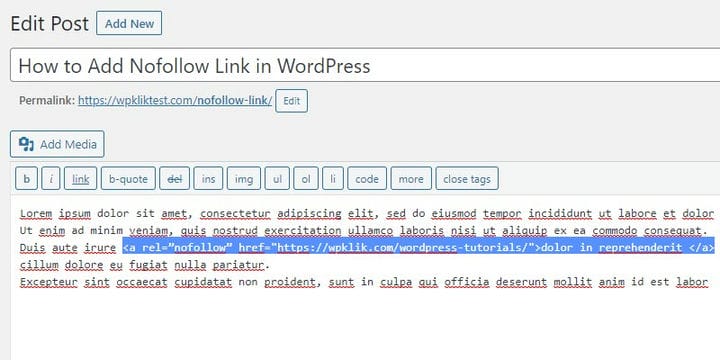
Звідти знайдіть своє посилання в тексті.
<a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Збережіть зміни, оновивши публікацію/сторінку на бічній панелі, і готово. Ваше посилання тепер заборонено.
II Додавання посилань Nofollow у редакторі Gutenberg
З редактором Gutenberg процес дещо схожий на той, який ми проходимо з класичним редактором у варіанті I.
Вам потрібно перейти на сторінку або публікацію, яка містить посилання, яке ви хочете змінити, через інформаційну панель адміністратора WordPress. Коли ви знайдете та відкриєте його для редагування, ви отримаєте один із двох переглядів. З одного боку, ви можете відразу побачити редактор коду (це те, що ми хочемо, тому ми вже наполовину готові), і він виглядатиме приблизно так:
<a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Натисніть Оновити, щоб зберегти зміни, і ви закінчили.
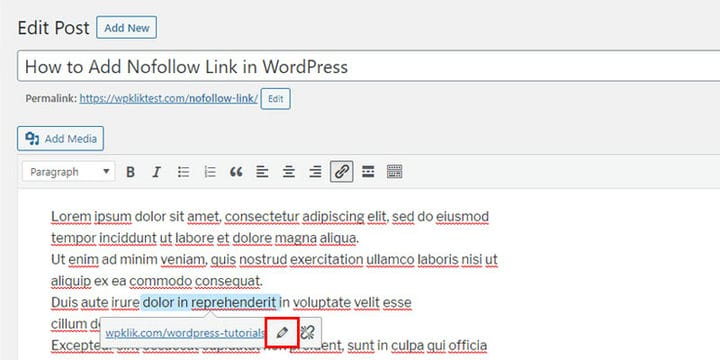
З іншого боку, якщо ваш редактор не відкриває автоматично перегляд коду, ви зустрінете його візуальний кінець. Це виглядатиме приблизно так:
Тепер, якщо ви виберете своє посилання в редакторі блоків, відкриється спливаюче вікно з текстом посилання, а праворуч від нього будуть значки олівця та посилання. Він пропонує опцію «Відкрити в новій вкладці» для пов’язаної сторінки, якщо ви захочете нею скористатися. Якщо ні, ви можете просто продовжити.
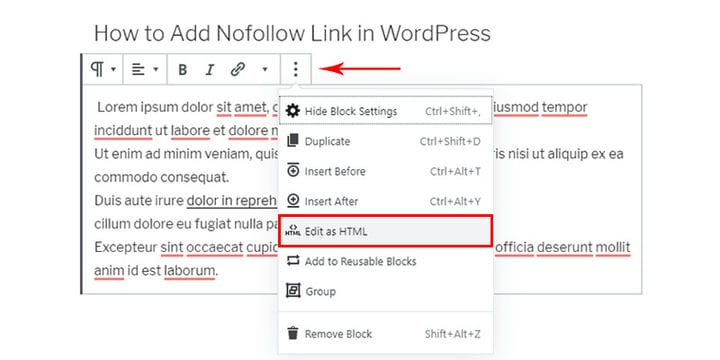
Натисніть піктограму з трьома вертикальними крапками вгорі текстового блоку в самому кінці верхньої панелі, щоб відкрити спадне меню з додатковими параметрами.
Звідти виберіть Редагувати як HTML.
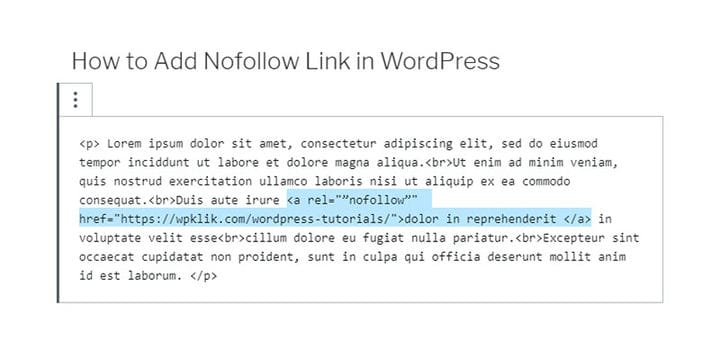
Це надасть доступ до HTML-коду посилання, який має виглядати приблизно так:
<a href="https://wpklik.com/wordpress-tutorials/">linked text</a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Результат повинен виглядати так:
І ось, ви зробили посилання nofollow у редакторі Gutenberg!
III Додавання посилань Nofollow за допомогою плагіна
Є кілька плагінів, які ми можемо встановити, які працюють разом із класичним редактором і дозволяють створити посилання nofollow, просто поставивши прапорець.
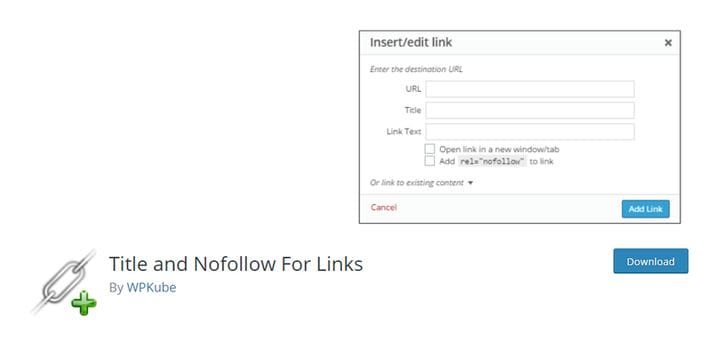
Для нашого підручника ми вирішили використати плагін Title and Nofollow Links, оскільки він має понад 10 000 активних установок і хороші відгуки користувачів.
Якщо ви не впевнені, як установити плагін WordPress, не турбуйтеся. У нас є простий посібник із встановлення плагінів WordPress.
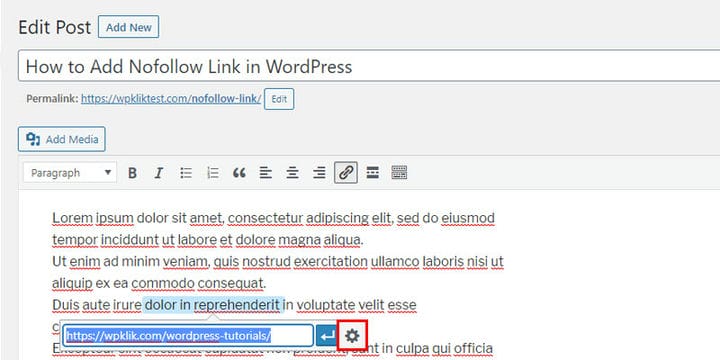
Тепер, після того, як ви встановили та активували свій плагін (додаткова конфігурація після цього не потрібна), ви можете перейти на сторінку або публікацію, яка містить посилання, яке ви хочете змінити, через інформаційну панель адміністратора WordPress. Опинившись там, відкрийте його для редагування в класичному редакторі. Як і раніше, тепер вам потрібно вибрати посилання, але зробіть це на вкладці у вікні візуального редактора. Відкриється спливаюче вікно з текстом посилання, а потім піктограма олівця для редагування та піктограма розірваного ланцюжка для видалення посилання.
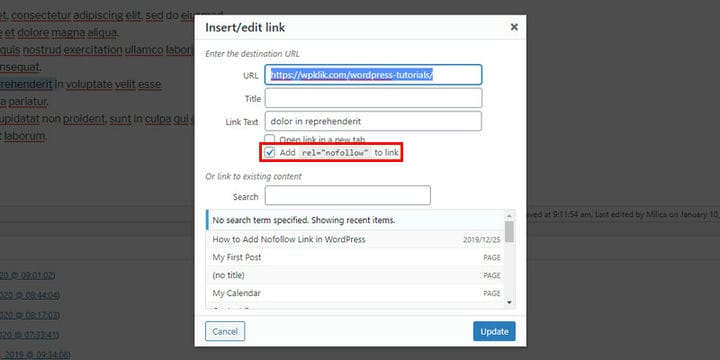
Натисніть, щоб редагувати, і спливаючі параметри зміняться на значок введення для застосування та значок шестірні для параметрів посилання. Якщо вибрати параметри посилання, відкриється нове спливаюче вікно з додатковим вибором.
Тут вам просто потрібно поставити прапорець «Додати rel="nofollow» для посилання, натиснути «Оновити», і готово!
IV Використання плагіна, який робить усі зовнішні посилання Nofollow
Якщо ви хочете зробити всі зовнішні посилання (або принаймні більшість із них) на вашому веб-сайті nofollow, деякі плагіни можуть зробити це за вас.
Не слід плутати їх із плагінами, які взаємодіють із класичним редактором (як зазначено у варіанті III), оскільки вони не надають додаткових опцій для відмітки; натомість вони вимагають налаштувань, перш ніж застосовувати їх у всьому світі.
Як наш приклад ми вибрали плагін зовнішніх посилань.
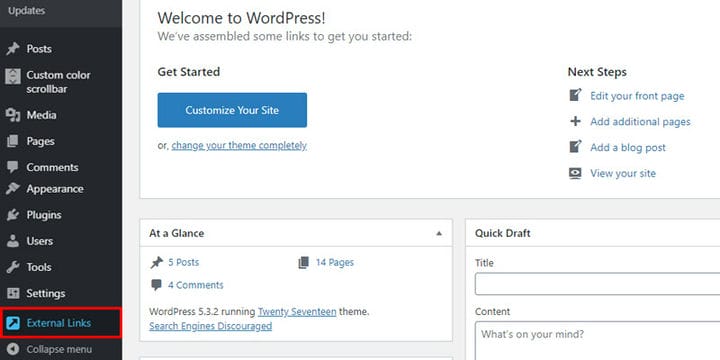
Після встановлення та активації параметри цього плагіна з’являться ліворуч на бічній панелі інформаційної панелі адміністратора.
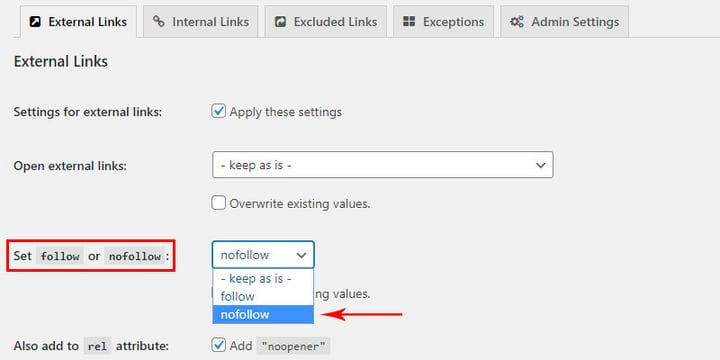
Далі відкрийте налаштування та знайдіть параметр Set follow або nofollow – спадне меню запропонує три варіанти: зберегти налаштування як є, зробити всі посилання dofollow або зробити їх nofollow.
Виберіть nofollow, збережіть зміни, і все готово!
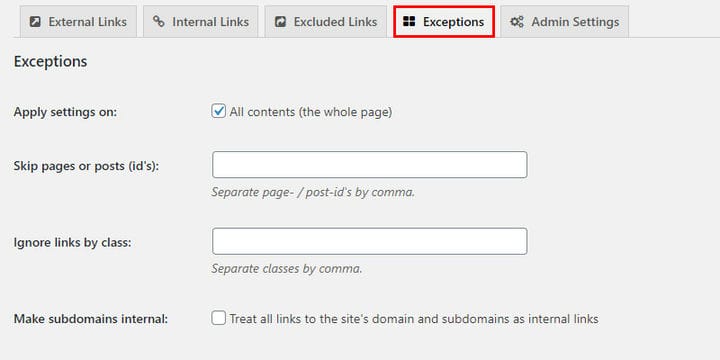
Майте на увазі, що якщо ви виберете цей метод заборони відслідковування зовнішніх посилань, ви не зможете згодом змінити окремі посилання за допомогою коду HTML. Отже, перш ніж виконувати загальну зміну, перевірте, чи є деякі посилання, які ви хочете виключити, і обов’язково вкажіть їх у розділі «Винятки» плагіна.
Способи перевірити, чи є посилання Dofollow чи Nofollow
Бувають випадки, коли вам захочеться перевірити, чи посилання (на вашому власному веб-сайті чи іншому) має статус dofollow або nofollow. На щастя, для цього вам не потрібні якісь передові знання. Насправді існують навіть розширення браузера, які перевірять посилання за вас. Давайте розглянемо два простих способи перевірити, чи є посилання dofollow або nofollow.
1 Використання розширення Chrome
Це найпростіший варіант, оскільки після початкового налаштування вам не доведеться багато робити, щоб виконувати будь-які майбутні перевірки.
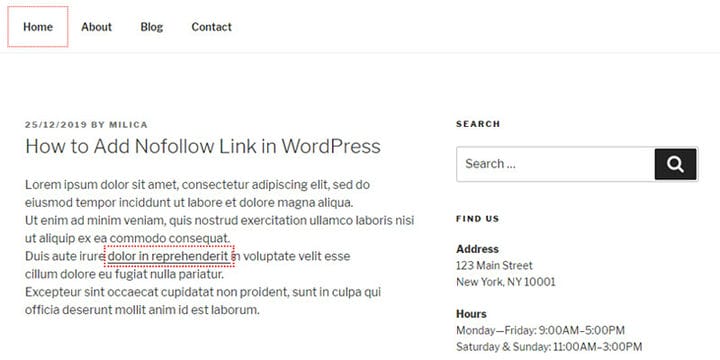
Отже, якщо ви використовуєте Chrome як браузер за замовчуванням, найкращий спосіб перевірити, чи є посилання nofollow чи dofollow, – це встановити розширення NoFollow Chrome. Таким чином ми можемо побачити, які посилання заборонені, оскільки розширення обрамить їх червоним кольором.
Ви можете вибрати, чи залишити розширення ввімкненим постійно, чи налаштувати його на активність лише для певних веб-сайтів.
2 Вручну, перевіривши посилання
Інший спосіб перевірити, з яким типом посилання ми маємо справу, — це DevTools, і він потребує перевірки окремих посилань щоразу.
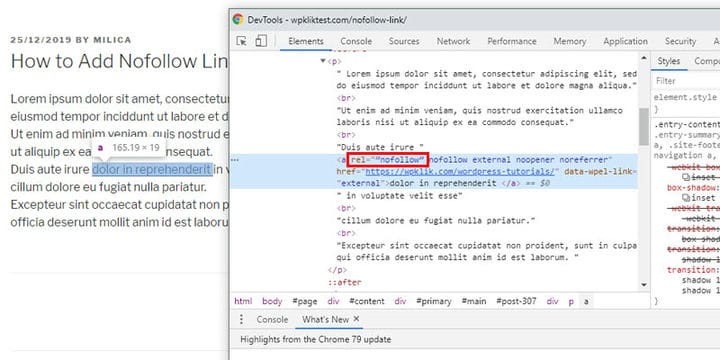
Щоб побачити, з яким типом посилання ви маєте справу, клацніть посилання правою кнопкою миші у своєму браузері та виберіть Перевірити зі спадного меню.
Це відкриває DevTools, де ми можемо побачити повний код і перевірити, чи містить посилання атрибут rel=”nofollow”.
На закінчення
Тепер, коли ви знаєте, як зробити так, щоб ваші посилання не переходили, ви можете піти й почати максимально використовувати ваш сік посилань і покращувати свій трафік.
Тепер SEO може здатися дивним і страшним, якщо ви в ньому не знайомі. Але як тільки ви осягнете основи SEO, ви побачите, що це не складно. Насправді, ви можете побачити, як це цікаво, коли ви підберете кілька найновіших порад і прийомів SEO та почнете їх застосовувати.