Як оптимізувати доставку CSS в WordPress
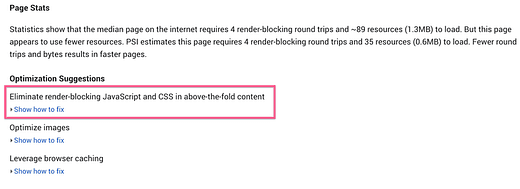
Якщо ви тут, ймовірно, ви отримали таке повідомлення під час тесту PageSpeed Insights від Google :
Хоча видалити всі файли, що блокують візуалізацію, може бути важко, за допомогою відповідних інструментів це не так вже й складно.
У цьому посібнику я покажу вам три способи прискорити роботу сайту за допомогою оптимізованої доставки CSS. Тут є варіанти як для загальних новин WordPress, так і для розробників.
Почнемо зверху – що саме означає оптимізувати доставку CSS на вашому сайті WordPress?
Що означає «оптимізувати доставку CSS»?
Дозвольте мені спочатку чітко пояснити, що я маю на увазі.
Файли CSS використовуються для стилізації веб-сторінок. Кожна тема WordPress завантажує файл style.css, і ви, ймовірно, маєте кілька додаткових таблиць стилів (файлів CSS), доданих плагінами. Наприклад, якщо у вас є плагін, який додає новий віджет, йому потрібно буде завантажити іншу таблицю стилів, щоб стилізувати цей віджет.
Усі файли CSS завантажуються перед відображенням вашого сайту.
Це означає, що до цього часу відвідувачі бачитимуть порожній білий екран. Тепер ось що…
Більша частина завантаженого CSS не потрібна для будь-якої сторінки, на якій перебуває відвідувач, і ще менше потрібно для того, що вони можуть відразу побачити. Наприклад, навіщо змушувати їх чекати під час завантаження стилів для нижнього колонтитула? Ймовірно, мине принаймні кілька секунд, перш ніж вони це побачать (якщо вони коли-небудь побачать).
Відкладаючи наші файли CSS або завантажуючи їх асинхронно, ми можемо дозволити сайту відображатися у браузері відвідувача до завершення завантаження таблиць стилів.
У цьому посібнику я поділюся трьома різними підходами до відкладення ваших таблиць стилів і оптимізації доставки CSS.
Оптимізовані критичні шляхи візуалізації в дії
Якщо ви відвідуєте домашню сторінку Compete Themes, стежте за індикатором завантаження на вкладці браузера під час завантаження сайту. Ви помітите, що після того, як сайт стане видимим і здається завантаженим, індикатор завантаження продовжує крутитися ще на мить.
Це приклад того, як оптимізована доставка CSS виглядає на практиці.
Якщо ви хочете побачити приклад високо оптимізованого критичного шляху візуалізації, відвідайте Amazon. Весь сайт не завантажується відразу. Натомість протягом кількох секунд ви побачите різні елементи, які з’являться на всій сторінці завдяки ретельно оптимізованому шляху візуалізації.
1 WP Rocket
Я використовую плагін WP Rocket тут, у Compete Themes, і рекомендую його перед усіма іншими рішеннями для оптимізації критичного шляху візуалізації.
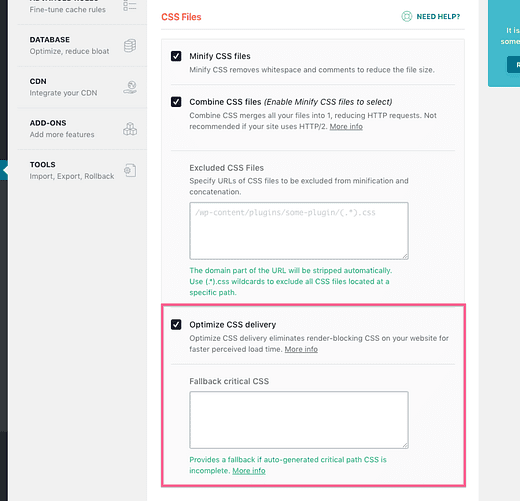
Оптимізація доставки CSS за допомогою WP Rocket дійсно не може бути простішою. У меню Оптимізація файлів є прапорець, щоб увімкнути цю функцію.
Після цього параметра WP Rocket автоматично відкладає всі ваші таблиці стилів, щоб вони не завантажувалися до тих пір, поки сайт не з’явиться у браузері відвідувача. Тепер, якби весь CSS був відкладений, ваш сайт виглядав би жахливо, поки його не завантажили, і розробники WP Rocket елегантно вирішили це за допомогою свого плагіна.
Коли ви ввімкнете цю опцію, WP Rocket автоматично знайде CSS, необхідний для стилізації частин вашого сайту, які відвідувачі бачать у момент завантаження вашого сайту, і цей код буде додано до документа.
Іншими словами, ваш сайт швидше відображається у веб-переглядачі і здається повністю завантаженим, тоді як відкладений CSS завантажується протягом наступних секунд або двох.
На мою думку, це, безумовно, найкраще рішення для оптимізації доставки CSS за допомогою WordPress.
WP Rocket — це плагін преміум-класу, але якщо швидший час завантаження принесе вам більше доходу від вашого сайту, я б точно розглянув можливість придбати його для вашого сайту. У мене є набагато більш детальний огляд WP Rocket, який ви можете прочитати, якщо хочете дізнатися більше. В іншому випадку ви можете переглянути їхній сайт тут.
2 Автооптимизація
Другий підхід, який я б рекомендував, – це плагін Autoptimize.
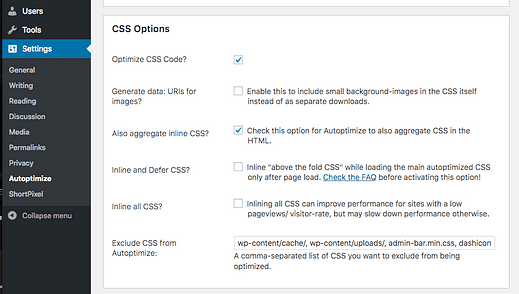
Цей багатофункціональний плагін надає кілька підходів для оптимізації доставки CSS. Найпростіший варіант – просто вставити весь CSS. Це візьме весь CSS, знайдений у ваших таблицях стилів, і додасть його безпосередньо в документ сторінки, щоб не завантажувалися таблиці стилів.
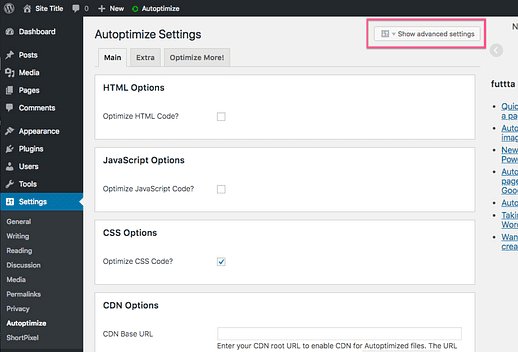
Щоб знайти цю опцію, вам потрібно натиснути кнопку Показати додаткові налаштування вгорі.
Потім ви побачите опцію вбудовувати весь CSS.
Хоча ця опція може підвищити продуктивність, якщо у вас додано забагато CSS до документа сторінки, натомість це може уповільнити роботу вашого сайту. Можливо, варто поекспериментувати.
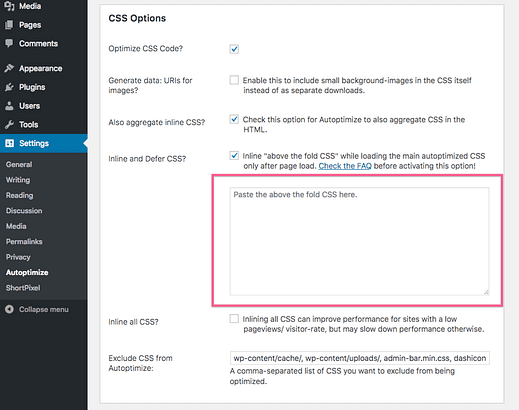
Інакше правильний підхід — увімкнути замість цього параметр Inline та Defer CSS. Це призведе до відкладення всіх таблиць стилів і лише вбудує критичний CSS. Однак він не знайде автоматично важливий для вас CSS, як WP Rocket.
Отже, як отримати критичний CSS свого сайту? Навіть для досвідченого розробника WP це може бути якоюсь проблемою.
Хоча я сам не тестував цей інструмент на надійність, цей безкоштовний інструмент Critical Path CSS Generator був би життєздатним підходом. Введіть URL-адресу свого сайту, і він поверне CSS, який вам абсолютно необхідно завантажити.
Потім ви можете скопіювати та вставити цей код у поле CSS критичного шляху в Autoptimize.
Якщо ви використовуєте цей підхід, вам може знадобитися додати додатковий CSS для різних сторінок вашого сайту, і це може вимагати від вас дуже добре знати CSS вашої теми, щоб забезпечити послідовний стиль.
Інший підхід
Існує плагін під назвою Autoptimize crystalcss.com power-up. Це досить смачно, але цей додатковий плагін дозволить вам автоматично генерувати важливий CSS вашого сайту за допомогою служби Criticalcss.com.
Щоб скористатися цією опцією, вам потрібно зареєструватися за допомогою CriticalCSS для отримання платного облікового запису.
3 Прискорити
Останній варіант дуже швидкий і його буде легко реалізувати розробнику WordPress.
Speed Up — це легкий плагін, який дозволяє відкласти будь-які некритичні таблиці стилів.
Хоча це не повністю оптимізує доставку CSS, але це допоможе.
Скажімо, ваша тема додає одну таблицю стилів, а потім ще п’ять таблиць стилів, доданих плагінами. Якщо перед показом сайту важливо завантажити лише таблицю стилів теми, інші п’ять можна відкласти.
Speed Up дає вам простий фільтр, який ви можете додати до файлу functions.php дочірньої теми (або плагіна), щоб відкласти будь-які таблиці стилів, які ви хочете. Все, що вам потрібно, це дескриптори кожної таблиці стилів, яка завантажується. Тут ви можете знайти кілька простих функцій для виведення дескрипторів усіх зареєстрованих таблиць стилів на вашому сайті.
Знову ж таки, це буде швидко і легко для розробника, але я б не рекомендував це рішення, якщо ви не пишете код.
Висновок
Сподіваюся, ви дізналися дещо про оптимізацію продуктивності WordPress з цієї публікації.
Хоча кожне з трьох вищезазначених рішень може добре працювати, я повинен наостанок сказати плагін WP Rocket. Як блогер і розробник тем WordPress, я вважаю, що працювати з цим легко та безболісно.
Якщо вам потрібні додаткові поради щодо прискорення роботи сайту, вам може сподобатися цей посібник з оптимізації зображень або мій огляд WP Engine, на який покладаються теми Competi для швидкого завантаження.