Як оптимізувати процес розробки
У цій статті я хотів би поділитися своїм досвідом роботи керівника групи розробників WordPress. Цей досвід охоплює роботу над різними службами розробки WordPress, такими як теми та плагіни, розробка нових клієнтських сайтів і ресурсів різного рівня складності та навантаження.
Працюючи над проектами, я неодноразово стикався з ситуаціями, коли ми робили однакову роботу і робили однакові помилки. Це змусило мене розглянути необхідність оптимізації всього процесу. Розглянемо найважливіші моменти для оптимізації управління процесом розробки.
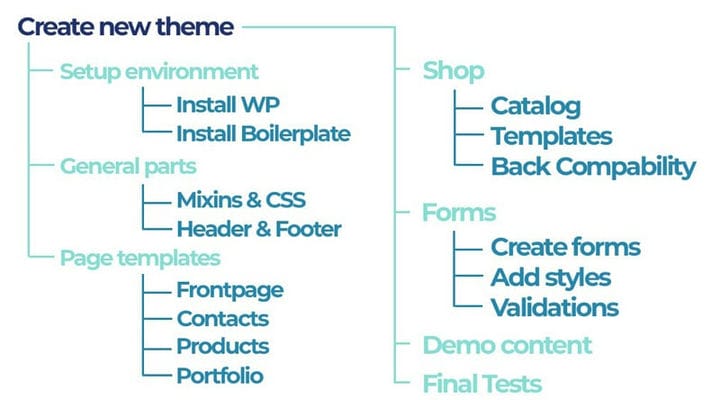
Детальне планування та проектування
Почнемо з дизайну. Правильно розроблений проект вже виграв половину справи. Молодші розробники зазвичай ігнорують цю частину, сподіваючись, що швидкого ескізу буде достатньо. Це не реальність. Краще витратити кілька годин на створення дизайну проекту, щоб краще зрозуміти, як він працюватиме, які об’єкти потрібні та як вони взаємодіятимуть один з одним. Навіть якщо ви працюєте над чимось простим, наприклад веб-сайтом із кількома типами публікацій, візьміть аркуш паперу чи дошку та розмістіть це. Почніть із розуміння того, як ці типи постів будуть взаємодіяти, які властивості та метаполя вони матимуть, як відбуватиметься обмін даними, як користувач реєструватиметься, які форми будуть на сайті., і так далі. Це полегшить життя, коли ви та ваша команда почнете писати код. Замість того, щоб гадати, що відбувається з іншого боку проекту, ви можете зосередитися на вирішенні однієї проблеми за раз.
Розбивка завдань на підзадачі
Усі завдання потрібно розділити на підзадачі. Чим детальнішої фрагментації ви зможете досягти, тим краще. Однак не надто захоплюйтеся і дотримуйтесь розумних меж. У мене є одне правило для цього етапу управління процесами – якщо є глобальне завдання і я не зовсім розумію, як його виконати, я розбиваю його на підзадачі, поки воно не стане зрозумілим на 100%. На практиці це так, ніби ми ділимо сайт на сторінки, потім на блоки, розділяємо бізнес-функціонал на функції і так далі. Це дуже добре працює протягом усього подальшого процесу розробки. Крім того, пропоную використовувати чек-листи – це відмінна візуалізація при постановці та виконанні завдань. Крім того, всім подобається бачити, як виконується проект по пунктах.
Точна оцінка часу
Зі свого попереднього досвіду керівника команди я можу сказати, що оцінити час проекту важко. Завжди (чи майже завжди) розробники задають завищені або занижені терміни, від чого страждає вся команда. Занадто часто встановлюються оптимістичні терміни, що зрештою призводить до понаднормової роботи або затримок проекту – а це не добре для бізнесу. Ми з командою розробили власну методологію оцінки часу проекту, і вона насправді досить проста. Розбивши завдання на підзадачі і знаючи точний час для кожної підзадачі, ми можемо підсумувати його і розрахувати загальний прогнозований час розробки.
Автоматизація та засоби розробки
Як і в будь-якій іншій сфері, програмісти мають свої добре розвинені інструменти. Наше завдання — об’єднати всі інструменти (наприклад, IDE, систему контролю версій, локальний сервер та інші) і мати можливість синхронізувати роботу команди. Наприклад, ми використовуємо PHP-Storm, Github і Open Server. Звичайно, ви можете вибрати інструменти, які вам найбільше зручні, але суть оптимізації полягає в тому, що ми повинні переконатися, що всі члени команди використовують ці інструменти та їхні функції на 100%.
У типових проектах WordPress робота розподіляється між 2-3 людьми. Зазвичай цього достатньо, щоб завершити проект, якщо все точно розроблено та розподілено по кожному контрольному списку. Ви також повинні призначати завдання та підзадачі за допомогою git і git-flow, щоб вони не накладалися. Додавання нових людей не завжди означає прискорення проекту. Якщо кожен член команди грамотно працює над своїми конкретними завданнями, ефективно розподіляючи час і ресурси, проект можна швидко й успішно завершити.
Якщо ви створюєте зрозумілий і читабельний код, це допомагає полегшити подальші завдання та рішення – вам більше не доведеться боротися з милицями чи невиразними шматочками, замість того, щоб рухатися вперед. Якість коду можна розглядати з кількох точок зору: осмислені назви змінних, функцій, класів і загальне дотримання коду WordPress. Загальна порада полягає в тому, щоб писати код так, ніби ви збираєтеся підтримувати його протягом тривалого часу. Зараз недосвідчені розробники створюють файли, називають їх «problem.functions.php» і надсилають туди всю функціональність. У якийсь момент файл стає перевантаженим зовсім іншою логікою, і команда витрачає цілий день, намагаючись це зрозуміти. Більш продуктивний метод – розбити код на папки і файли, відповідно до бізнес-логіки проекту. Роблячи це, ви можете заощадити багато часу на самому процесі розробки, виділяючи час на полегшення процесу внесення змін і оновлення коду.
Інструменти налагодження
Процес розвитку не завжди проходить гладко. Іноді ви повинні змиритися з цим і бути готовими налагодити свій код. Усе це можна розділити на дві категорії. Налагодження на рівні мови програмування, де ми маємо php, є першим. Найзручніше використовувати вбудовані інструменти у вашій IDE та переконатися, що всі розробники правильно їх налаштували та використовували. По- друге, ми розглядаємо використання спеціальних плагінів, які дозволяють нам збирати та переглядати цінну інформацію: від кількості запитів до бази даних до списку хуків, які використовуються під час завантаження сторінки. Серед цих плагінів я хочу виділити Query Monitor, Mail Log, Health Check, Cron Manager. На додаток до них ми зі своєю командою створили плагін Dev Studio, щоб компенсувати ту функціональність, якої нам бракувало. Цей плагін дозволяє нам бачити змінні та константи, фільтри, хуки, дані тощо, а також дає змогу встановлювати точки зупину. Усі ці плагіни безкоштовні, їх можна знайти в офіційному репозиторії WordPress.
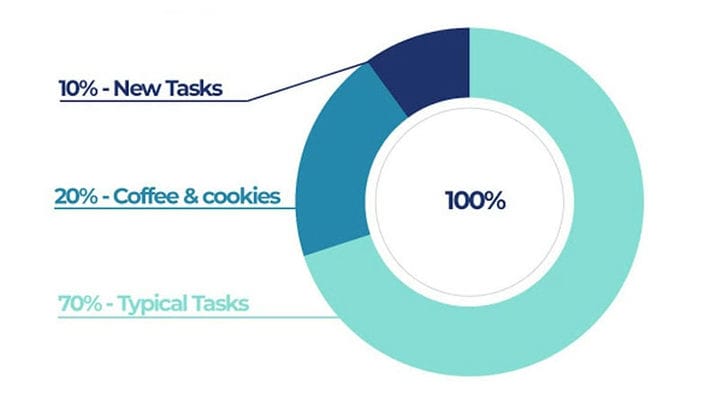
Де розробники проводять свій час?
Ми провели невелике дослідження кількох команд WordPress і знайшли приблизний графік роботи розробників (це не повноцінне дослідження, але цілком достатньо, щоб візуалізувати типовий день із життя розробника):
Більшість часу розробників займають типові завдання. Наприклад, вони починають новий проект, створюють нову тему, вставляють готові рішення та хуки, які ми використовували раніше. Це не завжди так, але часто трапляється у веб-студіях, які створюють клієнтські сайти. Тому, щоб найкраще підтримувати розробників, ви повинні зберігати ефективні шаблони та рішення у своїй базі знань. Щодо 20% часу, який витрачається на каву та перерви, то це цілком нормальна практика. Розробники не повинні проводити цілий день у режимі зосередженої роботи. Це насправді може призвести до підвищеної втоми та вигорання. Перерва корисна для підвищення продуктивності. Щодо нових завдань – створення унікального функціоналу та коду– займає лише 10% часу у розробників веб-студії. Цікавий факт, що саме такі завдання найбільше подобаються розробникам. Ці завдання допомагають покращити життя користувачів і клієнтів, і над ними дуже цікаво працювати.
В ідеальному світі я хотів би перевернути цю діаграму так, щоб нові завдання займали більшу частину часу, а типові та рутинні завдання мали менше часу. Зробити це непросто, але ви можете зробити кроки до цього сценарію, використовуючи заготовки (або шаблони, стартові набори) та автоматизуйте процеси. Наприклад, наша команда створила гнучку тему стартового набору. Ця тема була створена на принципах MVC, використовуючи Webpack. Це гнучкий інструмент для швидкого розгортання проекту, а також готовий до масштабування. На практиці ми почали економити 40% свого часу на розробці клієнтських сайтів. Тема має відкритий код і опублікована у відкритому доступі – її можна знайти в офіційному репозиторії WordPress або на git hub. І, звісно, ви можете створити власну початкову тему або написати плагін відповідно до ваших потреб. Основна ідея полягає в тому, щоб чітко зрозуміти вимоги та створити гнучку архітектуру.
Сподіваюся, ця рекомендація допоможе вам на шляху до досконалості! Фантастична платформа WordPress пропонує величезні можливості, тому давайте використовувати їх грамотно і елегантно.