Як прискорити роботу сайту?
Швидкість веб-сайту є однією з найважливіших речей, які ви повинні мати на увазі, коли ви ведете бізнес за допомогою веб-сайту. Якщо час завантаження вашого веб-сайту затримується лише на одну секунду, ви можете зіткнутися з такими наслідками:
- Перегляд сторінки зменшився на 11%
- Задоволеність клієнтів зменшується на 16%
- Конверсія зменшується на 7%
Всього одна секундна затримка часу завантаження веб-сайту може значно вплинути на ваш бізнес, тому підтримувати добре оптимізований веб-сайт абсолютно необхідно. Дослідження показує, що близько 47% клієнтів очікують, що веб-сайт завантажиться на дві секунди або менше, а близько 40% відвідувачів залишать ваш веб-сайт, якщо це займе більше трьох секунд. Отже, на даний момент ви, мабуть, усвідомили, що швидкість веб-сайту може або збільшити ваш коефіцієнт конверсії, або зменшити його. Не дивно, що підвищення швидкості сайту покращує продуктивність вашого сайту. Отже, ось 7 способів покращити швидкість вашого веб-сайту:
1 Видаліть непотрібні плагіни та доповнення
Ряд непотрібних плагінів і доповнень можуть значно обмежити швидкість вашого веб-сайту, і якщо ви використовуєте системи керування вмістом на основі блогів, як-от WordPress, ви повинні звернути на це увагу. Не завжди справа в кількості, але й у якості. Веб-сайт із 30 плагінами може завантажуватися набагато швидше, ніж веб-сайт, який має лише 10 плагінів, залежно від того, які плагіни використовувалися. Ви повинні уникати використання глючних плагінів, а також тих, які мають багато сценаріїв і стилів. Також слід уникати плагінів, які виконують багато віддалених запитів і додають додаткові запити до бази даних на кожній сторінці вашого веб-сайту. Встановлюючи новий плагін, переконайтеся, що він абсолютно необхідний для вашого сайту.
2 Увімкніть кешування
Наприклад, якщо у вас є туристичний веб-сайт, який допомагає бронювати готелі, рідко коли користувачі зроблять бронювання під час першого відвідування вашого веб-сайту. Перший візит, швидше за все, з метою дослідження, щоб звузити вибір. Якщо ви увімкнете кешування, ви можете мінімізувати час, коли користувач відвідує ваш веб-сайт вдруге. Коли ваш веб-сайт кешується, відвідувачі зберігають елементи вашого веб-сайту в кеші або тимчасовому сховищі на своєму жорсткому диску. Ваш веб-браузер може завантажити сторінку наступного разу, коли ви відвідаєте свій сайт, не надсилаючи всі ці HTTP-запити на сервер.
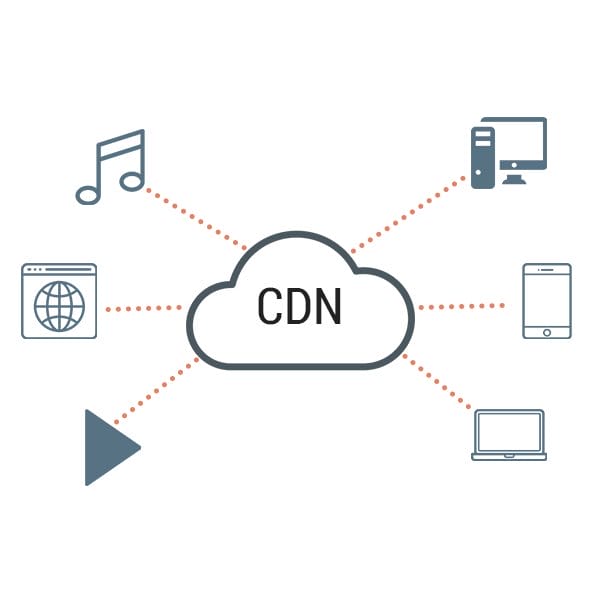
3 Використовуйте мережу доставки вмісту (CDN)
Мережа доставки вмісту або CDN використовується для ефективнішої доставки вмісту веб-сайту користувачам за допомогою веб-серверів, які розподіляються між різними місцями. Сервер, обраний для доставки вмісту певному користувачеві, зазвичай залежить від розташування в мережі. Для доставки вмісту користувачам вибирається сервер з найменшою кількістю користувачів і найшвидшим часом відповіді.
4 Виберіть правильні параметри хостингу
Коли ви розміщуєте свій веб-сайт, більшість нових власників веб-сайтів шукають найдешевший з можливих способів, але коли ваш веб-сайт починає отримувати більше відвідуваності та відвідування, вам потрібно оновити свій план хостингу. Є три способи розміщення свого веб-сайту:
- Спільний хостинг.
- VPS хостинг.
- Виділений сервер.
1 Спільний хостинг:
2 VPS-хостинг: за допомогою хостингу VPS ви все одно використовуєте сервер з іншими користувачами, які використовують сервер, але у вас є певна виділена частина сервера, яка належить вам.
3 Виділений сервер: виділений сервер дозволяє вам мати власні ресурси, і вам не потрібно ділитися ними ні з ким. Це необхідно для великої кількості відвідуваності сайту.
Якщо все, що ви робите, щоб зробити свій веб-сайт швидшим, не працює, або якщо ви помічаєте лише незначне незначне збільшення швидкості сайту, можливо, настав час змінити хост веб-сайту.
5 Змініть розмір зображень перед завантаженням
Коли ви використовуєте систему керування вмістом (CMS), таку як WordPress або Joomla, ви, можливо, зрозуміли, що ви завжди можете завантажити зображення в повному розмірі, а потім змінити розмір відображення на задній панелі вашого веб-сайту. Це фактично збільшує час завантаження веб-сайту, і ви завжди повинні змінювати розмір зображень відповідно до розміру екрана. Пам’ятайте, що якість зображення є меншою проблемою для інтернет-серфера, ніж швидкість завантаження.
6 Регулярно оновлюйте свої сценарії
Звичайно, залежно від платформи CMS або електронної комерції, яку використовує ваш сайт, вам може знадобитися регулярно перевіряти, чи доступні нові випуски сценаріїв. Якщо оновлення доступні, не чекайте, а зробіть це якомога швидше.
7 Виправте непрацюючі посилання
Хоча непрацездатні посилання у вашому вмісті безпосередньо не вплинуть на швидкість вашого веб-сайту, але оскільки вони можуть призвести до поганої взаємодії з користувачем, непрацездатні посилання у вашому JavaScript, CSS та URL-адресах зображень можуть неприємно сповільнити роботу вашого веб-сайту. Обов’язково відскануйте ключові аспекти свого веб-сайту на предмет непрацездатних посилань і виправте їх, щоб зробити ваш веб-сайт більш зручним для користувачів.