Як створити кнопку «Назад до початку» в WordPress
Чи планували ви зробити свій веб-сайт більш доступним для відвідувачів? Додавання кнопки «Повернутися до початку» у ваш блог WordPress може допомогти. Це особливо вірно, якщо ваш блог вимагає багато прокручування під час перегляду вмісту.
У цьому підручнику ми покажемо вам, як ви можете встановити кнопку «Повернутися до початку» у своєму блозі за допомогою двох різних плагінів – плагіна WPFront Scroll Top і GP Back To Top. Перший містить багато опцій для повного налаштування плагіна, тоді як другий є простішим у використанні.
Що таке кнопка «Назад до початку»?
По суті, кнопка «Повернутися до початку» найчастіше має форму стрілки або тексту, який з’являється внизу тексту, коли користувач прокручує сторінку вниз. Натискання цієї кнопки повертає користувача на початок сторінки. Це може бути особливо корисним для тих, хто вважає за краще переглядати веб-сайти на своїх мобільних телефонах. Багато людей використовують липке меню, щоб полегшити навігацію веб-сайтом, але кнопка «Повернутися до початку» може бути додатковою функцією, яка додатково допоможе вашим читачам під час перегляду вашої сторінки.
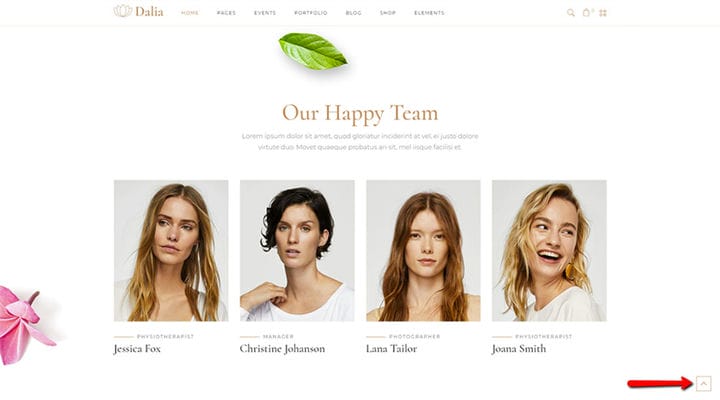
Що стосується стилю, ця кнопка має бути достатньо помітною, щоб привернути увагу відвідувача. Однак він не повинен бути занадто великим або надмірно підкресленим, щоб не відволікати користувачів. Хороший приклад того, як ця кнопка має виглядати на веб-сайті, можна побачити на шаблоні Dalia WordPress.
Встановлення кнопки повернення до початку за допомогою плагіна WPFront Scroll Top
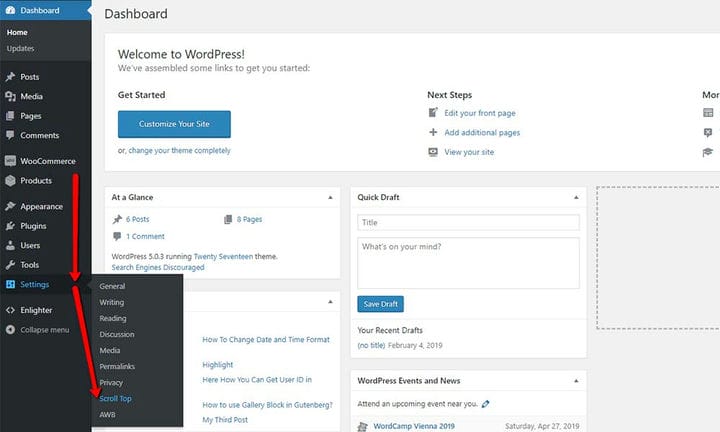
Після встановлення ви зможете знайти плагін на вкладці «Налаштування» на інформаційній панелі під назвою Scroll Top.
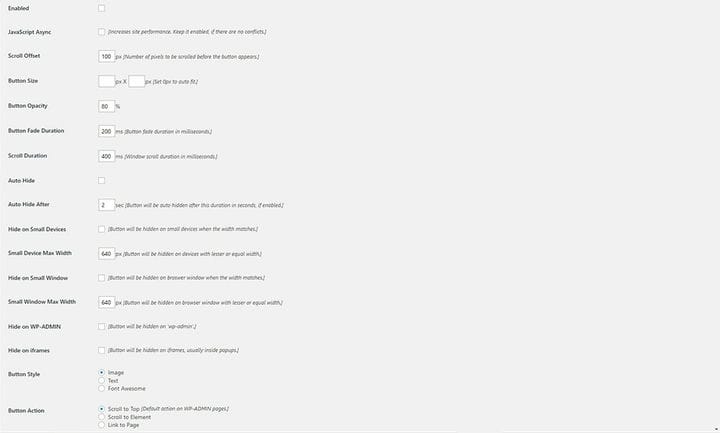
Щоб активувати його, переконайтеся, що спершу встановлено прапорець «Увімкнути», перш ніж робити щось інше. Після цього ви можете встановити зсув прокручування, тобто кількість пікселів до появи кнопки. Ви також можете налаштувати розміри кнопки.
Прозорість кнопки також є чудовою опцією, яка дозволяє зробити кнопку яскравішою, коли вона неактивна. Це дає гарний ефект анімації.
Якщо ви позначите опцію «Автоматичне приховування» та введете кількість секунд у полі «Автоматичне приховування після », ваша кнопка зникне після вказаного вами часу бездіяльності та з’явиться знову, коли ви знову перемістите курсор миші.
Плагін WPFront Scroll Top також дозволяє користувачам регулювати положення кнопок і навіть містить параметри для невеликих пристроїв.
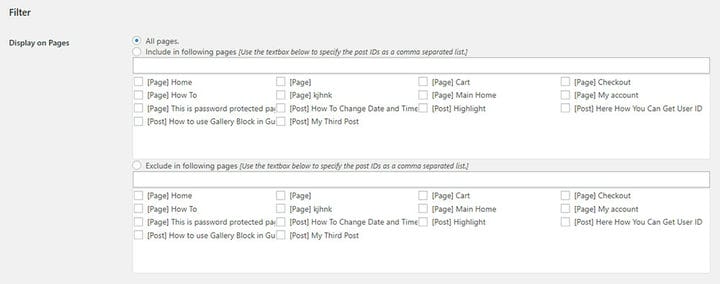
За бажанням можна налаштувати, щоб кнопка «Повернутися до початку» з’являлася лише на вказаних вами сторінках. Для цього просто виберіть «Включити в наступні сторінки» та встановіть прапорці біля сторінок, на яких потрібно відображати вашу кнопку.
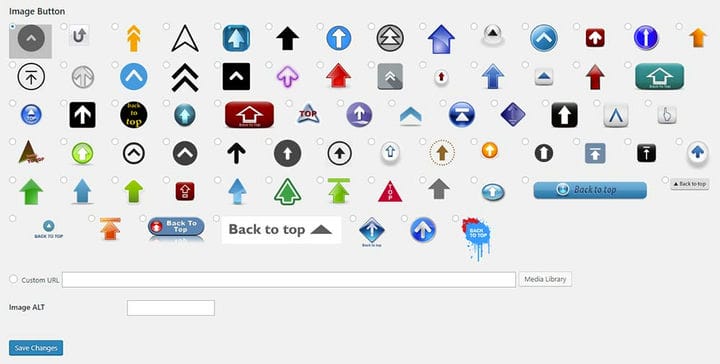
Плагін WPFront Scroll Top також постачається з великою кількістю зображень, які можна вибрати, щоб налаштувати стиль кнопки відповідно до теми веб-сайту. Якщо жодне із зображень у цьому списку вам не підходить, ви також можете вибрати одне зі своїх. Для цього потрібно спочатку додати зображення до медіатеки, щоб воно з’явилося в списку доступних кнопок зображень. Інший варіант – додати своє зображення, вставивши спеціальну URL-адресу.
Коли ви налаштуєте всі параметри плагіна та виберете кнопку зображення, переконайтеся, що ви натиснули «Зберегти зміни».
Використання плагіна GP Back To Top
Якщо ви не любитель плагінів із безліччю налаштувань і віддаєте перевагу більш спрощеному, але прямолінійному підходу, то плагін GB Back To Top для вас.
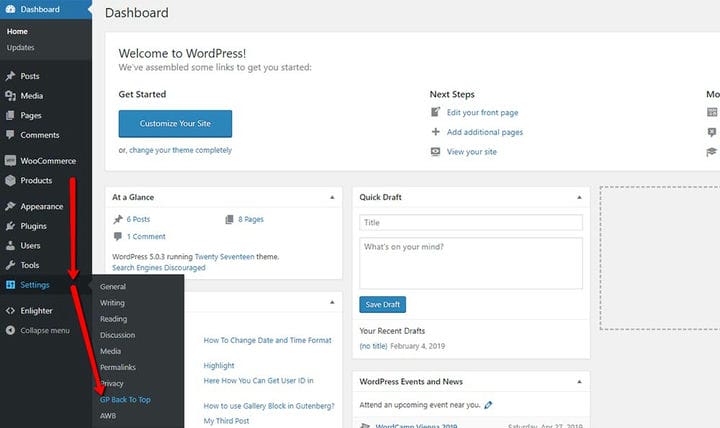
Після його встановлення ви можете отримати до нього доступ, перейшовши в «Параметри» > «GP На початок» на інформаційній панелі.
Як ми вже наголошували, з налаштуваннями GP Plugin легко працювати. Але найголовніше, що сам плагін працює чудово. Є лише параметри, які дозволяють налаштувати такі параметри, як розмір кнопки, розмір шрифту та колір тла.
Ось як це виглядатиме, коли ви додасте кнопку «Повернутися до початку» на своїй сторінці за допомогою цього плагіна: