Як створити слайдер публікації WordPress
Незалежно від того, який блог ви ведете, ми впевнені, що ви шукаєте більше та різноманітні способи демонстрації своїх публікацій. У цьому підручнику ми покажемо вам, як зробити саме це: продемонструвати свої публікації за допомогою слайдера публікацій WordPress.
Однак ми не говоримо про основні функції WordPress: ми говоримо про функцію, якою ви можете користуватися лише після встановлення плагіна. Але почнемо спочатку. Що таке слайдер публікацій WordPress, і чи справді він вам потрібен? Ось що ми хотіли б розглянути:
Що таке слайдер публікації WordPress
Слайдер — це елемент веб-дизайну, по суті свого роду дисплей для всього, що ви хочете продемонструвати. Існує кілька типів, і зазвичай вони постачаються як функція плагіна слайдера, але також можуть бути включені як функція теми. Отже, це повзунок, який показує дописи, як правило, у вигляді розширених посилань (показує заголовок і обране зображення, а не лише постійне посилання допису).
Ми покажемо вам, як створити слайдер публікації WordPress за допомогою функції каруселі блогу плагіна Qi Addons For Elementor .
Що таке Qi Addons для плагіна Elementor
Qi Addons for Elementor — це плагін, розроблений преміальними розробниками WordPress Qode Interactive. Він оснащений цікавими функціями та має на меті розширити вже значні можливості Elementor. З Qi Addons ви отримуєте понад 100 вишукано розроблених нових віджетів, які можна використовувати, щоб зробити свій веб-сайт справді помітним.
Щоб використовувати його, вам потрібно встановити останню версію Elementor і Qi Addons. Qi Addons працює з безкоштовними та платними версіями Elementor, а карусель блогів включена в безкоштовну версію Qi Addons, тому ця функція не повинна коштувати вам ні копійки. Qi Addons не працюватиме з іншими редакторами сторінок.
Як створити слайдер публікації WordPress за допомогою додатків Qi
Після встановлення та активації останніх версій додатків Elementor і Qi Addons відкрийте сторінку, яку ви бажаєте редагувати, і знайдіть віджет Blog Carousel у меню ліворуч. Потім перетягніть його в потрібне місце на сторінці.
Тепер віджет встановлений і працює з налаштуваннями за замовчуванням. Однак ви можете змінити багато речей, щоб краще відповідати макету або стилю вашого веб-сайту. Елементи керування для цього відсортовано в кількох розділах вкладок «Вміст» і «Стиль».
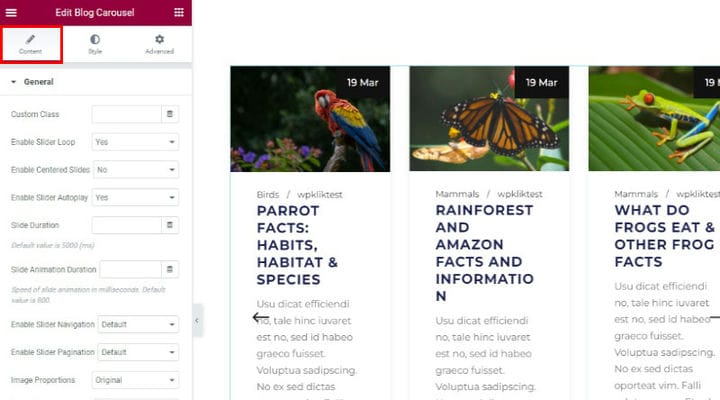
У розділі «Загальні» вкладки « Вміст» ви можете налаштувати поведінку повзунка щодо швидкості анімації, кількості стовпців, навігації, розбивки на сторінки та загального вигляду віджета.
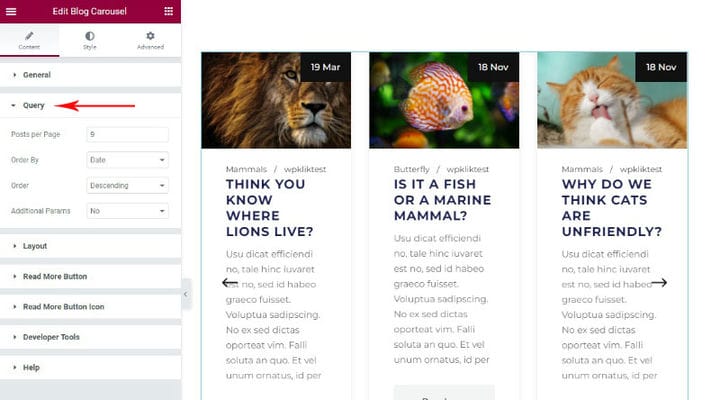
Розділ «Запит» на вкладці «Вміст» містить засоби керування кількістю сторінок і порядком публікацій, а також тим, чи включати інші параметри.
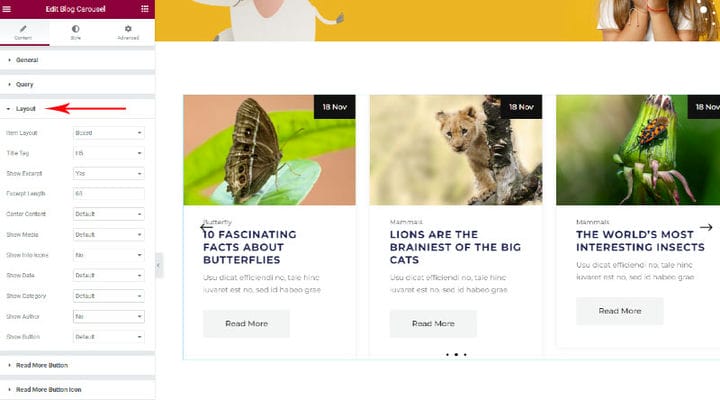
У розділі «Макет» ви знайдете елементи керування макетом кожної публікації на слайдері та те, що потрібно включити в її презентацію: дату, представлене зображення, категорію, ім’я автора тощо.
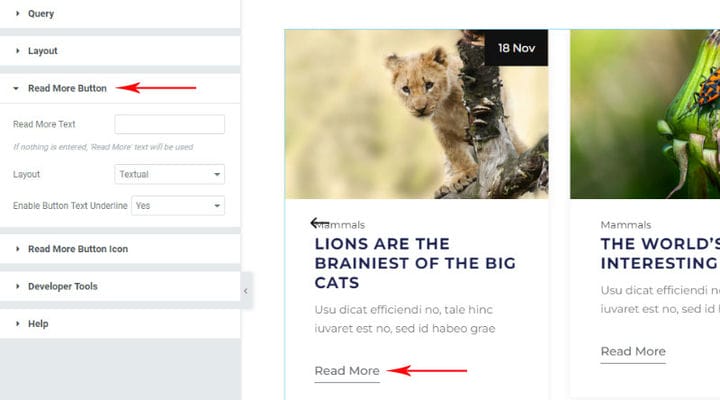
Ви можете використовувати розділи «Кнопка « Читати далі»» та «Піктограма кнопки «Читати далі »», щоб налаштувати, як ви вже здогадалися, кнопку внизу кожної публікації на повзунку: що на кнопці написано та як вона виглядає, а також чи використовує вона значок.
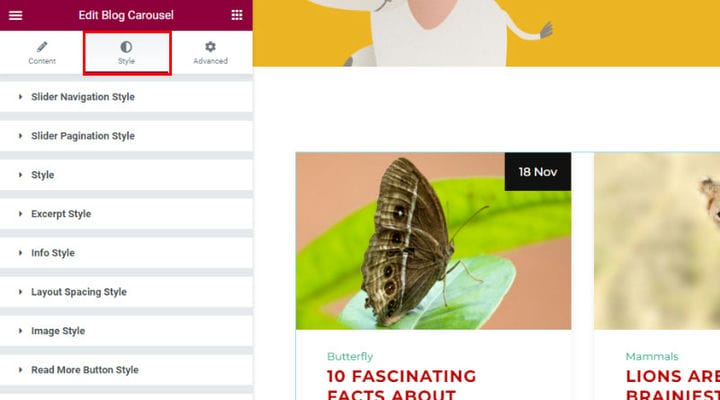
На вкладці «Стиль» ви дійсно можете зробити слайдер свого блогу унікальним. Ми не будемо розглядати кожен елемент керування тут, але у вас є практично необмежені можливості для оформлення навігації та розбивки сторінок слайдера, текстових елементів, медіа-елементів і багато-багато іншого.
На закінчення
Як бачите, ви можете мати привабливий дисплей для своїх останніх публікацій буквально за лічені хвилини, і він відповідатиме макету вашого веб-сайту та стилю вашого бренду, яким би він не був. Карусель ваших дописів у блозі, необмежені можливості, численні додаткові віджети, і все це безкоштовно – чого ще ви можете бажати?