Як створити власну форму для входу в WordPress
Нещодавно я зіткнувся з ситуацією, коли мій клієнт хотів, щоб я створив власну форму для входу в WordPress. Розробник HTML створив привабливу форму входу та передав мені. У цій статті я покажу вам, як я використовував точний дизайн форми входу та створив власну форму входу в WordPress.
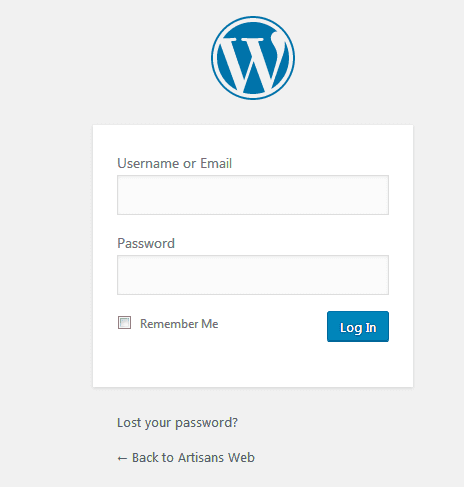
WordPress забезпечив вбудовану форму для входу на вашу інформаційну панель. Ця форма доступна на задній панелі лише із типовим дизайном. Ми не можемо показати цю форму за замовчуванням на лицьовій стороні, оскільки ця конструкція не відповідає передній частині.
Використання функції wp_login_form
WordPress пропонує метод wp_login_form(), який можна використовувати для створення зовнішньої форми входу. Нам просто потрібно передати параметри функції, і вона відображатиме HTML-форму на сайті. Просто зателефонуйте цій функції, де б ви не хотіли розмістити форму для входу.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
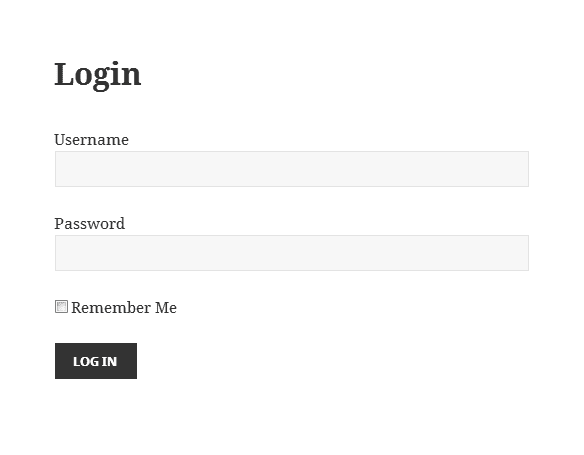
?>Ми використали метод is_user_logged_in (), щоб перевірити, чи користувач вже ввійшов в систему. Наша форма входу відображатиметься лише для тих, хто не входить в систему. Як показано в масиві $ args, ‘form_id’ => ‘loginform’ додасть атрибут HTML id ‘loginform’ до згенерованої форми входу. Таким же чином ми можемо передавати ідентифікатор імені користувача, пароль як ‘id_username’ => ‘user_login’ та ‘id_password’ => ‘user_pass’ відповідно. Нижче наведено знімок екрана згенерованої форми.
Після створення вашої форми для входу ви можете налаштувати CSS, використовуючи ідентифікатор форми, поля імені користувача тощо. На цьому етапі я застосував CSS до цієї форми відповідно до наданого розробником HTML. Я не збираюся демонструвати остаточний дизайн форми. Сфера цього підручника – лише показати, як можна досягти того самого результату.
Сподіваюся, ви розумієте, як створити власну форму для входу в WordPress. Якщо у вас виникли запитання чи пропозиції, залиште коментар нижче.