Як створити віджет каналу Twitter для веб – сайту
У наш час тенденція показувати свої твіти на своєму веб-сайті. Власники сайтів вважали за краще показувати ці твіти на бічній панелі або в нижньому колонтитулі. Отже, відвідувачі можуть легко читати твіти. Якщо їм подобаються ваші твіти, можливо, вони стануть вашими послідовниками. У цій статті ми показуємо, як створити офіційний віджет каналу Twitter для вашого веб-сайту.
Створіть віджет каналу Twitter
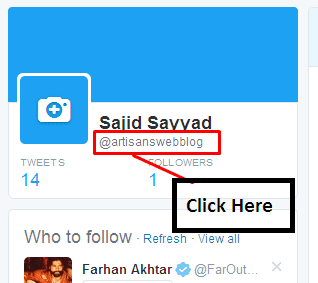
Щоб створити віджет, спочатку слід знати свою URL-адресу у Twitter. Ви можете отримати його, натиснувши своє ім’я у Twitter. У моєму випадку моєю URL-адресою у Twitter єhttps://twitter.com/artisanswebblog. Нижче наведено знімок екрана, як отримати URL-адресу.
Отримавши URL-адресу у Twitter, додайте HTML нижче, де ви хочете відображати віджет каналу Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Існує кілька атрибутів для налаштування віджета. Нижче наведено список атрибутів.
| Атрибути | Опис |
|---|---|
| ширина даних | Встановіть ширину віджета. |
| висота даних | Встановіть висоту віджета. |
| дані-хром | Керуйте рамкою віджета. Можливі значення: noheader, nofooter, noborders, noscrollbar, transparent |
| тема даних | Встановити тему для віджета. Можливі значення – світлі або темні. |
| data-link-color | Встановити колір посилань у твітах. |
| data-tweet-limit | Встановіть кількість твітів для віджета. |
Ви можете використовувати вищезазначені атрибути та встановити віджет відповідно до ваших вимог. Використовуючи вищезазначені атрибути, я налаштовую HTML, як показано нижче.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
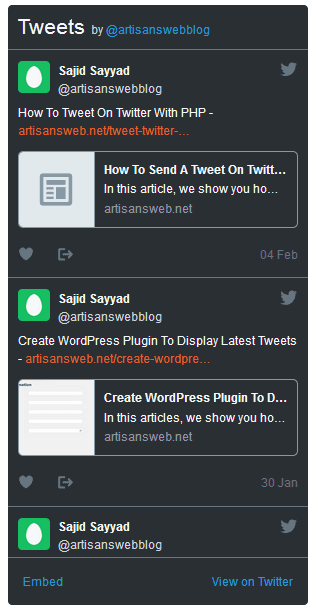
charset="utf-8"></script>Ось знімок екрану мого останнього віджета Twitter.
У цій публікації ми обговорили офіційний віджет Twitter. Якщо ви хочете створити повністю налаштований віджет стрічки, і ви використовуєте WordPress, будь ласка, прочитайте наш пост ЯК СТВОРИТИ WORDPRESS TWITTER FEED PLUGIN
Сподіваюся, ви розумієте, як створити офіційний віджет каналу Twitter. Для будь-яких питань чи пропозицій, будь ласка, залиште коментар нижче