Як вирівняти зображення пліч-о-пліч у WordPress
Вирівнювання зображень – це постійна боротьба для блогера WordPress.
Ця публікація призначена для тих, хто витратив більше часу, ніж хотів би зізнатися, щоб возитися з вирівнюванням і позиціонуванням зображень у редакторі.
Два найкращі способи вирівнювання зображень
Є дві методики, які слід враховувати для розміщення зображень один біля одного. Я поділюся, як використовувати кожен із них, а також розповім про плюси та мінуси.
1 Вирівняйте зображення з галереєю
Найнадійнішим методом розміщення зображень поруч є використання галереї WordPress.
Якщо ви ніколи раніше не створювали галерею, дотримуйтесь цього посібника зі створення галерей.
Хитрість полягає в тому, щоб використовувати версію зображень середнього розміру та вибрати два стовпці, навіть якщо ви включили лише два зображення. Результат буде виглядати приблизно так:
На відміну від зображень, які ви розміщуєте у своїй публікації, галереї мають спеціальний HTML, який зберігає зображення поруч. Ця структура полегшує та полегшує вирівнювання зображень у рядки/стовпці.
2 Розмістіть зображення з шорткодами стовпців
Якщо ви не проти додати новий плагін на свій сайт, Column Shortcodes — чудове рішення для вирівнювання зображень.
Column Shortcodes — один із тих чудових плагінів, які не заповнюють ваш сайт новими меню. Насправді, єдине, що він додає до вашої інформаційної панелі адміністратора, — це ця зручна кнопка над редактором.
Щоб показати, як це працює, я створю один рядок із трьох зображень.
Як використовувати шорткоди стовпців
Першим кроком є встановлення курсору на порожній рядок редактора. Потім натисніть кнопку короткого коду та виберіть параметр стовпця.
Створення рядка з трьома стовпцями.
Повторіть цей крок, щоб додати другий 1/3 стовпець, а потім повторіть ще раз, але цього разу, використовуючи одну третину (останнього) варіанта. Результатом є наступні шорткоди, додані до редактора.
Якщо ви ніколи раніше не використовували шорткоди, ви можете спочатку ознайомитися з цим посібником.
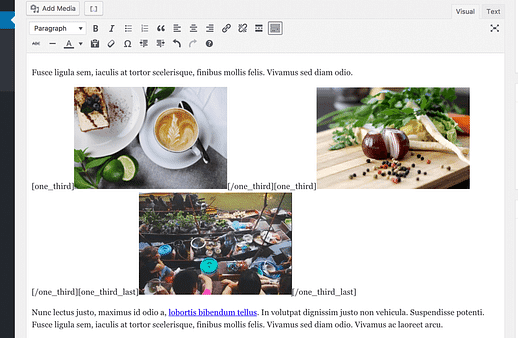
Як бачите, кожен шорткод має відкривальний і закриваючий тег. Тепер ви можете помістити зображення в кожен шорткод, наприклад:
Виглядає як безлад, чи не так?
Це тому, що шорткоди не можуть стилізувати зображення в редакторі, але це не проблема. Після того, як ви переглянете їх на сайті, вони будуть акуратно вирівняні в стовпці, наприклад:
Шорткоди стовпців у порівнянні з галереями
Хоча шорткоди погано відображаються в редакторі, як-от галереї, і працювати з ними може бути складніше, ви також отримуєте трохи більше контролю. Наприклад, галереї змушують усі зображення посилатися на:
- Медіафайл
- Сторінка вкладення
- Нічого
За допомогою плагіна стовпців зображення можуть мати користувацькі URL-адреси та кожне посилання на сторінку іншого типу.
Ви також можете комбінувати стовпці. Наприклад, ви можете розмістити одне зображення в шорткоді 2/3 поруч із зображенням із шорткодом 1/3 стовпця.
Чому не варто використовувати параметри вирівнювання
Ці методи дозволять створити потрібні макети без усіх головних болів.
Галереї WordPress — це найпростіший і найлегший спосіб вирівняти зображення в ряд. Однак Column Shortcodes є хорошою альтернативою, яка забезпечує більшу гнучкість.
Обидва вони так добре працюють, тому що поміщають зображення в нову структуру HTML. HTML дозволяє підтримувати макет пліч-о-пліч, незалежно від екрана, який використовується для їх перегляду.
Я щось пропустив? Маєте запитання? Опублікуйте коментар нижче.