Інтеграція MailChimp із плагіном Contact Form 7
Контактна форма 7, без сумніву, є одним з найпопулярніших плагінів на WordPress. На момент написання цієї статті плагін налічував понад 5 мільйонів активних установок. Його популярність полягає в простоті, простоті конфігурації та гнучкості. Можна розширити плагін відповідно до їх потреб, не торкаючись коду плагіна.
Нещодавно один із наших читачів запитав про інтеграцію MailChimp із плагіном Contact Form 7. Вони хочуть використовувати плагін Contact Form 7 для форми розсилки. У ньому є поле електронної пошти, і після успішної подачі форми введений електронний лист повинен бути доданий до їхнього списку передплатників MailChimp.
Контактна форма 7 надає власні події DOM для розширення її функціональних можливостей. Використовуючи одну з їхніх подій Dom, яка є ‘wpcf7mailsent’, ви можете інтегрувати код передплати MailChimp.
Отримайте ключ API MailChimp та ідентифікатор аудиторії
Перш ніж ми фактично почнемо писати код, вам потрібно спочатку взяти ключ API MailChimp та ідентифікатор аудиторії, які будуть потрібні в коді. Візьміть ці деталі, дотримуючись кроків нижче.
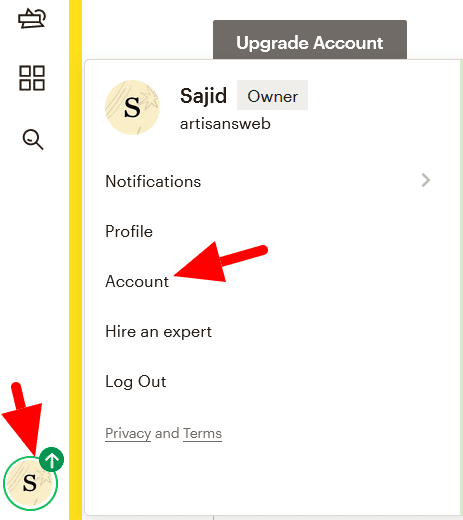
Увійдіть до свого акаунта MailChimp. На піктограмі користувача виберіть Обліковий запис.
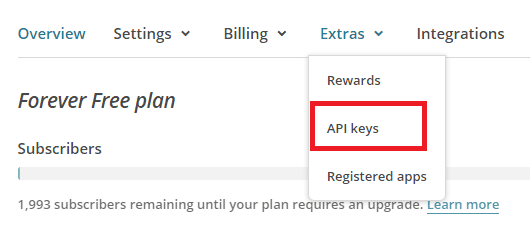
На наступній сторінці натисніть Екстра-> Ключі API.
У розділі Ваші ключі API натисніть Створити ключ та скопіюйте свій ключ API.
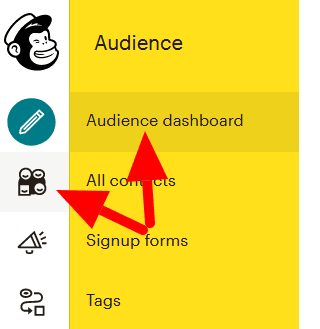
Далі отримайте ідентифікатор аудиторії, до якого вам потрібно додати своїх передплатників. Для цього натисніть меню Аудиторія, а потім виберіть параметр Налаштування зі спадного меню Керування аудиторією.
У розділі Налаштування натисніть на назву аудиторії та за замовчуванням.
На наступній сторінці ви знайдете свій ідентифікатор аудиторії.
Створіть форму за допомогою плагіна Contact Form 7
Після того, як ви будете готові до своїх облікових даних MailChimp, наступне, що вам потрібно зробити, – це створити форму передплати. Перейдіть до меню "Контактні форми" та створіть його. Ваш код буде приблизно таким, як на скріншоті нижче.
Оскільки ми маємо справу з інформаційною формою, давайте встановимо повідомлення про успіх, яке може відповідати вашій кінцевій меті. Перейдіть на вкладку "Повідомлення" та встановіть її, як показано нижче.
Тепер скопіюйте свій створений шорт-код і розмістіть його куди завгодно, і ви побачите форму із полем електронної пошти та кнопкою надсилання. Наша кінцева мета – коли користувачі вводять електронний лист і натискають кнопку «Надіслати», цей електронний лист буде доданий до вашого списку підписників MailChimp. Давайте напишемо для нього код.
Додайте файл JavaScript у WordPress
Як вже було сказано раніше, я збираюся використовувати подію Dom ‘wpcf7mailsent’ плагіна Contact Form 7. Це означає, що нам потрібно написати невеликий фрагмент коду JavaScript. По-перше, він повинен включати файл JS, скажімо, custom.jsна вашому сайті WordPress. Нам також потрібно використовувати Ajax, тому я прикріплюю URL-адресу WordPress Ajax та nonce до файлу JS. До ваших активних тем functions.phpдодайте код нижче.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Вищезазначений код включає custom.jsфайл на сайті та прикріплює URL-адресу Ajax, nonce ключ до змінної ‘blog’.
Ваш custom.jsфайл матиме наступний код JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Замініть заповнювач "YOUR_CONTACT_FORM_ID" на ваше фактичне значення. Ви можете отримати цей ідентифікатор із короткого коду вашої контактної форми. Це потрібно, оскільки наш код повинен виконуватися лише у формі інформаційного бюлетеня, а не в інших контактних формах.
Рядок ‘your-email’ – це ім’я, яке я дав своєму полю електронної пошти. Залишається таким, як є. Якщо ви помітили, що я використав дію як ‘subscribe_user_by_ajax’, яка буде використана для виклику нашого методу зворотного виклику Ajax, де я напишу код для передплати на MailChimp.
Інтеграція MailChimp із плагіном Contact Form 7
Наразі ми створили форму бюлетеня, написали код JS, який буде виконуватися при успішній подачі форми. Наступна частина – взяти електронне повідомлення та надіслати його MailChimp за допомогою API MailChimp. У коді JS ми використовували дію ‘subscribe_user_by_ajax’, тому давайте напишемо для нього код зворотного виклику Ajax.
Додайте наведений нижче код у functions.phpфайл вашої теми .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Не забудьте замінити заповнювачі "YOUR_MAILCHIMP_AUDIENCE_ID" та "YOUR_MAILCHIMP_API_KEY" на фактичні облікові дані MailChimp. Вищезазначений код приймає електронне повідомлення та відправляє його до кінцевої точки API передплати MailChimp. Я також встановив статус "підписаний", що означає, що електронна пошта буде безпосередньо підписана на ваш список. Якщо ви хочете надіслати користувачеві електронного листа з підтвердженням, щоб підтвердити свою підписку, встановіть статус як "очікує на розгляд".
Вся справа в інтеграції MailChimp із плагіном Contact Form 7. Сподіваюся, підручник вам сподобався. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Інтеграція MailChimp на веб-сайті за допомогою API MailChimp та PHP
- Як інтегрувати бюлетень MailChimp у додаток Laravel