Як додати прайс-лист на ваш веб-сайт WordPress
Велика чи мала, ціна завжди важлива, як для клієнта, так і для продавця. Незалежно від того, що ви продаєте, це хороша практика, щоб ваші ціни були максимально прозорими. Таким чином, легко зрозуміти, наскільки важливі таблиці ціноутворення для будь-якого типу інтернет-магазину. Поряд з цінами зазвичай показують характеристики товару, або порівняння упаковок товарів за ціною, щоб покупець міг прийняти зважене рішення про покупку.
Акуратний, добре структурований список цін також робить вас професійним і гідним довіри, тому це, безперечно, елемент, на який вам слід звернути увагу, створюючи інтернет- магазин або веб-сайт з метою продажу. До багатьох тем WordPress вже включено прайс-лист, а для деяких потрібен плагін таблиці цін. У цій статті ми покажемо вам, як створити прайс-лист Elementor за допомогою аддона QI elementor.
Додатки Qi для Elementor
Прайс-лист звучить не як веселий елемент, це скоріше елемент, де зустрічаються реальність і бажання клієнта. Але це ще одна причина зробити прайс-листи максимально красивими та стильними. Додатки Qi Elementor доведуть вам, що створення прайс-листів може бути набагато більшим, ніж складне завдання. Це надзвичайно зручний інструмент, який дозволяє вам створювати елегантні детальні списки цін, які ідеально відповідають стилю та меті вашого веб-сайту.
Яскравий новий Qi є неймовірно універсальним і включає в себе різноманітні фантастичні віджети, але, перш за все, він дозволяє створювати чудові прайс-листи. Що робить його особливо зручним для всіх типів веб-сайтів WordPress, так це його гнучкість і можливість безлічі налаштувань.
Найкращий спосіб зрозуміти, наскільки потужним є Qi і всі параметри прайс-листа, які ви можете встановити за допомогою нього, є на прикладах, і саме це ми вам покажемо.
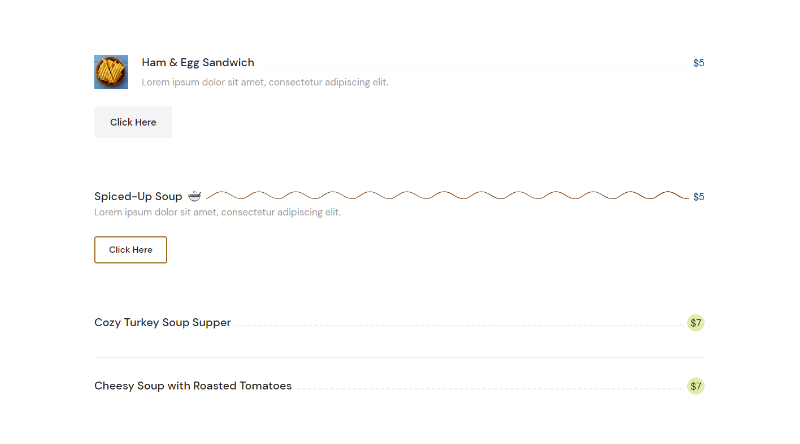
Компонентом елемента ціни є заголовок товару, з яким пов’язана ціна товару. Опис товару не потрібен, але ви можете отримати його, якщо хочете. Як ви бачите в наших прикладах, меню може містити зображення. У вас також є можливість мати зображення до та/або після елемента, але, звичайно, це не обов’язково, як ви бачите в третьому прикладі. Існує необов’язковий рядок від підзаголовка товару до ціни, який можна стилізувати, і є розділення елементів, як ми бачимо в третьому прикладі. Кнопка є необов’язковою, вона може вести до більш розширеного списку або будь-де в іншому місці.
Як створити прайс-лист, який відповідає вашому стилю
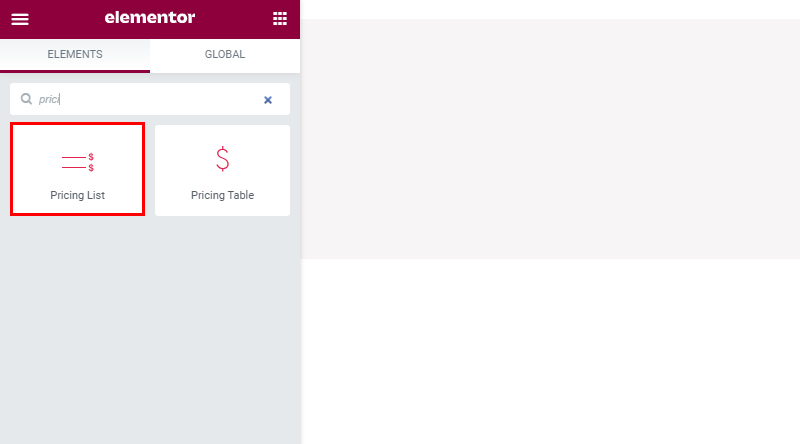
Зверніть увагу, для налаштування цього елемента є дві вкладки – Вміст і Стиль. Вкладка «Додатково» — це стандартна вкладка Elementor, яка міститься в кожному елементі цього плагіна.
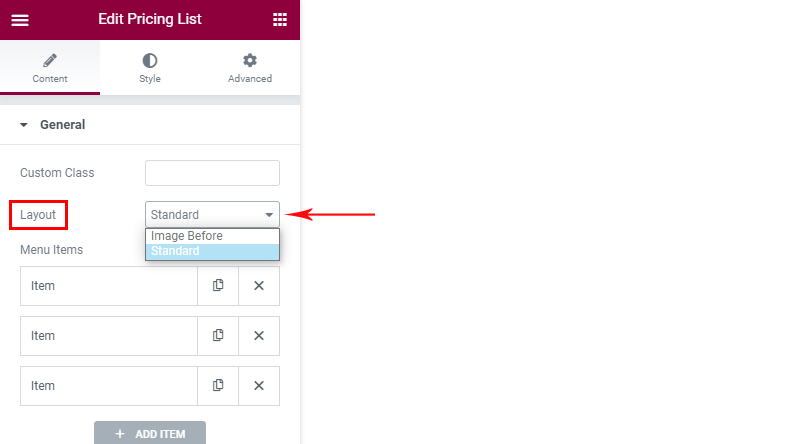
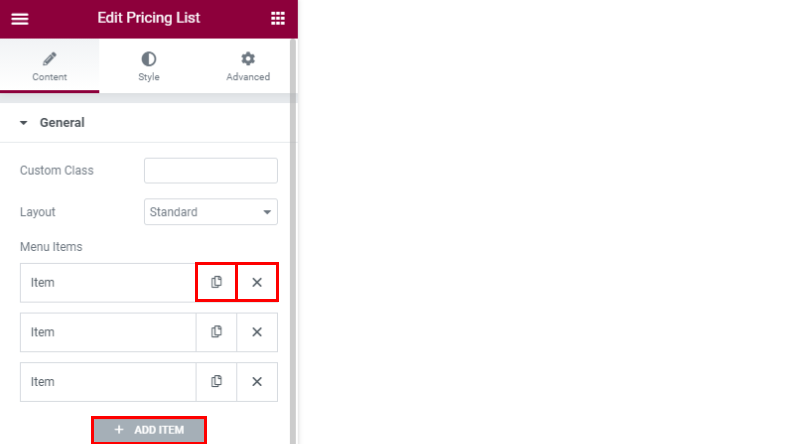
Перше, що вам потрібно зробити, це вибрати макет. Є два макети – зображення перед і стандартний макет. Макет «Зображення перед» чітко вказує на те, що зображення показано перед елементом, як ви бачите в прикладі вище. У стандартному макеті зображення відображається після назви елемента. Якщо ви взагалі не бажаєте мати тут зображення, все, що вам потрібно зробити, це не вставляти зображення для елемента.
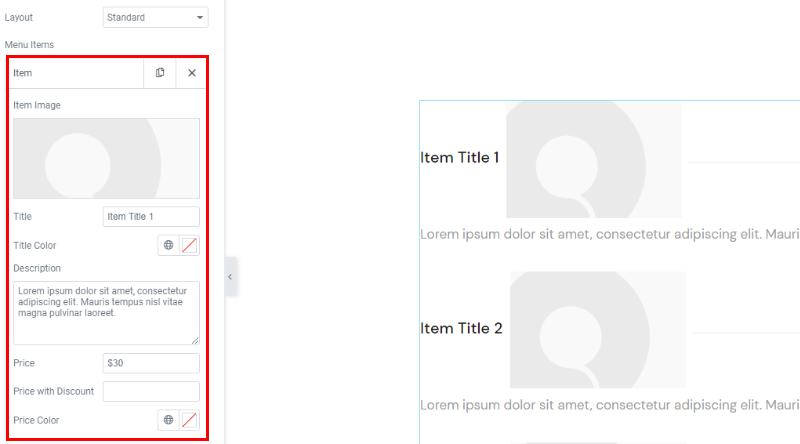
Вставлення даних елемента в меню – це наступне, що потрібно зробити, щойно вибрано макет. Можна додати будь-яку кількість елементів. За замовчуванням це число дорівнює трьом, але за потреби ви можете мати більше або менше. Окрім такої інформації, як назва, опис, ціна та зображення, ви помітите, що тут ви можете вибрати кольори назви та ціни. Якщо ви не хочете, щоб усі ці елементи мали однаковий колір, змініть його тут, інакше ви стилізуєте все, що вам потрібно, пізніше на вкладці «Стиль». Вкладка «Стиль», серед іншого, має можливість налаштувати ці кольори та дозволяє встановити колір для всіх елементів в одному місці. Якщо ви хочете, щоб кожен елемент мав різні кольори, вам потрібно визначити це в кожному елементі окремо.
Також є можливість ввести ціну зі знижкою.
Таким чином, дані додаються для кожного елемента, і елементи можна дублювати, видаляти і, звичайно, завжди можна додавати абсолютно нові.
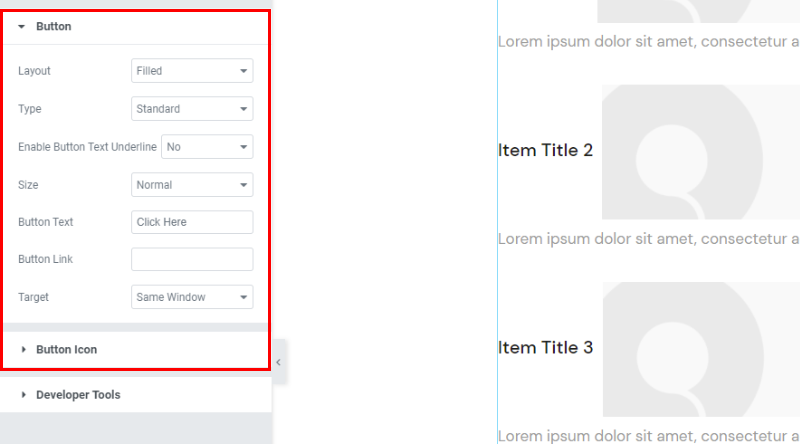
Як ми вже сказали, кнопка може бути або не бути в списку. Якщо ви цього не хочете, вам просто потрібно не вводити текст кнопки. Якщо вам потрібна кнопка, тут можна вказати стиль кнопки. Кольори та додаткові налаштування можна встановити на вкладці стилю. Ми рекомендуємо вам вивчити варіанти тут, пограти, перевірити всі макети та інші доступні варіанти. Наприклад, піктограма «Кнопка» — ще одна цікава опція, за допомогою якої можна додати піктограму до кнопки.
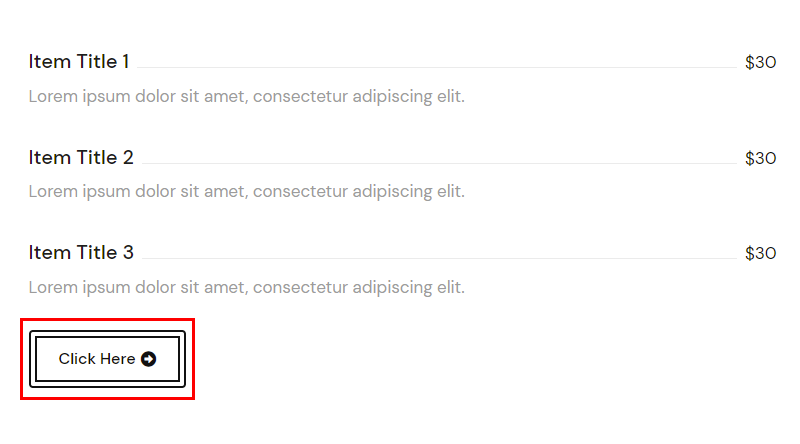
Приклад: макет – контур, текст із внутрішньою рамкою та доданим значком:
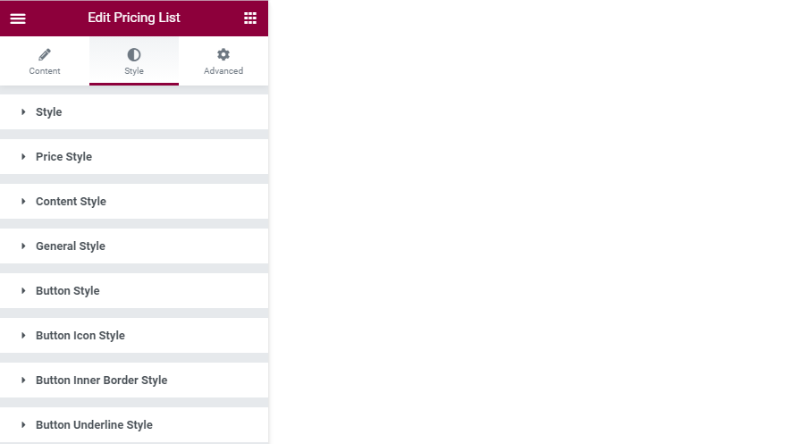
На вкладці «Стиль» ми налаштовуємо все, що стосується макетів, шрифтів, кольорів … Параметри тут розділені на сегменти для зручності навігації.
Розділ «Стиль» – усі налаштування для «Назви» та «Опису ». Це налаштування, пов’язані з кольорами та шрифтами. Навігація дуже проста, і ми рекомендуємо вам досліджувати та експериментувати, щоб знайти стиль, який найкраще відповідає вашому веб-сайту.
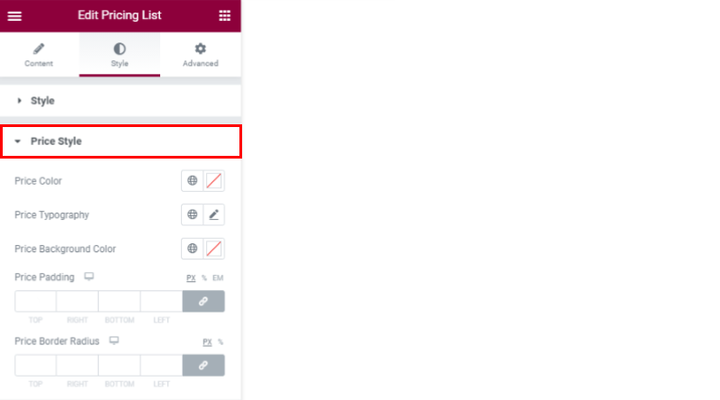
Стиль ціни – тут ви знайдете всі налаштування, пов’язані з ціною. Окрім шрифту та кольору, цікавою опцією є колір фону та радіус межі ціни.
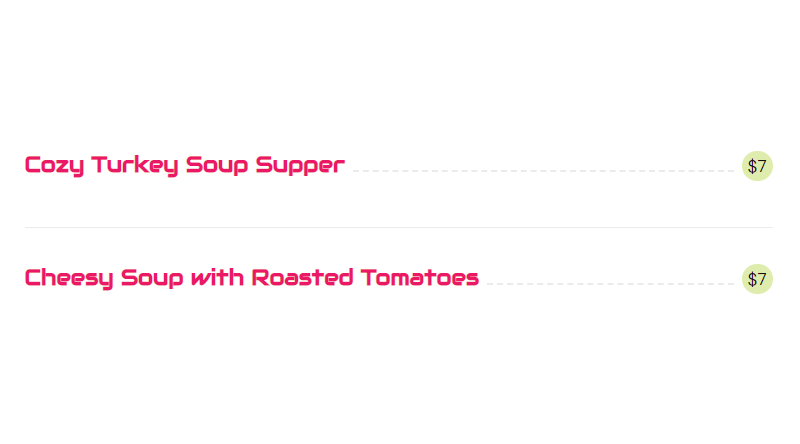
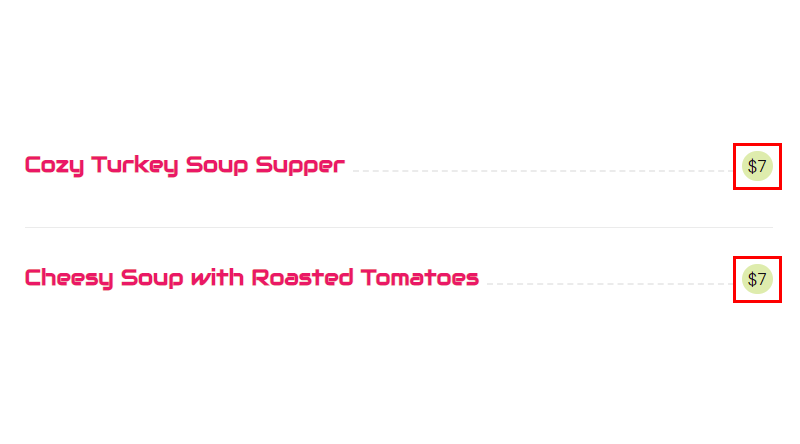
За допомогою цих параметрів ми можемо отримати результат, як у прикладі нижче:
На цьому тлі також впливає доповнення ціни. Насправді відступ — це простір навколо ціни, і зі збільшенням відступу фон також збільшується.
Частина стилю вмісту стосується впорядкування межі між назвою товару та ціною. Ви можете вибрати стиль лінії, товщину поля, це стосується всього навколо цієї лінії. Тут регулюються поля навколо опису та зображення.
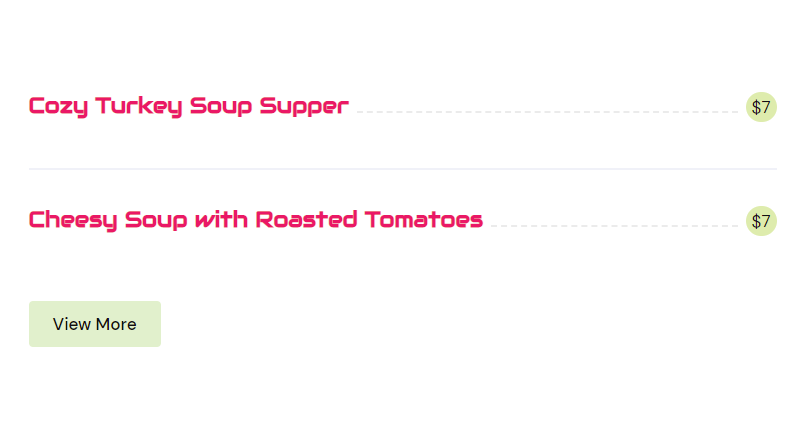
Вкладка загального стилю містить параметри розташування простору навколо елемента, тобто простору між елементами. Тут також додається роздільник між елементами та верхнє поле до кнопки, яке використовується для редагування проміжку між останнім елементом і кнопкою.
У прикладі нижче ви можете побачити, як це виглядає, коли ви додаєте роздільник і редагуєте пробіли.
Інші налаштування пов’язані з кнопкою. Для полегшення навігації вони поділені на три сегменти та стосуються розташування шрифтів на кнопці, кольорів кнопок і рамки, товщини рамки та налаштування піктограми, якщо вона на ній є. Вони настільки інтуїтивно зрозумілі та прості у використанні, що будь-які спеціальні пояснення щодо них просто непотрібні – коли ви відкриєте всі ці параметри, ви точно знатимете, що робити. Отже, не соромтеся досліджувати варіанти, оскільки ми впевнені, що цей плагін робить кожен прайс-лист просто красивим.
На закінчення
Можливо, ваші ціни не для всіх красиві, але ваші прайс-листи можуть бути. Не соромтеся спробувати та пограти з усіма параметрами, які пропонує цей плагін. Ви просто не помилитеся, і у вас завжди є можливість змінити налаштування декількома способами. Не соромтеся ставити запитання про плагін Qi Elementor і все, що пов’язано з його функціями, ми з радістю відповімо!