Як налаштувати галерею зображень WordPress
Ви хочете створити галерею зображень WordPress для свого веб-сайту?
Ви можете прикріплювати зображення в рядках і стовпцях у картинній галереї. Споживачам набагато простіше переглядати менше областей і показувати більше зображень. У цій публікації я покажу вам, як легко можна додати галерею зображень на веб-сайт wordpress.
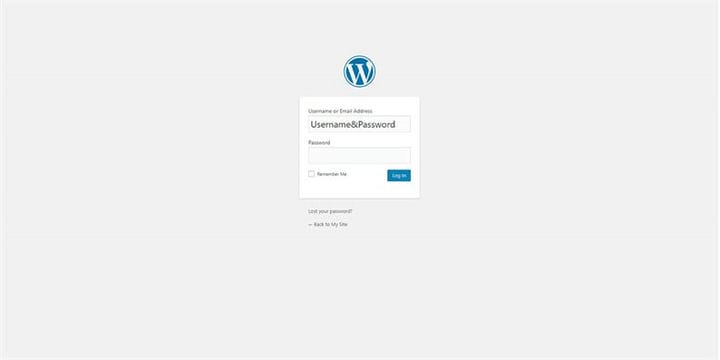
Крок 1. Щоб створити галерею зображень на своєму веб-сайті, вам потрібно перейти на інформаційну панель веб-сайту WordPress як адміністратор.
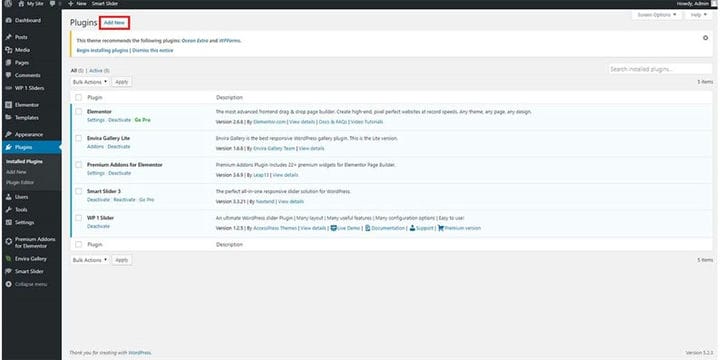
Крок 2: Після успішного входу на інформаційну панель перейдіть до плагіна, а потім натисніть «Додати новий»
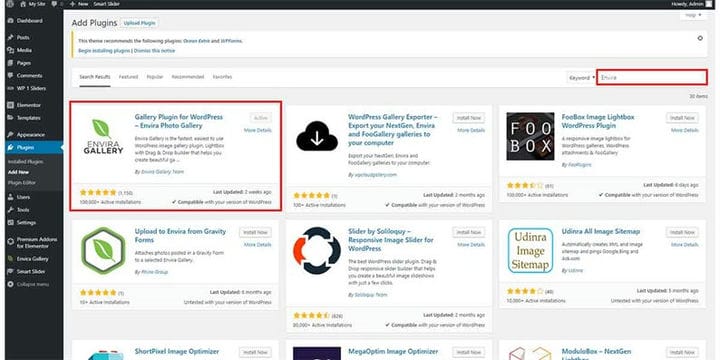
Крок `3: Знайдіть «Envira», встановіть і активуйте плагін Envira Gallery.
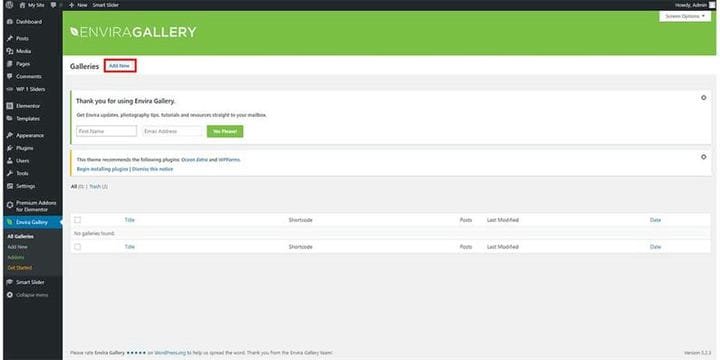
Крок 4. Перейдіть до галереї Envira і натисніть «Додати нову», щоб створити нову галерею.
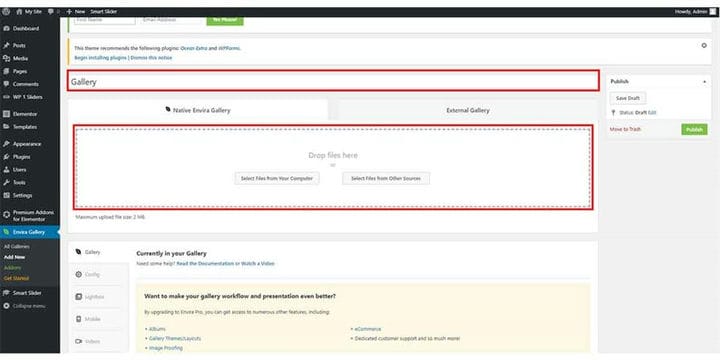
Крок 5. Введіть назву своєї галереї зображень і завантажте фотографії до своєї галереї, натиснувши «Вибрати» на комп’ютері або просто перетягніть фотографії в поле.
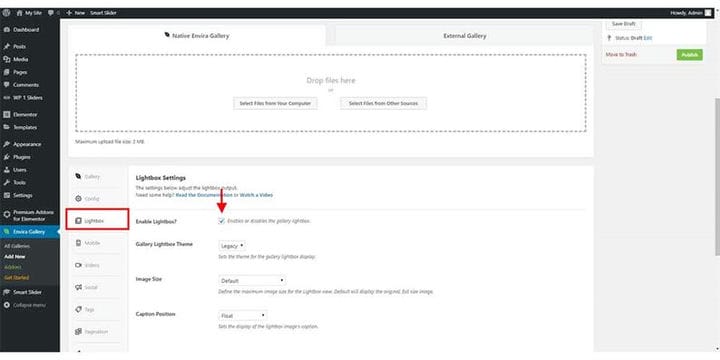
Крок 6: Перейдіть на вкладку «Лайтбокс» і переконайтеся, що на «Увімкнути лайтбокс?» є «галочка».
Крок 7. Після завантаження фотографій та ввімкнення лайтбоксу натисніть «Опублікувати», щоб завершити створення галереї.
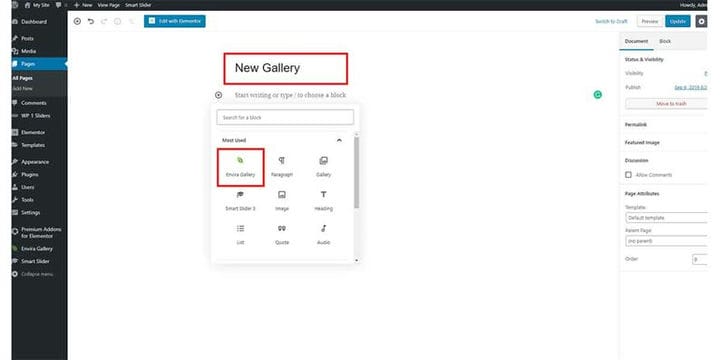
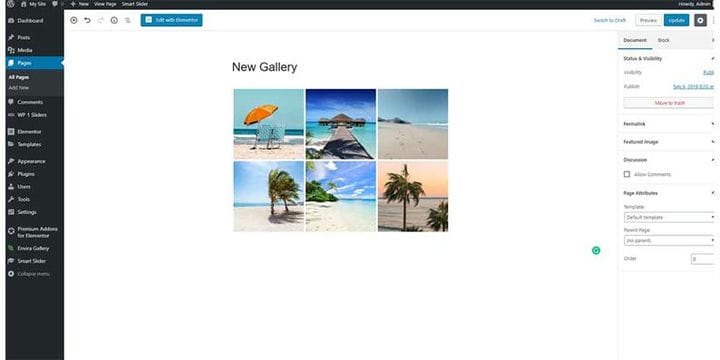
Крок 8. Створіть нову сторінку для зображення галереї або додайте галерею до будь-якої наявної сторінки. Я збираюся створити нову сторінку для своєї галереї.
Крок 9. Додайте галерею envira, яку ми створили раніше, та опублікуйте її.
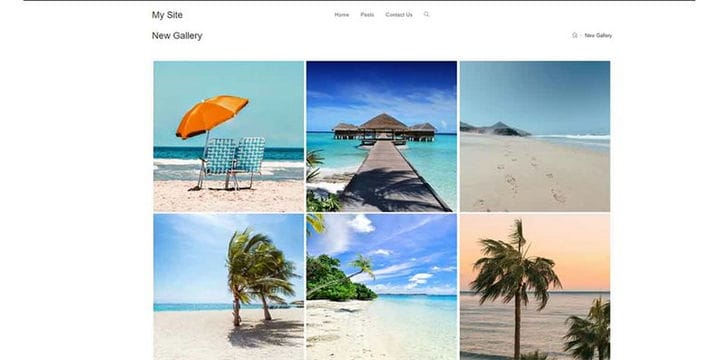
Вашу галерею додано на ваш веб-сайт.
Сподіваюся, ця публікація допомогла вам створити галерею зображень на вашому веб-сайті WordPress. Якщо у вас виникли запитання, не соромтеся залишати коментарі нижче.