Як налаштувати стиль контактної форми 7
Контактна форма є дуже важливим елементом кожного сайту. Ми використовуємо їх для збору та обміну різними видами інформації, тому маємо подбати про те, щоб вони виглядали так само добре, як і решта нашого веб-сайту. Занадто зрозуміла контактна форма зі стилем, який просто виглядає невідповідним для сторінки, не може викликати почуття довіри у ваших користувачів, і було б шкода втратити вашу аудиторію саме тоді, коли вони хотіли взяти крок далі та залиште деякі їхні дані у своїй контактній формі.
Дуже популярним способом створення контактної форми є плагін Contact Form 7, практичний і простий у використанні інструмент, який часто безкоштовно входить до багатьох тем WordPress і дозволяє легко створювати будь-які види контактних форм. Цей плагін охоплює всі технічні аспекти створення контактної форми – для її стилізації вам знадобляться додаткові навички або інший плагін.
У цій статті ми покажемо вам, як легко ви можете стилізувати свої контактні форми відповідно до дизайну веб-сайту за допомогою безкоштовного інструменту.
Залишайтеся з нами, щоб дізнатися більше про:
Використання Qi Addons для Elementor для стилізації ваших контактних форм
Qi Addons для Elementor — це багатофункціональний плагін, який містить 60 безкоштовних і понад 40 преміум-віджетів, а також безкоштовний віджет Contact Form 7, спеціально створений, щоб допомогти вам стилізувати ваші форми. Плагін не вимагає жодних знань кодування, і буквально будь-хто може зручно ним користуватися. Він не надає вам можливість створити контактну форму, але якщо ви використовуєте плагін Contact Form 7, за допомогою Qi ви зможете налаштувати та змінити дизайн своїх форм таким чином, щоб вони ідеально відповідали стилю вашого веб-сайту.
Qi Addons для Elementor легко встановити та налаштувати, а процедура майже така ж, як і для будь-якого іншого плагіна.
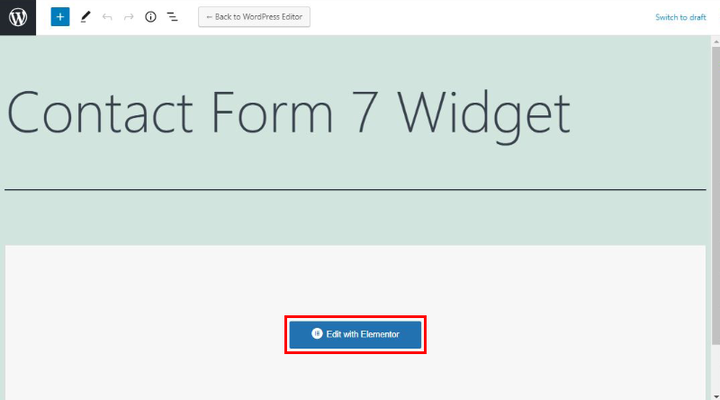
Після встановлення перейдіть на сторінку контактної форми, яку ви хочете змінити, і виберіть її для редагування в Elementor.
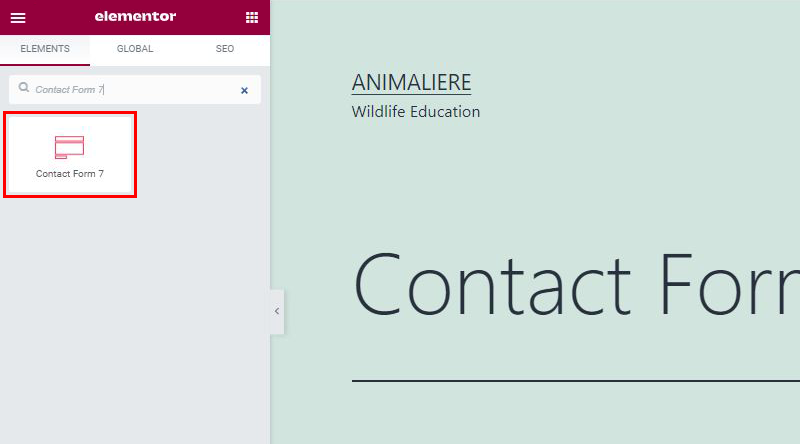
Потім введіть Contact Form 7 у поле пошуку в меню ліворуч, щоб знайти віджет Contact Form 7.
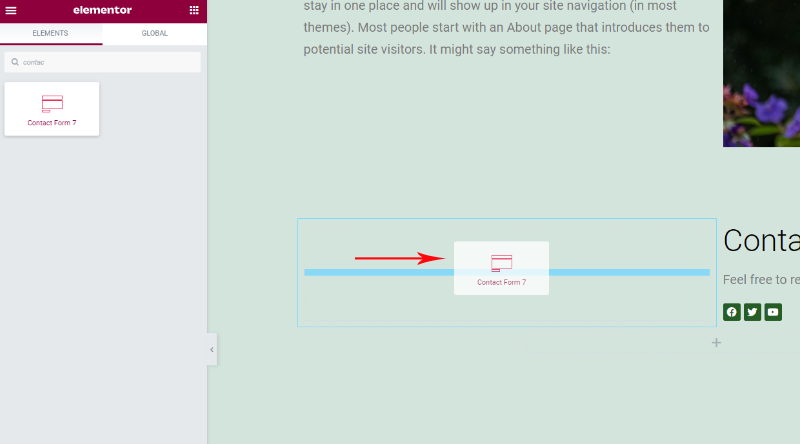
Тепер, коли ви його отримали, клацніть на ньому та наведіть вказівник миші на місце, де ви хочете розмістити свою контактну форму.
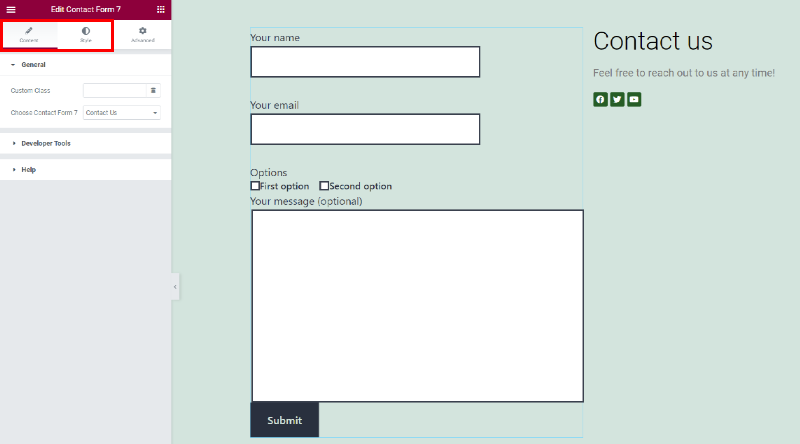
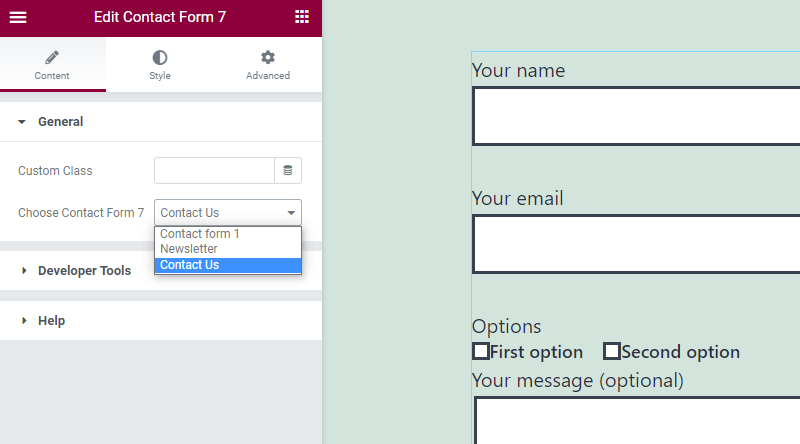
Форма, яку ви додаєте таким чином, є формою, яку ви створили за допомогою плагіна Contact Form 7. Цей віджет створено лише для того, щоб допомогти вам стилізувати форму, ви не можете створити форму за допомогою нього. Отже, тепер у вас є ваша контактна форма, де ви хотіли, і ви можете побачити налаштування віджета Contact Form 7 у меню ліворуч.
Перша вкладка в меню надає вам можливість вибрати тип контактної форми, яку ви хочете мати на сторінці. Ми можемо вибрати між трьома варіантами – Контактна форма 1, Інформаційний бюлетень і Зв’язатися з нами, ви, звичайно, можете вибрати будь-яку форму, яку ви раніше створили для свого сайту. Давайте зараз покажемо вам, як ми налаштували форму зв’язку з нами на нашому сайті.
Налаштування стилю контактної форми
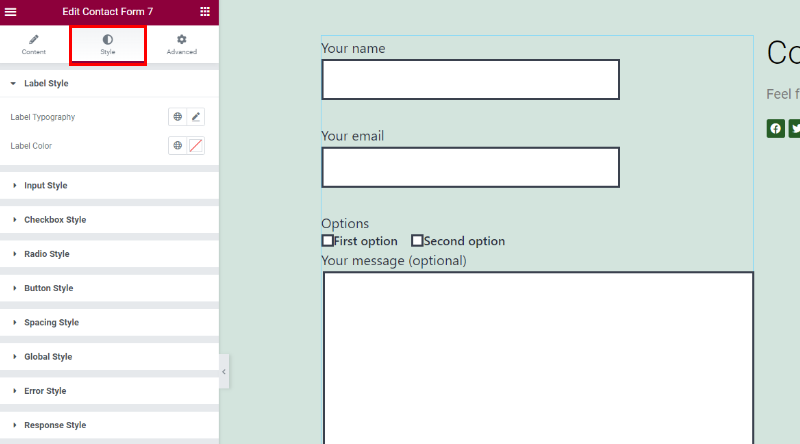
Щоб відкрити параметри стилізації форми, натисніть вкладку Стиль.
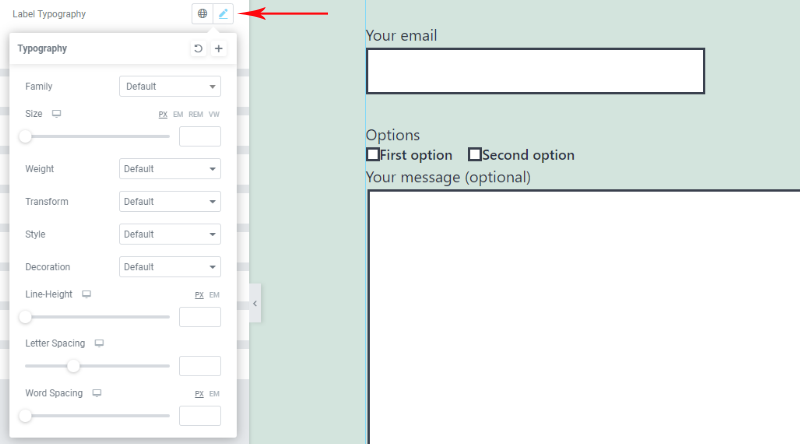
Перший варіант відноситься до типографіки мітки, де ви можете встановити шрифт, розмір шрифту, відстань між словами мітки, стиль шрифту, відстань між літерами в словах, і чудова річ полягає в тому, що ви бачите всі зміни живи негайно, щоб ти нічого не робив наосліп.
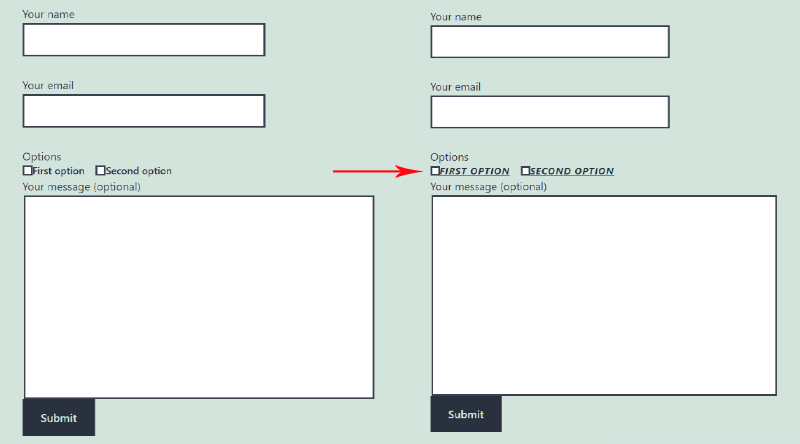
На зображенні нижче ви можете побачити, як наш вибір відобразився на типографіці етикетки.
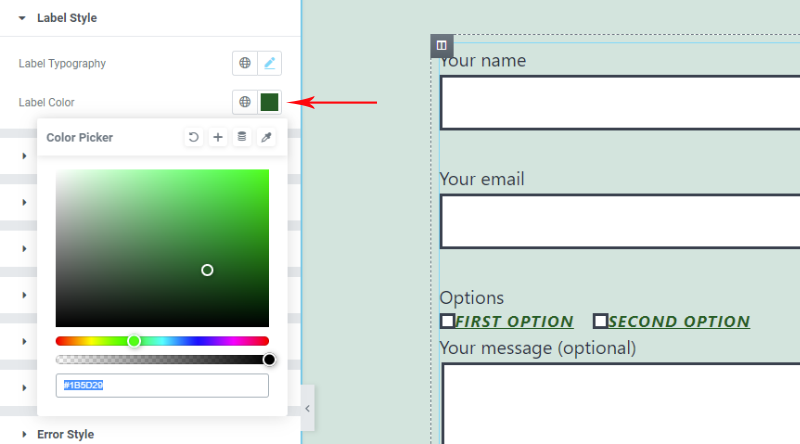
Наступний параметр стосується кольору мітки.
Ви можете створити свій власний відтінок, залежно від ваших потреб. Ми вибираємо темно-синій колір для нашої етикетки, оскільки він чудово підходить до фонового кольору сторінки.
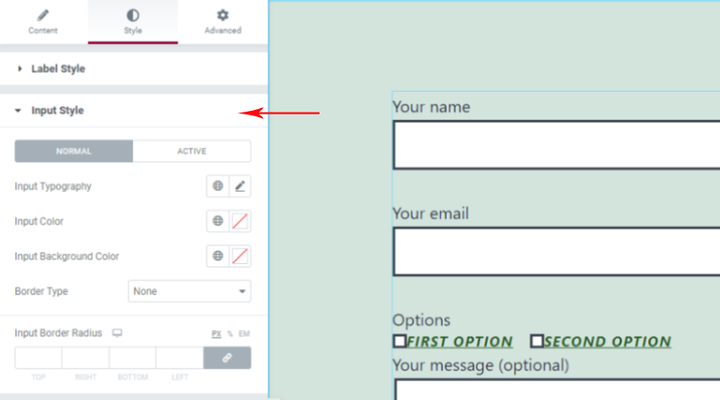
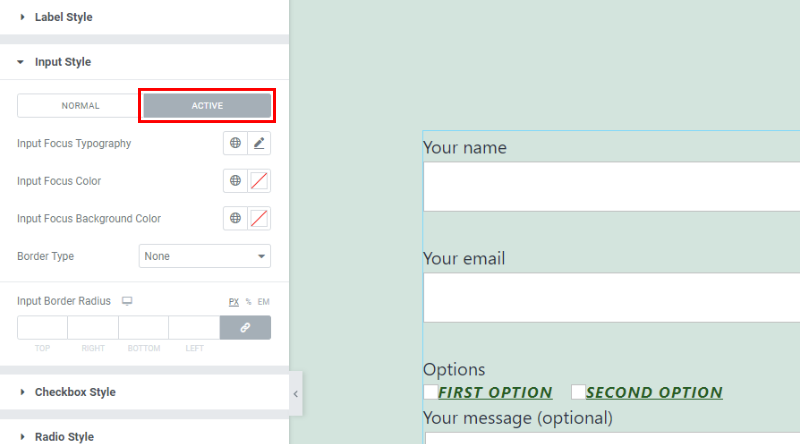
Тепер, коли ви все налаштували зі стилем мітки, наступні налаштування стосуються стилю введення.
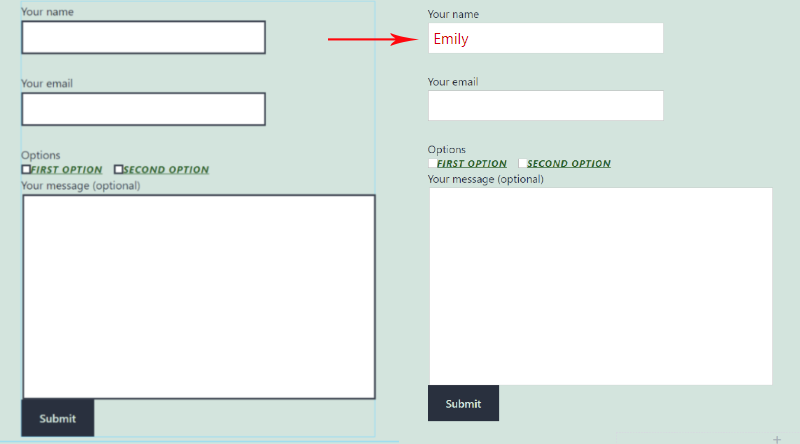
Тут ви також матимете схожі параметри – ви можете вибрати стиль шрифту, розмір і колір вхідної типографіки. Ви також можете встановити колір тла поля введення, якщо ви не хочете, щоб воно було білим, як це стандартно. Тут ви також знайдете налаштування для налаштування стилю рамки полів введення, і ви можете вибрати між суцільною, пунктирною, рифленою, пунктирною, подвійною або жодною, і для кожної з опцій ви можете зробити додаткові налаштування.
Ви також можете встановити різні стилі, коли поля введення активні. У вашому розпорядженні всі ті ж параметри, але застосовуватимуться лише тоді, коли поля введення активні.
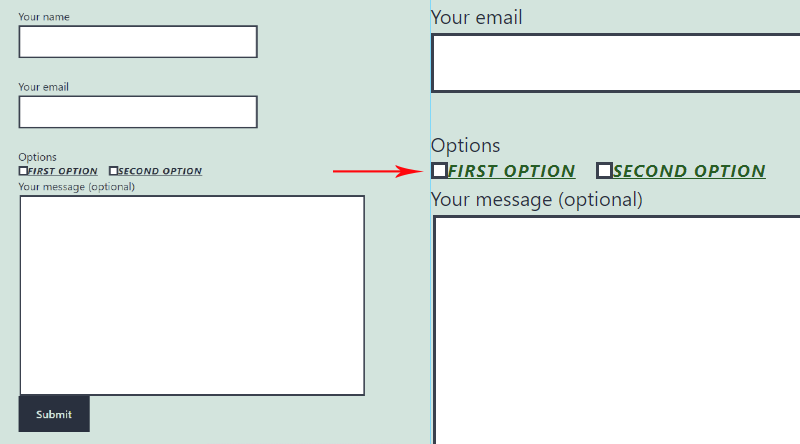
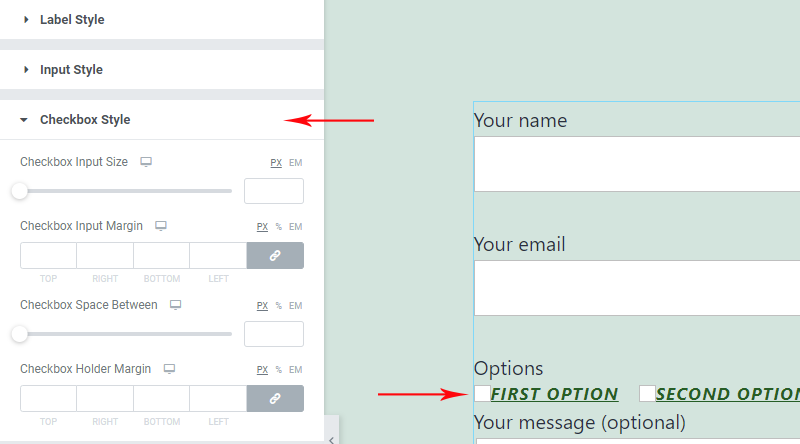
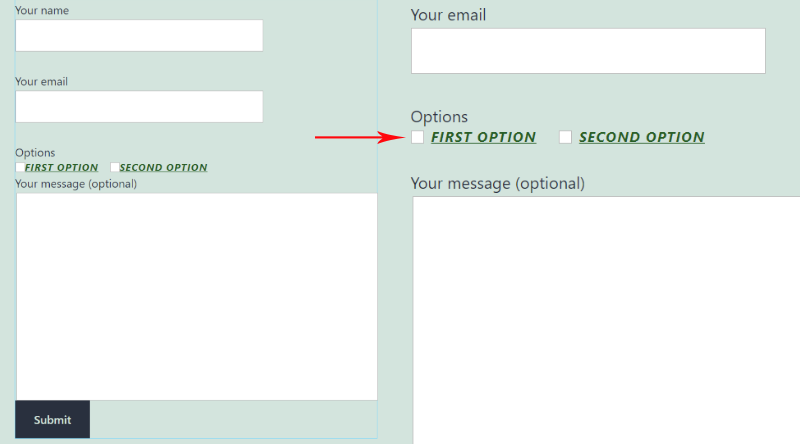
Наступні налаштування стосуються стилю прапорця. Цей крихітний елемент дуже важливий у контактній формі, і він має виглядати акуратно та легкодоступним, оскільки це крок, на якому ви пропонуєте певний вибір користувачам свого веб-сайту.
З Qi ви легко зробите цей елемент ідеальним. Ви можете встановити розмір введення прапорця, ви можете залишити більше або менше місця між двома прапорцями, а також між прапорцями та іншими полями введення. Ви можете чітко побачити на фото нижче, як наш вибір впливає на контактну форму в цьому випадку:
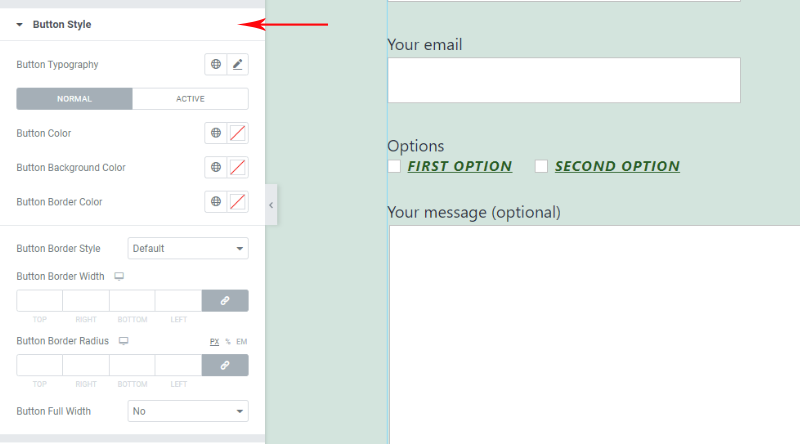
Наступні налаштування, про які важливо знати, це налаштування стилю кнопки.
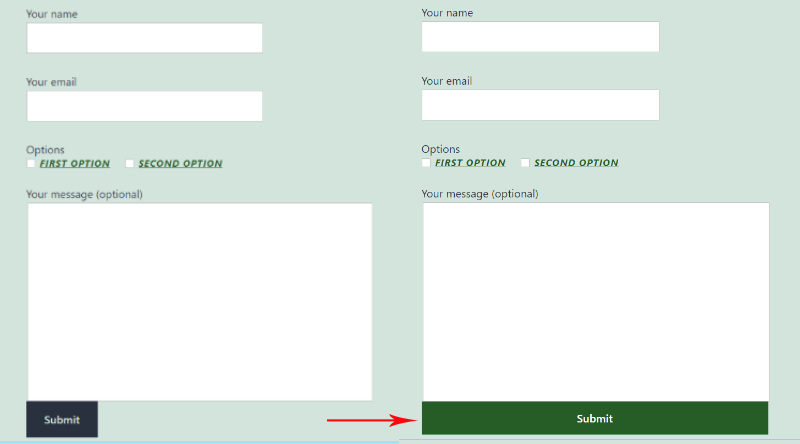
Ви можете змінити колір фону кнопки, встановити рамку навколо кнопки іншим кольором і стилем (суцільною, пунктирною або пунктирною). Ви також можете змінити колір тексту на кнопці, вибравши потрібний колір у параметрі Колір кнопки. Усі зміни видно відразу, тому ви можете легко зрозуміти, які з налаштувань стосуються якого елемента контактної форми.
Якщо ви бажаєте, щоб стиль кнопки змінювався під час наведення курсора, клацніть вкладку «Активні» та налаштуйте параметри – ви можете налаштувати колір наведення курсора кнопки, колір тла кнопки, колір рамки кнопки тощо.
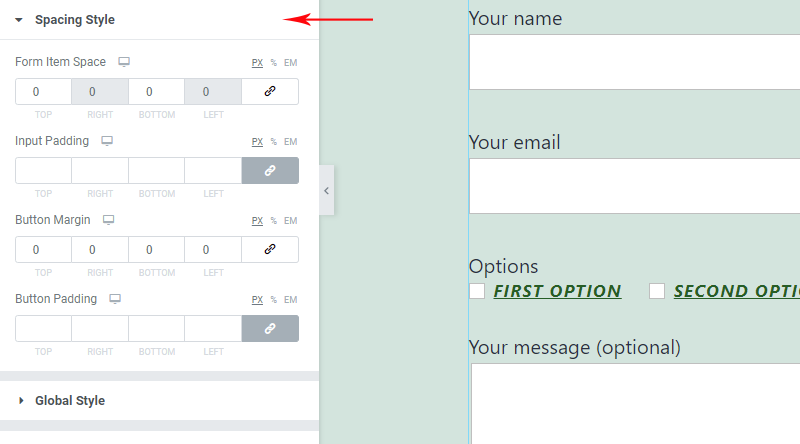
Коли ви задоволені виглядом контактної форми, тепер ви можете налаштувати інтервали, відкривши налаштування на вкладці «Стиль інтервалів». Тут можна налаштувати інтервал для кожного елемента контактної форми.
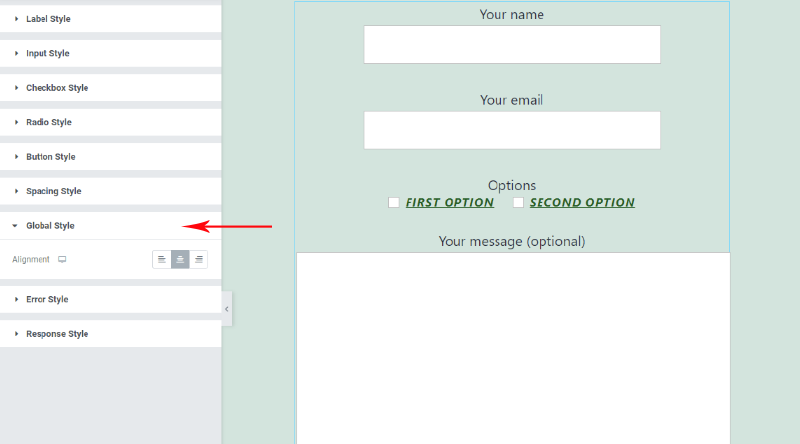
Налаштування глобального стилю стосуються стилю вирівнювання контактної форми. Ви можете вибрати між лівим, центральним і правим вирівнюванням.
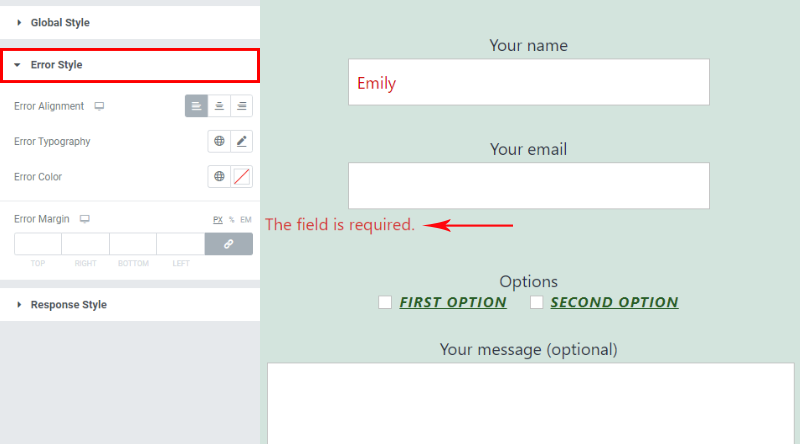
Параметри стилю помилки дозволяють керувати стилем повідомлення про помилку, яке відображається, коли хтось не вводить правильні дані у форму. Ви можете легко встановити розташування повідомлення про помилку, типографіку та колір.
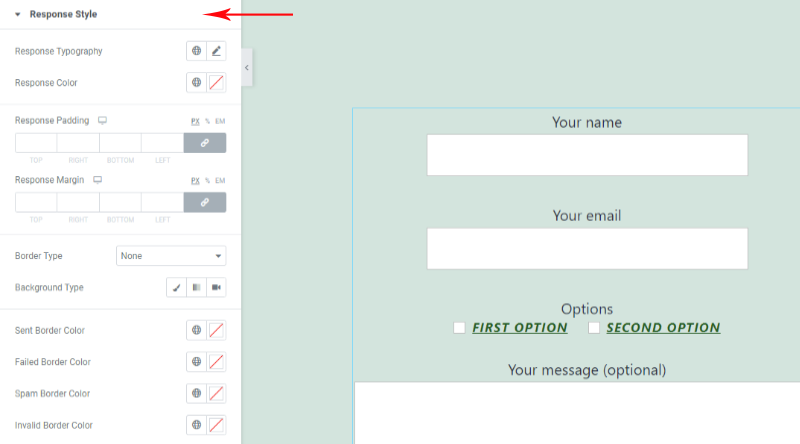
Налаштування стилю відповіді дозволяють точно налаштувати деталі відповідей, які вставляються в контактну форму. Ви можете керувати шрифтом, кольором шрифту, установити відступ і поле відповіді, а також тип рамки.
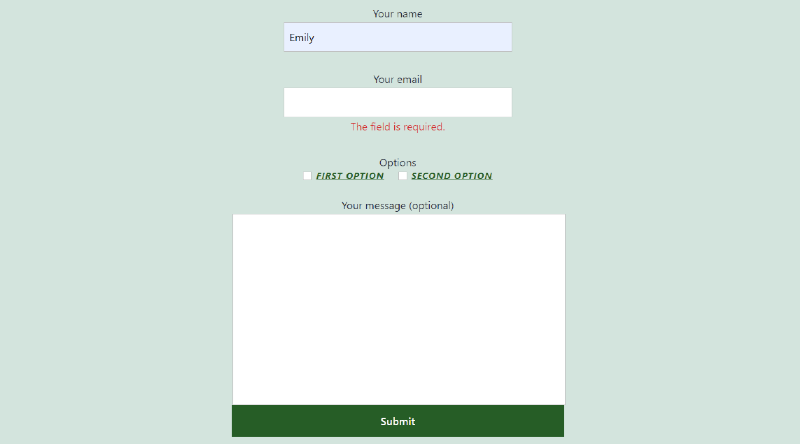
Ось як наша форма виглядає після того, як хтось надіслав повідомлення:
І просто так, на вашій сторінці є елегантна контактна форма, готова працювати на вас.
Підсумовуючи все це
Чудова особливість Qi Addons для Elementor полягає в тому, що ви можете бачити всі внесені вами зміни в режимі реального часу, тож ви можете швидко переміщатися між різними параметрами та навчитися інтуїтивно ними користуватися. Хоча додавання контактних форм не є особливо творчим завданням, цей плагін дозволяє вам бути креативним навіть у цьому випадку. Зовнішній вигляд ваших контактних форм може значно вплинути на те, як ваші користувачі сприймають вас, і якщо вам вдасться забезпечити такий же стандарт і в цьому відділі, це стане величезним плюсом для вашого веб-сайту, вашого бренду та вашого бізнесу.