Як показати відповідне повідомлення з ескізом на вашому веб-сайті WordPress
Ви хочете, щоб на ваших статтях відображався відповідний допис із мініатюрою? Показуючи відповідні публікації у статтях, це допомагає змусити читачів взаємодіяти з вашим веб-сайтом. Це також може зменшити рівень відмов. У цій статті ми вивчаємо, як відображати пов’язаний допис із мініатюрою у WordPress.
Коли користувач заходить до нашого блогу, ми повинні показувати їм пов’язаний вміст на бічній панелі, в кінці допису або там, де це можливо. Цей прийом допомагає як користувачам, так і власнику сайту. Для користувачів вони можуть знайти більш відповідний вміст, який може бути для них корисним. Для власника сайту користувач проводить багато часу на веб-сайті, що може призвести до більшої кількості конверсій, більше грошей тощо.
Пов’язані дописи від Bibblio
У сховищі плагінів доступно декілька плагінів, які пропонують рішення для показу відповідних публікацій.
Але ми рекомендуємо використовувати пов’язані дописи від Bibblio. Нещодавно ми спробували цей плагін на нашому веб-сайті клієнта, і наш клієнт цілком задоволений результатом.
Плагін використовує передові методи штучного інтелекту, щоб знайти відповідні статті, що відповідають вашому поточному вмісту.
Цей плагін розроблений Bibblio. Їх основною метою є надання рекомендацій щодо вмісту, які дозволять утримувати користувачів на ваших сторінках.
Це безкоштовний плагін?
Bibblio забезпечує 50 000 рекомендаційних дзвінків щомісяця безкоштовно. Виклик рекомендацій – це набір рекомендацій, які подаються на вашу веб-сторінку. Це досягається за допомогою запиту до кінцевої точки виявлення API Bibblio. За понад 50 000 дзвінків за рекомендацією вам потрібно заплатити за послугу. Перегляньте сторінку цін на ціну та діапазон предметів вмісту.
Як використовувати плагін?
Спочатку вам потрібно встановити та активувати плагін. Щоб використовувати цей плагін, вам потрібно зареєструватися на їх веб-сайті.
Нижче наведено покроковий посібник із налаштування цього плагіна.
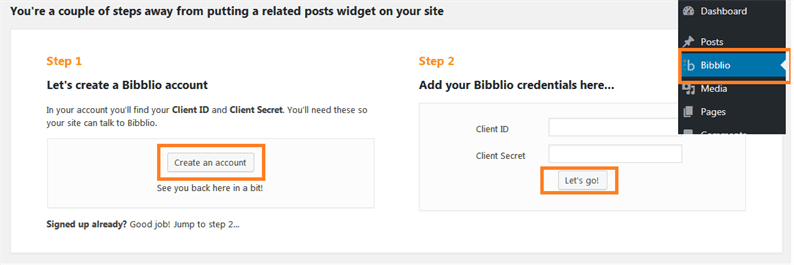
Крок 1: Після активації плагіна він додасть меню Bibblio на інформаційну панель. Коли ви вперше натискаєте це меню, ви побачите сторінку, як показано на знімку екрана нижче.
Крок 2: Натисніть кнопку «Створити обліковий запис», вона перенаправить на сторінку реєстрації в бібліотеці. Після реєстрації увійдіть у свій обліковий запис на Bibblio та перейдіть до «Мій обліковий запис- > Повноваження». Скопіюйте ідентифікатор клієнта та секрет клієнта та вставте їх на сторінку налаштування Bibblio. Клацніть на кнопку «Поїдемо».
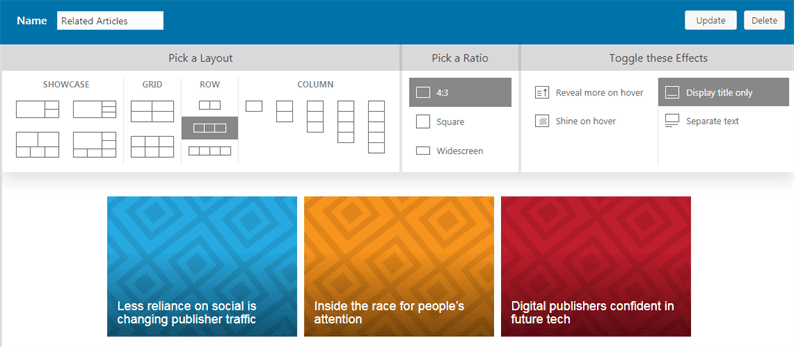
Крок 3: Далі, налаштуйте плагін поетапно, як вони наказали. На вкладці Модулі плагін дозволяє вибрати різні макети, співвідношення та перемикання ефектів. Наприклад, ми вибрали макет рядка з 3 полями, співвідношення 4: 3 та відобразили ефект лише заголовка.
Нашим результатом буде поєднання цього макета на передній частині веб-сайту.
Ми налаштували та додали наш модуль. Наступним кроком є показ нашого модуля на веб-сайті. Цей плагін надає параметри віджету та шорткоду для вставки модуля на бічну панель або у вміст.
Вставити шорт-код у кожну статтю просто, але якщо у вас є кілька публікацій, це може зайняти певний час. Оскільки нам потрібно вставити шорткод по одному на кожен пост.
Для цього є обхідне рішення. Використовуйте фільтр the_contentі додайте шорт-код, наданий плагіном.
Наприклад, якщо натиснути піктограму вставки короткого коду на екрані редагування повідомлення, ви отримаєте такий шорткод, як [[bibblio style = "bib – row-3 bib – bib – default bib – only-title"]].
Відкрийте файл functions.php і розмістіть наведений нижче код в кінці файлу.
add_filter( 'the_content', 'related_articles_after_content' );
function related_articles_after_content($content) {
$related_articles = '<h4>'. __("Related Articles", 'your-theme-textdomain') .'</h4>'. do_shortcode('[bibblio style=" bib--row-3 bib--default bib--title-only"]');
return $content. $related_articles;
}Вищезазначений код додасть короткий код до кінця кожного допису. Вам не потрібно вручну вводити шорт-код для кожного повідомлення.
Ваш остаточний результат сподобається, як показано на знімку екрана.
Пов’язані статті
- Відображати публікації з певної категорії на сторінці WordPress
- Як додати макет сітки кладки в WordPress