Як створити перемикачі та акордеони в WordPress
Гармошки та перемикачі — це зручні елементи, які додають більше функціональності вашій сторінці, дозволяють краще структурувати вміст і допомагають із загальною організацією веб-сайту. Додати їх не дуже складно, але це може бути особливо легко за допомогою правильного інструменту.
Ось чому ми вибрали зручні Qi Addons для Elementor, які включають широкий спектр параметрів налаштування та є неймовірно простими у використанні. Цей плагін наразі є найбільшою колекцією з 60 безкоштовних віджетів, які можна використовувати, щоб додати більше функціональності своєму веб-сайту. Крім того, є дивовижна колекція з понад 40 преміальних віджетів Qi. І, що також дуже важливо, це те, що він сумісний з усіма темами WordPress.
Додавання акордеонів і безкоштовний віджет Toggle із додатками Qi для Elementor
Додатки Qi дозволяють вам повністю налаштувати стиль гармошок і перемикачів відповідно до теми WordPress, яку ви використовуєте, від шрифтів до кольорів, рамок і всього між ними.
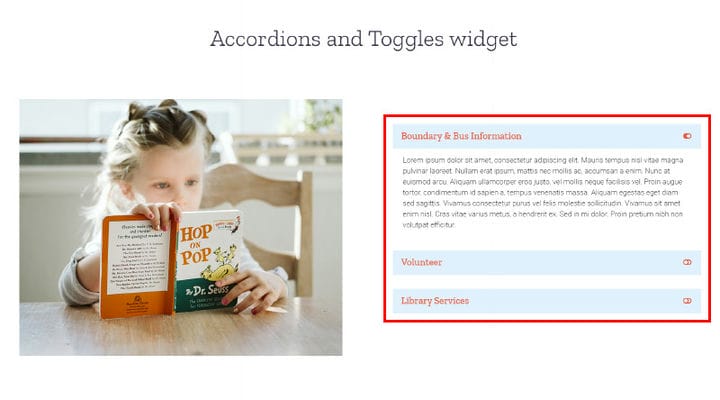
Щоб отримати натхнення, рекомендуємо переглянути сторінку віджетів. Ми покажемо вам, як ми це застосували.
Базове уявлення про те, як працює Elementor, — це все, що вам потрібно зрозуміти в цьому розділі. Насправді це рядок із двох стовпців із зображенням у лівому стовпчику та гармошками у правому. Звичайно, акордеон може займати весь ряд або будь-яку його частину, залежно від ваших потреб.
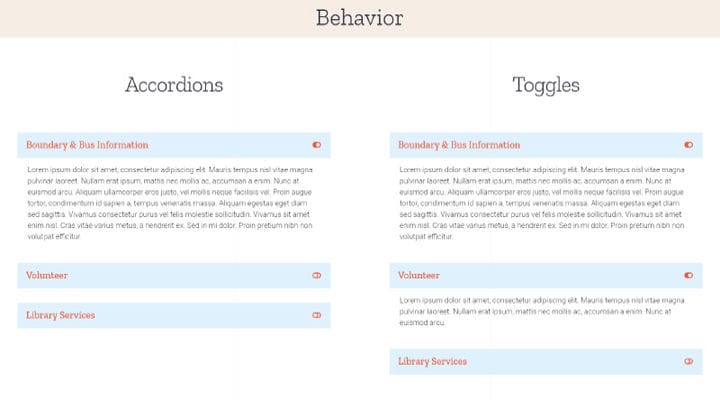
Перш ніж ми продовжимо, давайте перевіримо деякі основні характеристики стилю, які має цей аддон. Отже, почнемо з поведінки. Можливі два типи поведінки – «Акордеони», де в один момент часу може бути відкритий лише один елемент, і «Перемикачі », які дозволяють одночасно відкривати більше одного елемента.
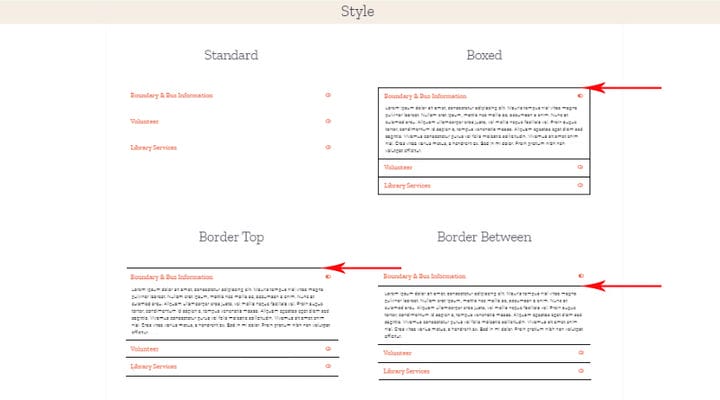
Стиль можна додатково визначити за допомогою рамок і доступно кілька варіантів:
- Стандарт – без рамок
- Коробка – з бордюрами,
- Верхня межа – має рамку лише зверху над заголовком
- Межа між – має лише межу між заголовком і описом
Як додати акордиони та перемикачі за допомогою Qi Addons
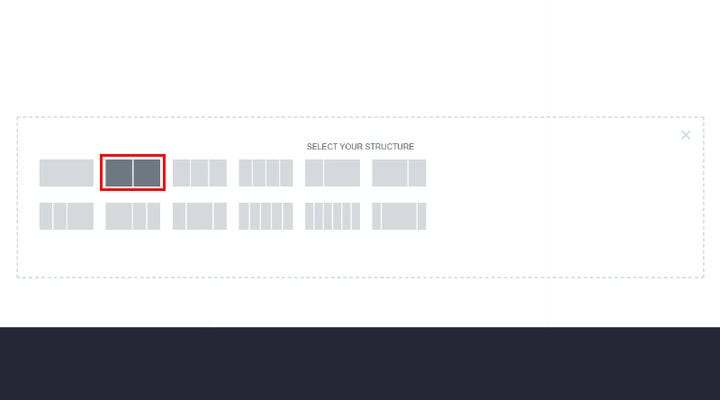
Для початку ми розділимо рядок на два стовпці та додамо зображення до лівого стовпця, щоб зробити розділ візуально привабливішим.
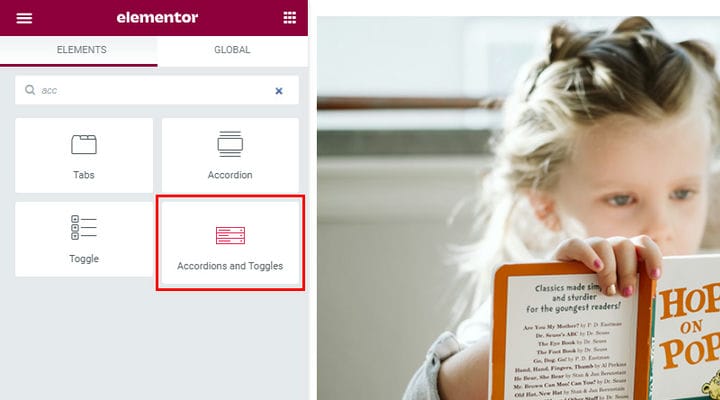
Після додавання зображення ми знайдемо віджет «Акордеони та перемикачі», ввівши його в рядок пошуку або прокрутивши меню вниз. Коли віджет знайдено, просто клацніть його, утримуйте та перемістіть туди, де ви хочете розмістити новий елемент.
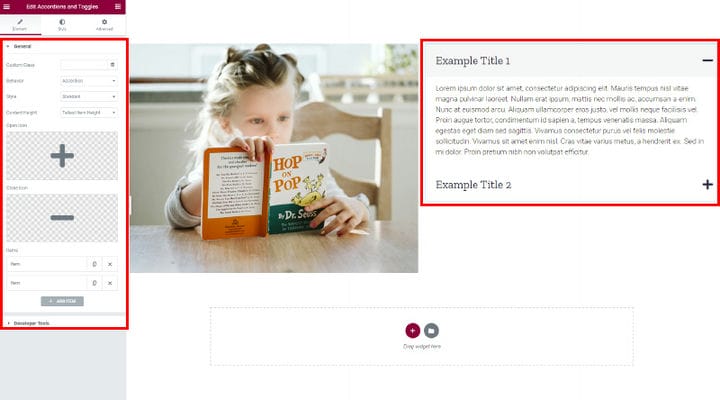
Ми додали віджет «Акордеони та перемикачі» в праву частину рядка, і ви можете побачити всі пов’язані з ним налаштування ліворуч. Параметри віджета за замовчуванням встановлено таким чином, що текст і стиль автоматично відповідають темі, яку ви використовуєте, тому, якщо ви не бачите потреби змінювати це, ви можете просто завершити процес тут, віджет виглядатиме так, як йому належало. до теми.
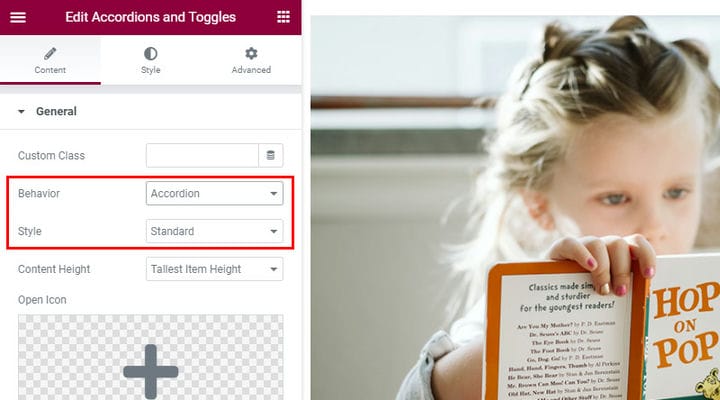
Наступне, що вам потрібно встановити, це поведінка та стиль. Ми вже згадували параметри «Поведінка» та «Стиль», тож ви можете встановити тут те, що вам підходить. Для цілей цієї статті ми вибрали параметр «Акордеони» в меню «Поведінка» та стандартний стиль.
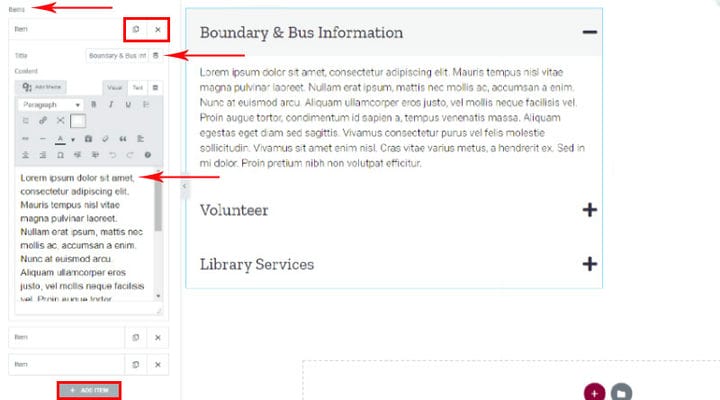
Що потрібно зробити зараз, так це додати елементи. Прокрутіть вниз, щоб знайти параметри елемента. Ви помітите дві маленькі піктограми у верхньому правому куті вкладки «Елементи». Перший призначений для копіювання існуючого елемента, а маленький X наступний для видалення елемента. Під вкладкою «Елемент» розташована кнопка «Додати новий», яка служить для додавання нових елементів. Коли ви клацаєте, щоб ввести новий елемент, вам потрібно спочатку встановити заголовок, а потім ввести текст у спеціальному полі нижче. Ви помітите багато опцій, подібних до тих, що пропонуються в різних текстових редакторах, для стилізації та форматування тексту. Ми рекомендуємо вам упорядкувати текст і заголовок на цьому місці, оскільки ви відразу матимете попередній перегляд того, як це виглядатиме в кінці.
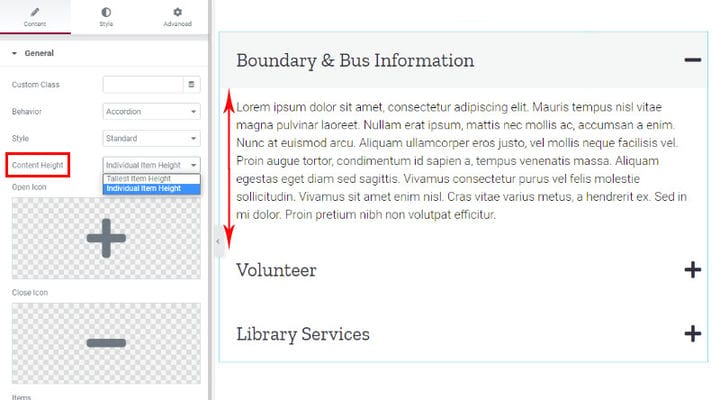
Після введення тексту ви можете встановити висоту вмісту. Цей параметр стосується розміру поля перемикання. Якщо ви встановите значення «Найвища висота предмета», кожен елемент матиме такий самий розмір, як і найбільший. Якщо вибрати параметр «Висота окремого елемента », розмір кожного елемента відповідатиме розміру вмісту в ньому.
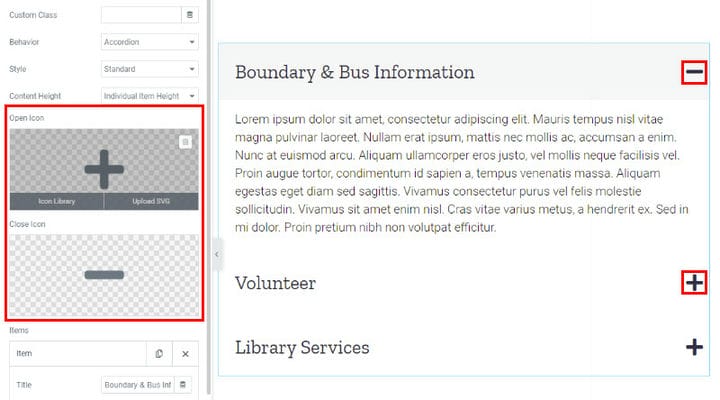
Якщо ви хочете змінити піктограми за замовчуванням, які відображаються під час відкриття та закриття елемента, просто клацніть поле «Відкрити піктограму» або «Закрити піктограму», і відобразяться дві нові опції. Один призначений для додавання нових значків із бібліотеки значків, а інший для додавання SVG.
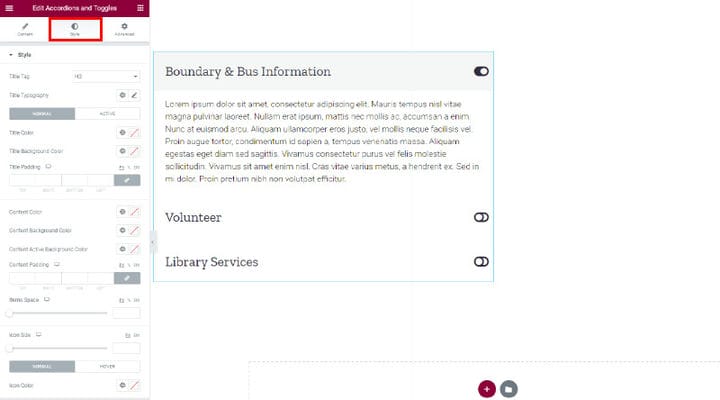
Тепер ми можемо перейти до налаштувань стилю. Тут ви виконуєте тонке налаштування гармошки та перемикаєте стиль віджета.
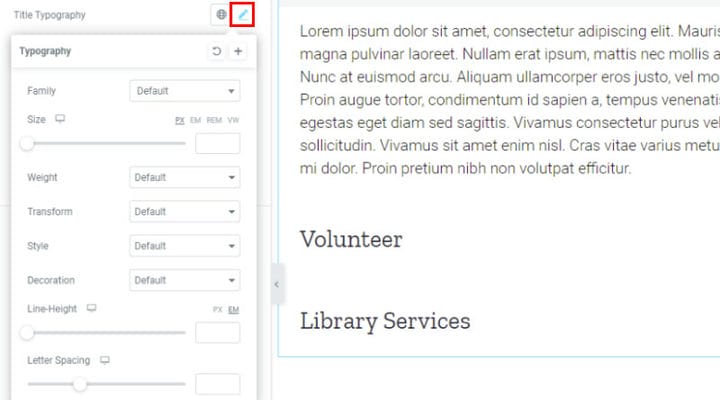
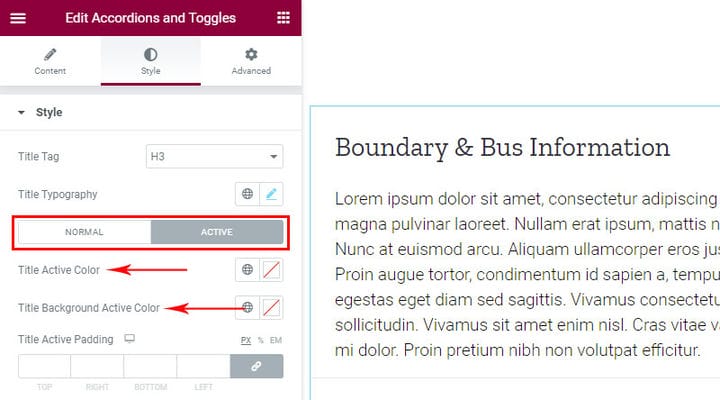
Ви можете вибрати стиль заголовка та налаштувати типографіку заголовка. Як ми вже згадували, параметри за замовчуванням налаштовані таким чином, щоб стиль віджета відповідав темі, яку ви використовуєте. Але ви завжди можете випробувати всі інші параметри, просто вибравши їх, і зміни одразу відобразяться у віджеті в правій частині екрана. Вивчіть варіанти та подивіться, що вам найкраще підходить.
Наступні параметри стосуються змін стилю, які відбуваються з елементом, коли його закривають або відкривають. Ви можете, наприклад, налаштувати текст іншим кольором під час його відкриття або фон може мати інший колір. Існує також можливість установити інший відступ, коли елемент активний, тобто відкритий.
Якщо ви віддаєте перевагу відеоурокам, перегляньте цей, створений авторами Qi:
На закінчення
Коли ви ближче познайомитеся з плагіном, ви дослідите ще більш витончені параметри для точного налаштування стилю вашого віджета Accordion і Toggles. Цей інтуїтивно зрозумілий інструмент ідеально підходить для початківців, оскільки він неймовірно простий у використанні, а досвідчені користувачі також отримають задоволення від його використання, оскільки він пропонує таку кількість можливостей налаштування.