Як створити веб-сайт для порівняння цін
Хочете заробляти на веб-сайті?
Ви можете створити блог, створити аудиторію, а потім періодично переглядати продукт. Це хороший підхід, якщо ви займаєтеся створенням особистого бренду, але є більш прибуткові шляхи.
Якщо ви дійсно хочете заробляти гроші в Інтернеті як партнер, тоді ви хочете працювати близько до продажу.
Іншими словами, якщо весь вміст вашого сайту ґрунтується на тому, щоб допомогти відвідувачам зробити покупку, тоді весь ваш трафік буде прибутковим, а коефіцієнт конверсії буде захмарно високим.
Порівняння цін дуже вигідно
Оскільки ви тут, ви вже повинні знати, що порівняння цін є відмінним способом монетизації веб-сайту.
Питання в тому, як ви можете створити власний сайт порівняння цін?
Завдяки наявним сьогодні інструментам вам не потрібно писати код, щоб самостійно створити сайт такого типу. Насправді існує безліч компаній, які намагаються зробити це якомога простіше для вас.
У цьому посібнику ви дізнаєтеся, як створити красивий, повнофункціональний і вигідний веб-сайт для порівняння цін за допомогою WordPress.
Сподіваюся, ви схвильовані! Давайте розпочнемо.
Створіть сайт порівняння цін
Я впевнений, що вам дуже хочеться подивитися на кінцевий продукт.
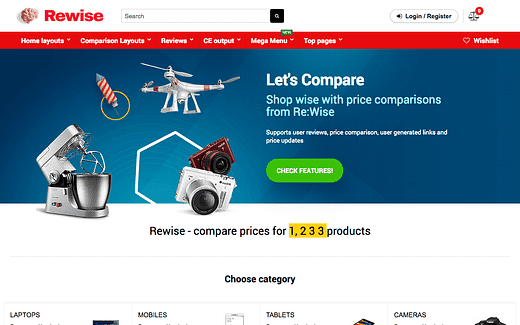
Ось короткий погляд на те, як буде виглядати ваш сайт.
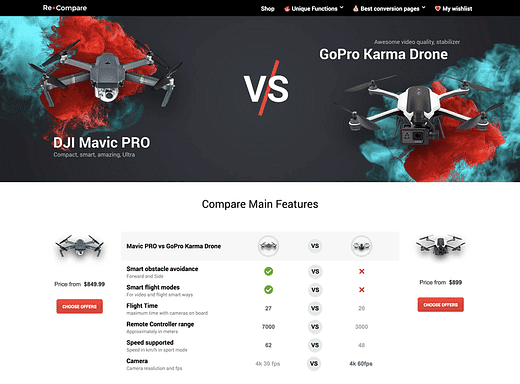
Це лише один із багатьох макетів таблиці порівняння
Кольори та макет можна налаштувати, тому це не повинно виглядати точно так, як мій приклад вище, але це повинно дати вам уявлення про те, як можуть виглядати таблиці цін.
Є ще тонна дизайнів, про які ми розповімо пізніше.
Як створити свій партнерський сайт
Ось п’ять кроків, щоб створити веб-сайт порівняння цін:
- Отримайте веб-домен
- Реєстрація на хостинг
- Встановіть WordPress
- Виберіть тему WordPress
- Налаштуйте свій сайт
Давайте тепер розглянемо кожен із кроків.
Отримайте чудове доменне ім’я
Доменне ім’я – це адреса, за якою люди можуть знайти ваш сайт.
Подивіться на цю деконструкцію домену:
Зазвичай ми називаємо "домен" і "домен верхнього рівня" разом як "доменне ім’я". Наприклад, доменне ім’я цього сайту – competithemes.com
Сьогодні це важко, але спробуйте отримати «.com» для свого сайту, якщо можете. У цьому посібнику з вибору домену я маю багато порад щодо того, як це зробити. Прочитайте це, перш ніж переплачувати за свій домен!
Крім того, знайшовши доступне доменне ім’я, яке вам подобається, поки що не купуйте його. Ви можете отримати його безкоштовно, якщо виконаєте наступний крок.
Отримати хостинг
Тут все зрозуміло і просто:
Ваш веб-сайт не існує без хостингу. Вам потрібен хост, щоб фактично доставляти файли, які містять ваш веб-сайт, відвідувачам.
Тож тепер ви можете задатися питанням: «скільки це буде коштувати?»
Є безкоштовний хостинг, але користуватися ним не варто. Ваш сайт буде небезпечним, повільним і ненадійним. Повірте мені, ви не будете щасливі, коли ви будете працювати з трафіком, а потім не будете робити комісійні, тому що ваш сайт знову не працює.
Хороша новина полягає в тому, що вам не потрібно починати з дорогого тарифного плану хостингу. У Bluehost є план, який починається всього з 3,95 доларів США на місяць і чудово підійде для нового веб-сайту.
І оскільки Compete Themes співпрацює з Bluehost, ви можете отримати їх хостинг всього за 2,95 доларів США на місяць за цим посиланням:
Їхній хостинг надійний, а інструменти керування сайтом є приємним доповненням. Крім того, пам’ятаєте те безкоштовне доменне ім’я, про яке я згадував? Коли ви створюєте обліковий запис Bluehost, ви можете зареєструвати свій перший домен за $0.
І є ще один бонус…
Пропустіть встановлення WordPress
Відразу після того, як ви створите свій обліковий запис Bluehost, вони створять для вас новий сайт WordPress.
Ви можете повністю пропустити встановлення WordPress.
Ви дійсно хочете використовувати WordPress?
Платформі WordPress більше десяти років і вона повільно захоплює Інтернет. Насправді, WP зараз забезпечує понад 30% Інтернету.
Хоча WordPress не є ідеальним, це, безумовно, найкраще рішення для створення нішевого сайту, як-от порівняння цін.
Найкраща частина WordPress полягає в тому, що він має тисячі доступних плагінів і тем. Ви можете змінити дизайн, як завгодно, і додати будь-які функції, які тільки можете уявити.
Дотримуйтесь мого посібника зі створення сайтів WordPress, якщо вам потрібні детальні інструкції про те, як розмістити свої сайти в Інтернеті.
Виберіть тему WordPress
Коли у вас є новий сайт WordPress онлайн у вибраному домені, ви готові вибрати тему.
Зазвичай ви хочете вибрати тему в основному за її стилем і залишити функції плагінам. Однак для цього сайту порівняння цін ми збираємося зробити все трохи інакше.
Я збираюся рекомендувати вам використовувати дивовижну тему REHub.
Я поділився таблицею порівняння цін вище, але ось також подивіться на один із дизайнів домашньої сторінки.
Ви можете натиснути тут, щоб переглянути демонстраційні демонстрації з усіма різними макетами на дисплеї.
REHub наповнений інструментами та макетами для створення вашого сайту. Це простіше, ніж вибрати гарну тему та використовувати окремий плагін для таблиць порівняння цін. Таблиці порівняння та інші інструменти для партнерів легко інтегруються з дизайном.
Альтернативні теми
Незважаючи на те, що REHub чудовий, я підготував колекцію інших тем WordPress для порівняння цін, які ви також можете перевірити.
У цій колекції є три інші шаблони, які варто розглянути.
Налаштуйте свій новий сайт
Купивши REHub, ви отримаєте zip-файл для завантаження на свій сайт.
Ви можете слідувати цьому підручнику про те, як встановити тему WordPress для встановлення REHub за допомогою zip-файлу.
Далі ви захочете додати базову структуру для свого сайту. Це означає додавання деяких необхідних сторінок, як-от сторінка «Про мене» та сторінка «Контакти». Наш основний посібник із налаштування сайту проведе вас через це.
Налаштувавши базову структуру, ви готові почати використовувати неймовірні інструменти, додані темою REHub. Для цього я збираюся рекомендувати вам відвідати повну базу даних навчальних посібників для REHub. Ви можете знайти покрокові інструкції щодо використання кожної функції REHub.
Запустіть свій сайт!
Коли ви закінчите налаштування, пора запускати!
Я залишу маркетинговий план вам, тож ось підсумок кроків створення сайту, розглянутих тут:
- Отримати доменне ім’я
- Знайдіть хостинг WP (Bluehost )
- Встановіть WordPress
- Виберіть тему (REHub )
- Налаштуйте свій сайт
Створити сайт потрібно лише один раз! Тоді ви зможете продовжувати вдосконалюватись та оптимізувати для кращих конверсій. Створення нового сайту може бути складним, особливо якщо ви вперше створюєте сайт. Тим не менш, інструменти, які тут поширюються, дозволять створити дивовижний партнерський сайт за рекордно короткий термін.
Якщо у вас виникли запитання щодо того, як створити веб-сайт для порівняння цін, опублікуйте свої коментарі та відгуки нижче.