Як вставити карти Bing у WordPress
З тих пір, як Google Maps API став платною платформою, все більше компаній і організацій вирішили перевести свої веб-сайти на Bing Maps.
Карти зазвичай вставляються на сторінки контактів або в нижній колонтитул сайту. У деяких галузях, таких як нерухомість і подорожі, карти можна знайти на головній сторінці. Де б ви не вирішили розмістити карту, процес дуже простий.
Давайте покажемо вам, як вставити карти Bing у WordPress.
Крок 1. Знайдіть своє місцезнаходження на Картах Bing
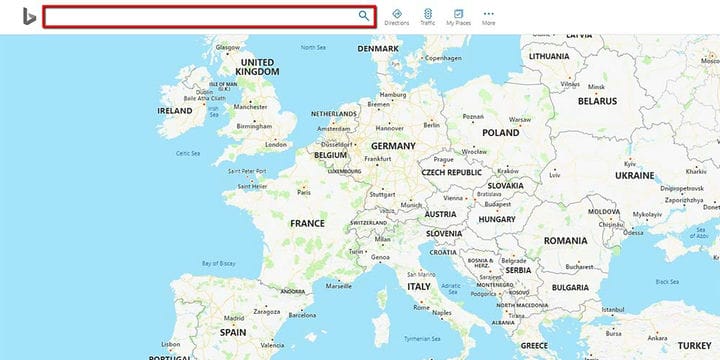
Перейдіть до карт Bing. У рядку пошуку введіть адресу, яку потрібно відобразити на карті.
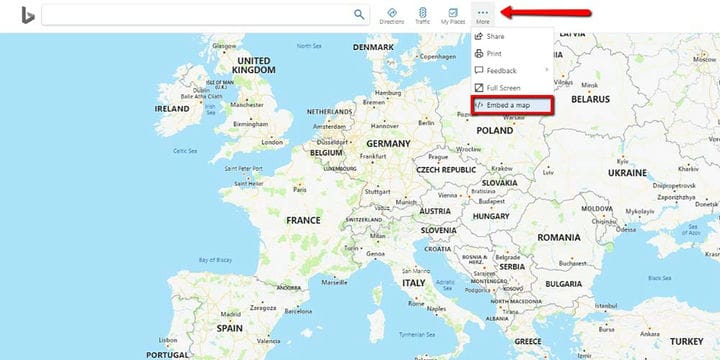
Натисніть значок із трьома крапками в кінці меню. У спадному меню натисніть Вставити карту.
Крок 2. Налаштуйте налаштування карт Bing
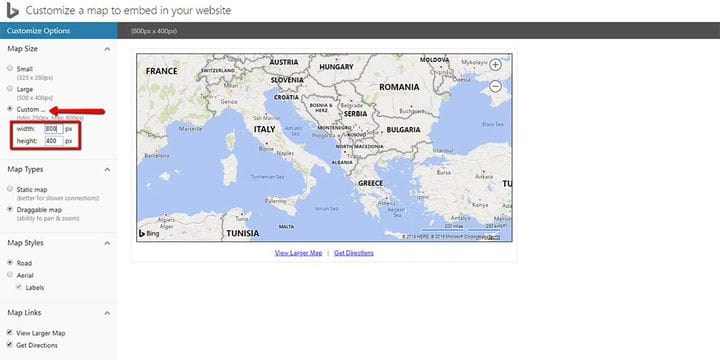
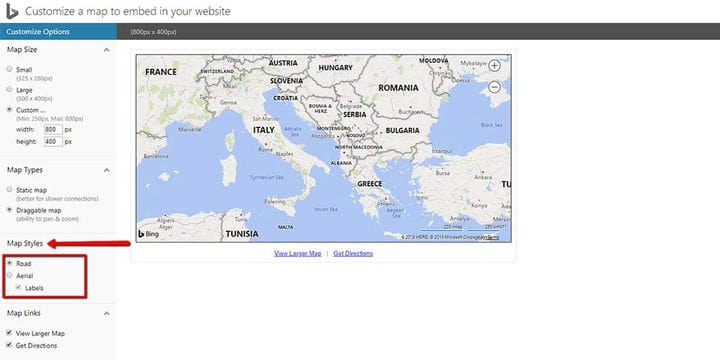
У меню налаштувань у лівій частині екрана ви можете налаштувати карту.
Спочатку налаштуємо розмір карти. Розмір за замовчуванням — великий (400×500 пікселів). Ви також можете вибрати малий розмір (325×280 пікселів) або нестандартний розмір, який дає змогу встановлювати власні бажані розміри.
Ми вирішили скористатися власним варіантом, встановивши розмір карти 800×400 пікселів. Загалом рекомендована ширина зображень становить 800 пікселів. Цей розмір ідеально підходить для адаптивного дизайну, дозволяючи створити веб-сайт, який добре виглядатиме на всіх пристроях, включаючи телефони та планшети. Для карт Bing це максимально дозволена ширина.
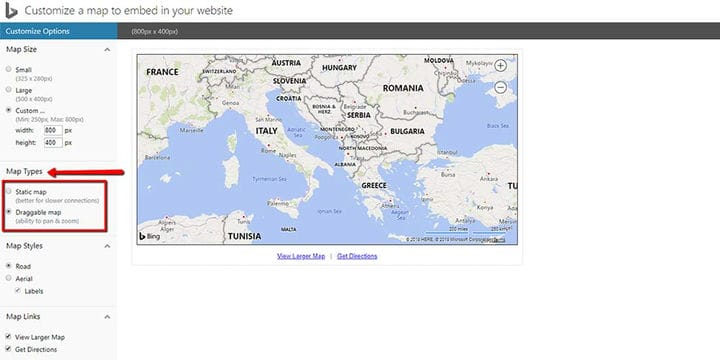
Наступне, що ми налаштуємо, це динаміка. Ви можете вибрати, чи буде карта на вашому веб-сайті статичною чи перетягуваною. Ми виберемо динамічний параметр, який є налаштуванням за замовчуванням. Це дозволяє вашим користувачам панорамувати та масштабувати карту.
Потім ми встановлюємо стиль карти. Ви можете вибрати між картами Bing Maps Road і Aero. Аерофотокарти пропонують супутникове зображення вашого розташування.
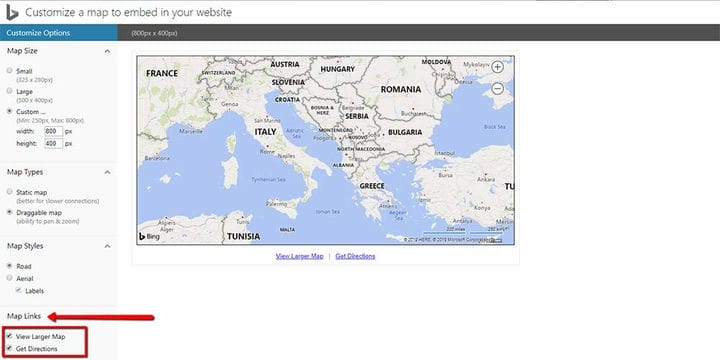
Нарешті, налаштуйте параметри зв’язування. Якщо вибрати налаштування за замовчуванням «Переглянути велику карту», відвідувач веб-сайту, клацнувши вбудовану карту, автоматично відкриє повноекранну карту Bing у новій вкладці.
Ви також можете поставити прапорець біля опції Отримати напрямок, щоб ваші користувачі могли натиснути та побачити, як дістатися до вашого місцезнаходження.
Якщо ви хочете, ви можете деактивувати обидва варіанти зв’язування.
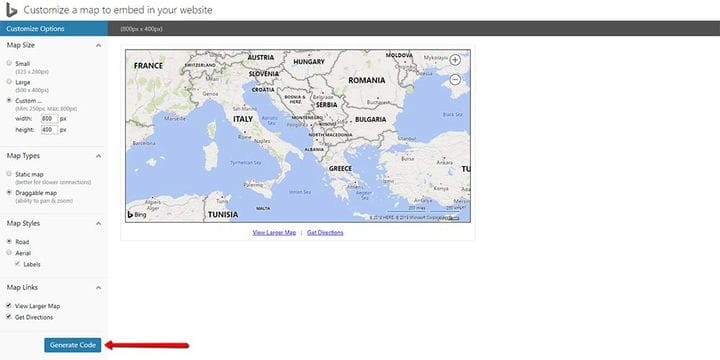
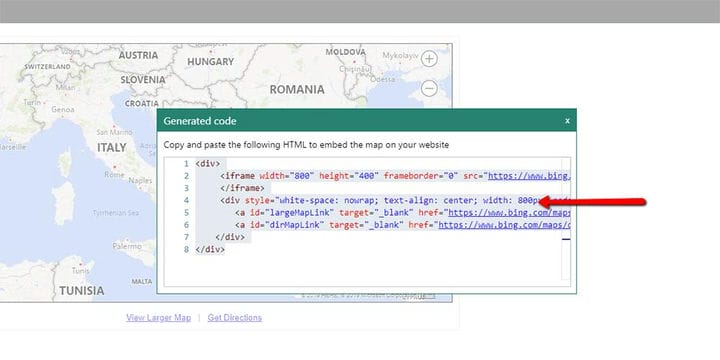
Коли ви закінчите з налаштуваннями, натисніть кнопку Створити код, щоб отримати HTML-код.
Крок 3. Вставте карти Bing за допомогою спеціального короткого коду HTML
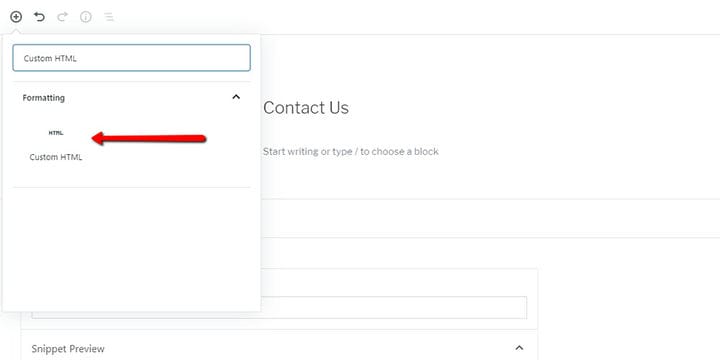
На своєму веб-сайті перейдіть на сторінку, куди потрібно вставити карту. Наприклад, якщо ви хочете вставити його на сторінку «Зв’язатися з нами », перейдіть на панель адміністратора та натисніть «Сторінки» > «Усі сторінки». Знайдіть сторінку контактів і натисніть Редагувати. У верхньому лівому куті редактора Gutenberg клацніть на піктограму «плюс» і знайдіть Користувацький короткий код HTML.
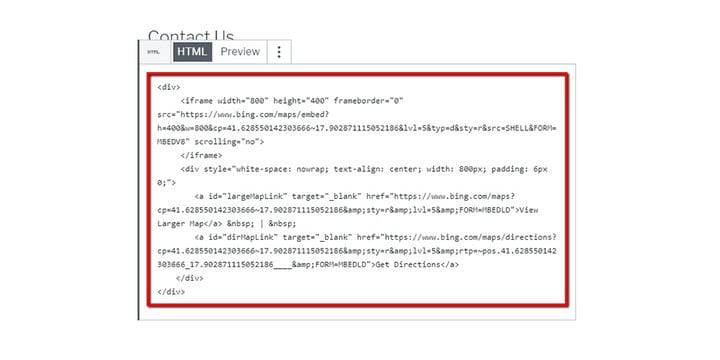
Вставте код із карт Bing і збережіть зміни.
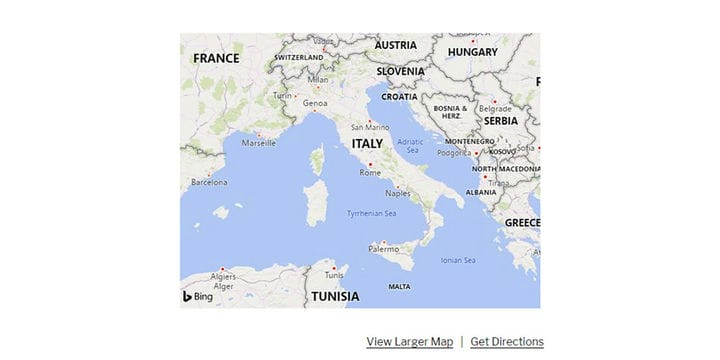
Коли ви оновлюєте сторінку або дописуєте, перевірте, чи карта працює так, як ви хотіли. Ось як це буде виглядати, якщо ви будете слідувати нашим вказівкам.
Додати карти з маршрутами до вашого бізнесу – це просто, але це може творити чудеса для вашого бізнесу. Люди, які відвідують ваш веб-сайт, хочуть отримати всю інформацію в одному місці, тому переконайтеся, що вони без особливих зусиль дізнаються, як до вас дістатися.