Як вставити відео YouTube у WordPress за допомогою Gutenberg
Незалежно від причини, по якій ви створюєте веб-сайт, ви, природно, будете вдячні за те, щоб ваша аудиторія була більш залученою, оскільки її залучення може принести вам багато переваг. Один із найкращих і найприродніших способів спонукати відвідувачів вашого сайту довше залишатися на певній сторінці та взаємодіяти з нею – це відображати якісні відео на стратегічно вибраних сторінках. Багато хто вирішує вставляти відео на свою домашню сторінку або встановити відео як фон, і це не без вагомої причини. Розважальні, освітні, надихаючі, інформативні чи повчальні медіа-матеріали мають величезний вплив на імідж вашого веб-сайту та можуть навіть вплинути на рівень конверсії.
Якщо вам зараз цікаво, де розмістити такі відео на власному веб-сайті, відповідь проста – ви можете вставляти відео YouTube або завантажувати власні. І незалежно від того, який ваш вибір, додати відео до WordPress просто й не вимагає жодних знань кодування. У цій статті ми крок за кроком покажемо, як додавати відео трьома різними способами:
Вставлення відео YouTube у класичний редактор
Ось кроки для найпростішого способу вставити відео з YouTube:
- Спочатку увійдіть у свій WordPress. Потім перейдіть на сторінку/допис, до якого ви хочете додати відео, і знайдіть місце, куди ви хочете його додати у своєму вмісті.
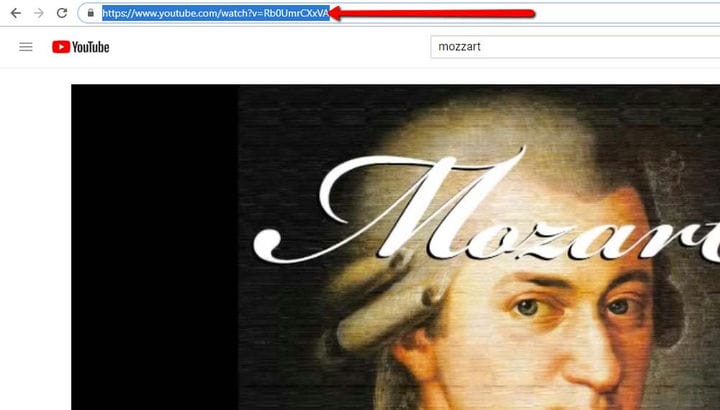
- Перейдіть на YouTube, знайдіть відео, яке хочете додати, і введіть повну URL-адресу в рядку адреси веб-переглядача:
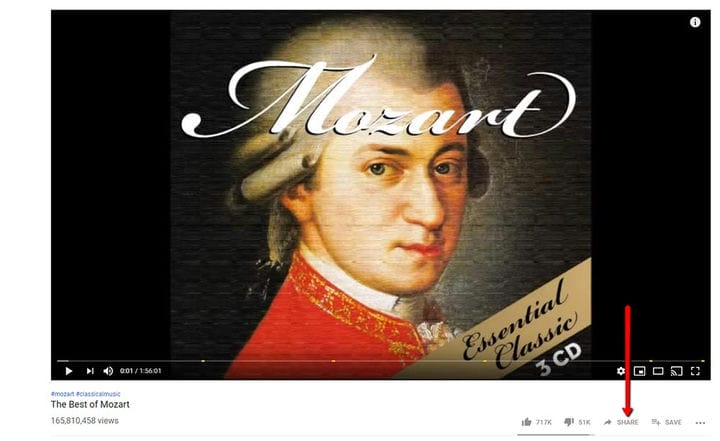
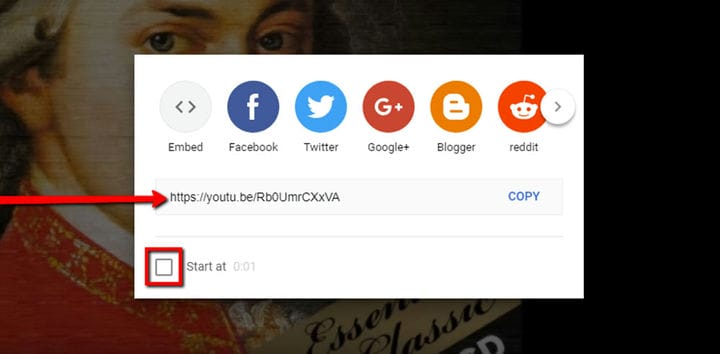
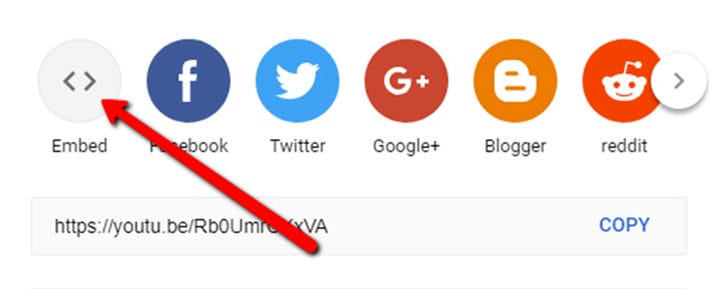
Інший спосіб скопіювати URL-адресу – вибрати опцію «Поділитися» нижче. Потім просто натисніть кнопку Копіювати, і ви успішно скопіювали URL-адресу відео.
Ми маємо зауважити, що є одна чудова опція, яка дозволяє встановити початок відео в певний момент. Просто встановіть прапорець «Почати о» та вкажіть час, з якого має початися відео.
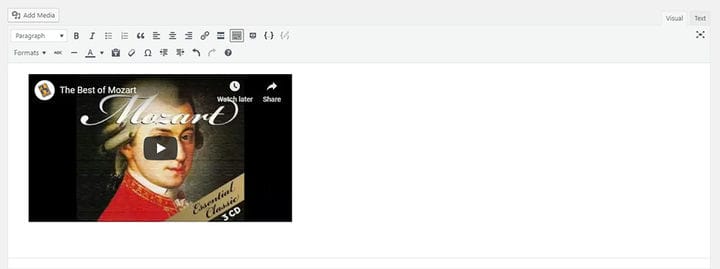
- Тепер поверніться до своєї сторінки/публікації та просто вставте URL-адресу (пустий абзац – чудове місце для цього), і з’явиться попередній перегляд відео. Подобається це:
- Тепер все, що залишилося зробити, це натиснути кнопку «Оновити», і ваше відео нарешті опубліковано та з’явиться на вашій сторінці чи публікації.
Якщо вам потрібні додаткові параметри, як-от зміна розміру відображення відео, ось ще один спосіб додати їх:
- Натисніть кнопку «Поділитися», розташовану під вашим відео. З’явиться опція YouTube Embed.
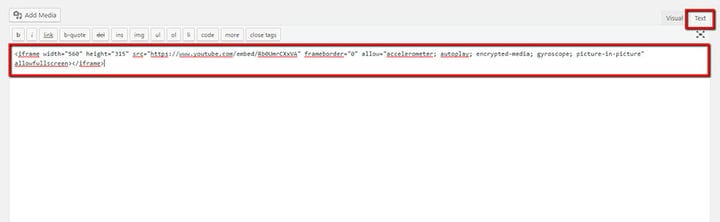
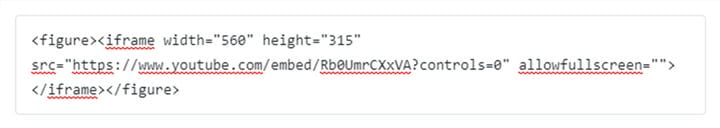
- Вставте його сюди (обов’язково використовуйте режим редагування тексту):
- Натисніть кнопку Оновити, і все! Тепер ви можете редагувати ширину та висоту відео. Ви можете знайти його в скопійованому HTML-коді.
Вбудовування відео YouTube у Gutenberg
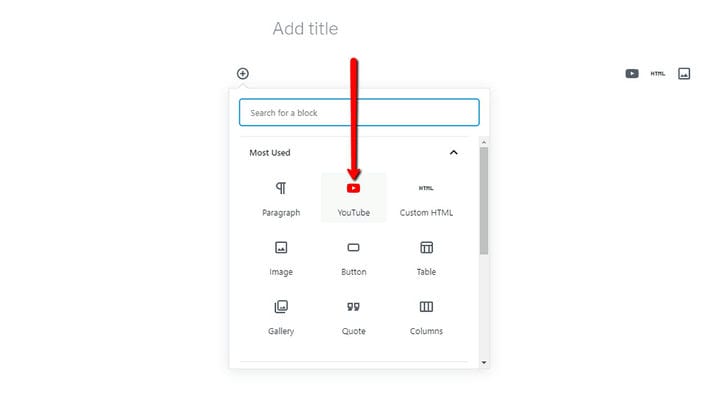
Редактор Gutenberg поставляється з вбудованими блоками, які дозволяють вставляти вміст з інших джерел, зокрема відео. Існує також спеціальний блок для відео YouTube, який ви можете знайти у своєму списку блокувань Гутенберга.
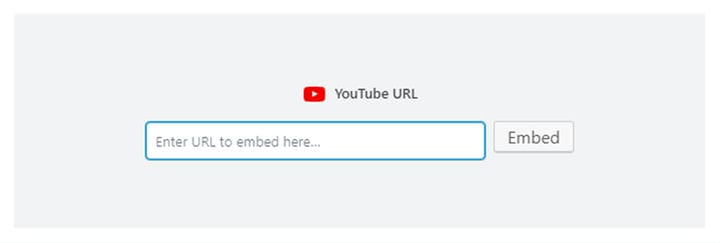
Ви повинні знати, що блок YouTube дозволяє лише вставити URL-адресу відео.
Вставлення відео YouTube у Elementor
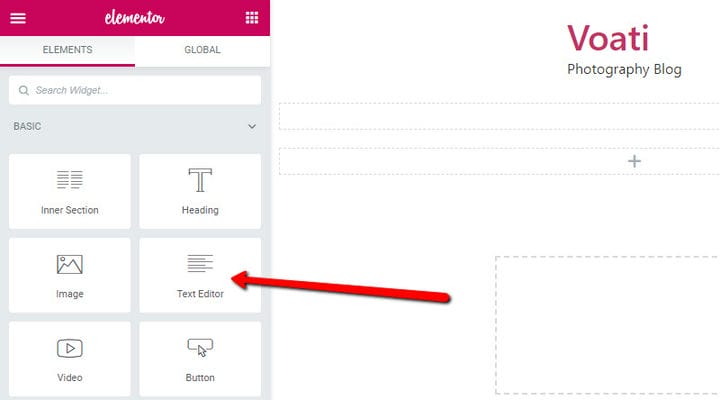
Elementor пропонує два різні способи додавання відео. Одним із способів є використання блоку текстового редактора, а іншим — використання блоку відео, який спеціально створено для цієї мети й тому більше підходить для відео на YouTube, але обидва способи дозволяють вставляти відео на вашу сторінку.
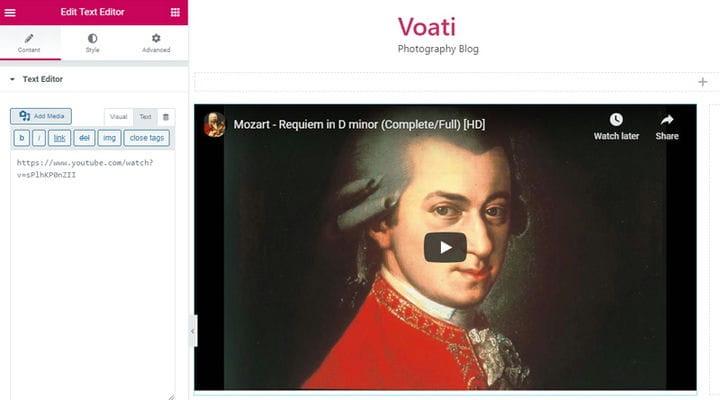
Після того як ви натиснули «Редагувати за допомогою Elementor», виберіть блок «Текстовий редактор», а потім перетягніть його в область вмісту. Потім перейдіть до відео, яке ви хочете додати, і скопіюйте повну URL-адресу в рядок адреси вашого веб-переглядача, і ви майже зробили.
Ще один спосіб додати відео за допомогою текстового редактора – вибрати опцію вставлення та натиснути кнопку «Копіювати», і ви успішно скопіювали URL-адресу відео. Загалом, ви додаєте відео за допомогою текстового редактора Elementor так само, як і за допомогою класичного редактора.
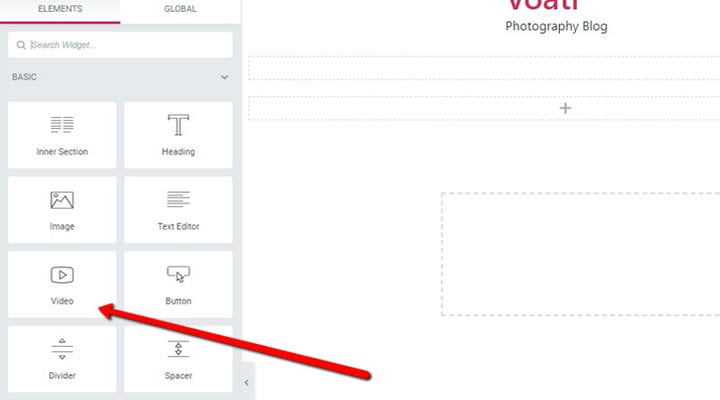
Якщо ви виберете відеоблок, який дозволяє вам також додавати відео з Vimeo, dailymotion або навіть розміщені на власному хості відео, ви також знайдете кілька зручніших варіантів для відтворення відео.
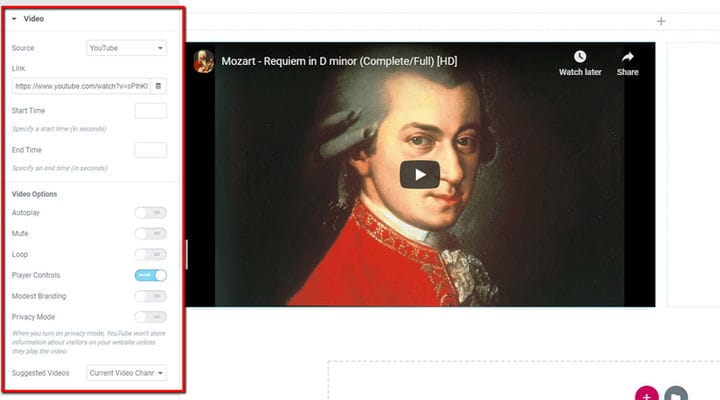
Ви починаєте з вибору параметра «Редагувати за допомогою Elementor», а потім вибираєте відеоблок і перетягуєте його в область вмісту. У меню ліворуч ви побачите дві вкладки, виберіть вкладку вмісту.
Тепер ви побачите кілька варіантів, спочатку ви виберете джерело відео, у цьому випадку перейдемо до YouTube.
Потім перейдіть на сторінку з відео, яке потрібно вставити, і скопіюйте URL-адресу відео в області посилання. Ви відразу зможете побачити, чи правильно ви вибрали відео.
По суті, це все, ви додали відео та можете продовжувати встановлювати додаткові параметри.
У вашому розпорядженні опція автовідтворення, якщо ви виберете її, ваше відео почне відтворюватися автоматично в момент завантаження вашої сторінки.
Параметр «Керування відтворенням », який наведено нижче, визначає, чи бажаєте ви, щоб кнопки керування (відтворення та пауза) були видимими на вашому відео. Якщо ні, виберіть у цьому полі «Сховати».
Ще одна цікава функція — це накладання зображення, яке чудово підходить, якщо ви хочете максимально персоналізувати вигляд свого відео та уникнути зображення за замовчуванням, яке з’являється на початку. Просто клацніть опцію «Накладання зображення», потім виберіть опцію «Показати», а потім виберіть зображення з медіатеки, і вибране зображення з’явиться поверх вашого відео.
Тепер, коли ви знайомі з основами додавання відео та публікацій YouTube на свою сторінку WordPress, ви можете оживити свій веб-сайт і насолоджуватися перевагами, які приходять із вміло підібраним якісним відеоконтентом. Якщо вам цікаво, чи можна зробити щось більше з відео на вашому веб-сайті, ви маєте рацію. Є багато плагінів WordPress YouTube, які пропонують розширені параметри, такі як створення списків відтворення, оформлення їх зовнішнього вигляду тощо. Але незалежно від того, як ви вирішите додати медіа-файли на свій веб-сайт, одне можна сказати точно: відео роблять ваш вміст більш динамічним, привабливим та інформативним.