Як зробити веб-сайт схожим на Академію Хана (кодування не потрібно)
Академія Хана дає онлайн-користувачам можливість вивчати будь-що, не виходячи з дому.
Завжди безкоштовний освітній ресурс містить сотні курсів, класів та уроків із сотень предметів, створених експертами в цих галузях.
Якщо ви зацікавлені у створенні освітнього веб-сайту, схожого на Khan Academy, ви в правильному місці.
У цьому посібнику я покажу вам, які саме інструменти потрібні для створення такого сайту, як Khan Academy. Мало того, я покроково проведу вас через процес створення цього нового веб-сайту, щоб у результаті був красивий, функціональний, потужний веб-сайт.
Як буде виглядати ваш сайт?
Частково причиною популярності Khan Academy є простий і зрозумілий дизайн веб-сайту.
Khan Academy не робить нічого особливого щодо дизайну чи макета. Замість того, щоб зробити веб-сайт яскравим, вони дозволяють говорити своєму високоякісному вмісту.
Якщо ви використовуєте інструменти, рекомендовані тут, ваш веб-сайт буде таким же стильним та ефективним для створення веб-сайту LMS (системи керування навчанням).
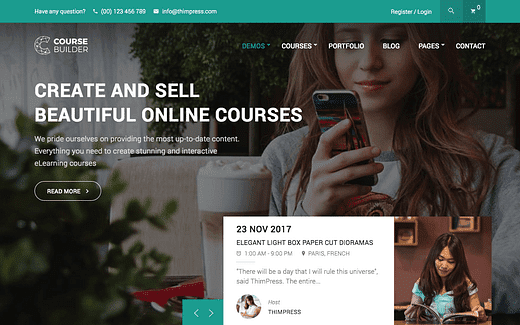
Ось подивіться, як виглядатиме ваш сайт:
Ця топова тема WordPress ставить функцію над модою, але це не означає, що вона по-своєму не красива та приваблива.
Хоча його можна використовувати так само, як Khan Academy, де ви, власник сайту, створюєте весь вміст, ви також можете використовувати його для створення навчального ринку, як-от Udemy, де викладачі приєднуються до сайту та надсилають власні курси.
Ви зможете точно налаштувати сайт відповідно до ваших потреб, але про це пізніше!
Я знаю, що ви, мабуть, не програміст.
Ви, мабуть, мало знаєте про кодування або навіть про веб-дизайн.
Все це не має значення, коли ви використовуєте WordPress. Платформа проста у використанні навіть для новачків, особливо якщо ви використовуєте одну з найкращих тем.
Ви завжди матимете інтерфейс з меню та параметрами перетягування, щоб вносити будь-які зміни на свій сайт. Хоча вам потрібно буде навчитися користуватися WordPress, ви можете вчитися, роблячи, і це так само, як навчитися використовувати будь-яке інше програмне забезпечення, як-от Microsoft Word або Photoshop.
Як створити такий веб-сайт, як Khan Academy
Для створення веб-сайту WordPress, такого як Khan Academy, потрібно всього п’ять простих кроків:
- Виберіть доменне ім’я
- Отримати веб-хостинг
- Встановіть WordPress
- Встановіть та налаштуйте тему WordPress
- Запустіть свій новий веб-сайт
Тепер давайте розглянемо кожен із цих простих кроків, щоб ви точно знали, що вам потрібно зробити, щоб їх виконати.
Інструменти, які вам потрібні
Щоб створити веб-сайт WordPress, вам знадобляться три основні інструменти.
Такими інструментами є доменне ім’я, веб-хостинг і WordPress.
Доменне ім’я
Доменне ім’я – це просто URL-адреса вашого нового веб-сайту. Це веб-адреса, яку люди вводять для переходу на ваш веб-сайт в Інтернеті.
Знайти доступне доменне ім’я складно, але ви заощадите багато грошей у порівнянні з покупкою старого імені у брокера. Розширення .com є кращим перед іншими розширеннями домену, але це не кінець світу, якщо ви виберете замість цього .net або .org.
Хостинг
Веб-хостинг — це послуга, яку ви використовуєте, щоб підтримувати роботу свого веб-сайту. Сервер – це місце, де зберігаються файли веб-сайту та як вони доставляють у браузер кожного відвідувача, коли вони відвідують ваш домен.
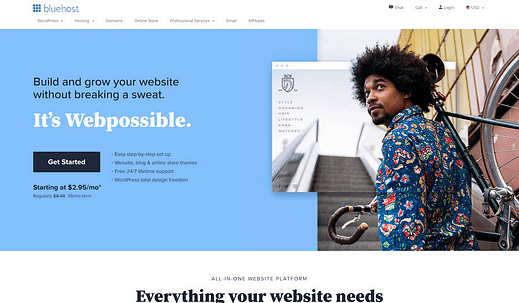
Bluehost — один із найкращих варіантів для веб-хостингу. Це не тільки надзвичайно доступне та надійне, але й дозволяє вам безкоштовно зареєструвати доменне ім’я під час реєстрації.
Я використовував Bluehost, щоб запустити свій перший веб-сайт WordPress в Інтернеті 8 років тому, і вони продовжують пропонувати доступний і зручний сервіс.
Натисніть тут, щоб створити сайт за допомогою Bluehost
WordPress
Коли у вас є веб-хостинг і доменне ім’я, настав час встановити WordPress.
Встановити WordPress вручну не так вже й складно, але більшість хостів мають програму автоматичного встановлення, яку можна використовувати для спрощення процесу. Bluehost робить ще один крок і автоматично створює ваш сайт WP під час реєстрації.
Я думав видалити цей крок, оскільки вам насправді нічого робити не потрібно, але важливо розуміти, що відбувається за лаштунками.
Чому варто вибрати WordPress?
WordPress є найпопулярнішою у світі CMS, яка обслуговує понад 25% Інтернету.
Хоча він, безумовно, не позбавлений недоліків, він абсолютно безкоштовний і навколо нього створена чудова спільнота.
Оскільки існує дуже багато людей, які використовують WordPress для створення сайтів, існує величезна спільнота розробників, яка створює теми та плагіни для цих користувачів. Ось чому ви можете знайти вже існуюче рішення для створення будь-якого сайту, який ви можете собі уявити, включаючи такий, як Khan Academy.
Що далі?
На даний момент у вас є базовий веб-сайт WordPress в Інтернеті. Ви можете публікувати дописи та сторінки, і будь-хто в світі може відвідати.
Ви можете дотримуватись цього підручника зі створення сайту WordPress, якщо хочете докладніше про ці перші три кроки.
Останнє, що потрібно зробити, це вибрати та налаштувати тему WordPress. Тема буде диктувати естетику та функцію вашого нового веб-сайту. Таким чином ви перетворите дизайн і додасте необхідні інструменти відеокурсу.
Отримати Конструктор курсів
Пам’ятаєте огляд, яким я поділився раніше?
Цей дизайн взяв із теми WordPress Course Builder. Ось ще один погляд на дизайн, який можна зробити за допомогою цієї дивовижної теми.
Як бачите, ця тема дуже гнучка і її можна налаштувати відповідно до найрізноманітніших естетичних умов.
Коли ваша мета створити такий веб-сайт, як Khan Academy, важко зробити краще, ніж цей багатоцільовий інтуїтивно зрозумілий дизайн, який акцентує увагу на створенні власних онлайн-курсів.
Дизайн
Course Builder створюється з нуля з урахуванням вчителів, шкіл та освітніх центрів.
Це дає вам поетапний процес, у якому легко створювати та проводити навчальні та навчальні курси для студентів та відвідувачів онлайн.
І все це робить, зберігаючи красиву та стильну естетику. Незважаючи на свій простий і зрозумілий вигляд, ця топова тема WordPress також виглядає приголомшливо.
Особливості
Мабуть, найважливішою окремою особливістю є інструмент побудови курсу. Він дає змогу створювати відео- або текстові уроки, завантажувати зображення та діаграми, створювати тести та вікторини, коментувати й залишати оцінки тощо.
LMS Course Builder навіть дозволяє продати свій курс або створити план підписки, щоб ви могли легко монетизувати всю свою важку роботу. Платіжні шлюзи включають PayPal, Stripe, Authorize.net і 2Checkout.
Додатковими перевагами цієї теми WordPress є її конструктор сторінок перетягуванням, включений преміальні плагіни та широка доступність на більшості мов.
Функціональність LMS для створення курсів походить від безкоштовного плагіна LearnPress, створеного тими ж розробниками, що створюють Course Builder. Крім того, ви отримуєте доступ до всіх преміальних доповнень LearnPress, які разом вартують понад 500 доларів США. Це робить Course Builder величезною цінністю.
Альтернативні теми WordPress для Конструктора курсів
Незважаючи на якість Course Builder, це не правильна тема WordPress для всіх.
Дві альтернативні теми для створення такого веб-сайту, як Khan Academy, — Masterstudy та Eikra.
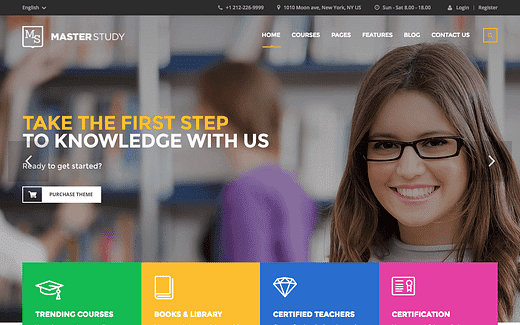
Masterstudy
Masterstudy — це елегантний та інтуїтивно зрозумілий варіант для освітніх компаній. Він має безліч функцій для створення як безкоштовних, так і платних курсів.
Кілька основних моментів: профілі викладачів, відгуки студентів, візуальний композитор, кілька варіантів макета та 100% адаптивний дизайн.
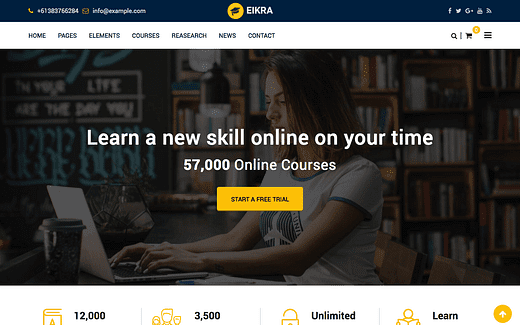
Ейкра
Eikra однаково стильна і функціональна. Потужна тема WordPress використовує той самий плагін, що й у програмі Course Builder, LearnPress, щоб додати функціональність створення курсу.
Eikra дозволяє неймовірно легко створити чистий професійний веб-сайт для продажу ваших навчальних курсів.
Запустіть свій новий веб-сайт Khan Academy
Все, що потрібно, щоб створити такий веб-сайт, як Khan Academy, це:
- Отримати доменне ім’я
- Отримайте веб-хостинг за допомогою Bluehost
- Встановіть WordPress
- Встановіть та налаштуйте тему (я рекомендую Course Builder )
Після того, як ви виконаєте ці кроки, залишиться лише запустити новий веб-сайт. Тепер у вас є потужна платформа для надання освітнього вмісту вашим відвідувачам.
Хоча ми детально описали всі ці кроки вище, ви можете знайти ще більш вичерпний огляд у покроковій інструкції щодо створення посібника для сайту WordPress.
Завдяки надійному маркетинговому плану ви будете готові щодня залучати нових користувачів за допомогою нового веб-сайту, створеного як Khan Academy.