Як зробити відступ тексту абзацу в WordPress
Відступи не поширені в Інтернеті, але це, безумовно, можливо.
У цій публікації ви дізнаєтеся як зробити відступ для всього абзацу, так і як зробити відступ лише першого рядка ваших абзаців.
Як зробити відступ абзацу
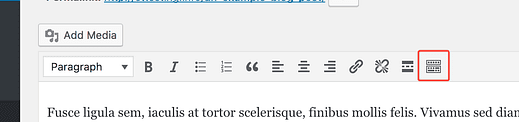
Увійдіть на свій сайт і перейдіть на будь-яку публікацію або сторінку на інформаційній панелі. У редакторі знайдіть і натисніть кнопку перемикання панелі інструментів.
Натискання кнопки відкриває новий набір параметрів для редагування вмісту ваших публікацій і сторінок.
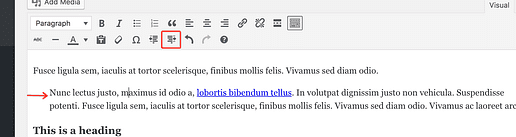
Потім помістіть курсор у будь-яке місце абзацу, який потрібно зробити, і натисніть кнопку Збільшити відступ. Це призведе до відступу всього абзацу праворуч.
Ви можете натиснути кнопку кілька разів, щоб зробити відступ абзацу далі праворуч. Навпаки, ви можете натиснути кнопку Зменшити відступ, щоб перемістити її назад ліворуч.
Як зробити відступ першого рядка абзацу
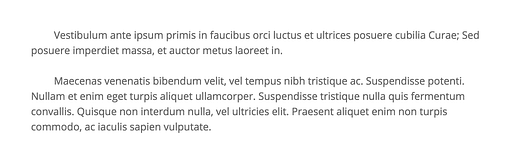
Цей метод створить більш формальний відступ на початку кожного абзацу, наприклад:
У редакторі немає кнопки для відступу лише першого рядка. Замість цього нам потрібно буде використовувати CSS.
Хоча це має працювати з більшістю тем, не гарантується, що воно працюватиме на вашому сайті.
Наступний CSS буде націлений на всі абзаци у ваших публікаціях і використовуватиме властивість CSS text-indent для відступу тексту:
.post p {
text-indent: 36px;
}Ви можете збільшити значення «36» для подальшого відступу тексту та зменшити його, щоб зменшити відступ.
Як використовувати CSS?
CSS використовується для стилізації веб-сторінок. Наведений вище код можна скопіювати та вставити, щоб змінити формат ваших абзаців.
Якщо ви ніколи не додавали CSS на свій сайт, не хвилюйтеся, це досить легко. Ви можете ознайомитися з цим коротким посібником про те, як додати CSS на свій сайт.
Огляд відступів тексту
Візуальний редактор WordPress досить багатофункціональний, але багато його інструментів приховані. За допомогою перемикача панелі інструментів ви можете відкрити новий набір параметрів, наприклад кнопки з відступом тексту.
Хоча метод CSS для відступу тексту не гарантовано буде сумісним на вашому сайті, він повинен допомогти вам розпочати досягнення своєї мети. Якщо CSS не працює, спробуйте скористатися цим посібником, щоб знайти новий селектор CSS.
Маєте запитання щодо відступу тексту в WordPress? Залиште коментар нижче.