Як знайти селектори CSS на сайтах WordPress
У певний момент, працюючи з WordPress, вам доведеться познайомитися з CSS. Плагін може попросити вас надати селектор/клас CSS для роботи, або ви можете налаштувати частину свого сайту за допомогою CSS.
Ця публікація призначена для тих, кому потрібно знайти селектор CSS на своєму сайті.
Якщо ви зовсім не впевнені, що таке CSS і для чого він використовується, спочатку ознайомтеся з нашим оглядом CSS з WordPress.
Як знайти селектори CSS
Вам потрібен лише один інструмент, і ви вже маєте його: браузер!
Кожен браузер має набір інструментів розробника, які можна використовувати для перевірки веб-сайту. Я буду використовувати Chrome, але ви можете використовувати будь-який сучасний веб-переглядач, який забажаєте. Усі вони мають надзвичайно схожий набір інструментів.
Перегляньте HTML свого сайту
Спочатку відкрийте свою домашню сторінку в новій вкладці.
Клацніть правою кнопкою миші в будь-якому місці сторінки та виберіть опцію «Переглянути джерело». Це відкриє сторінку, яка виглядає так у новій вкладці:
Вихідний код для www.competethemes.com
Це необроблений HTML веб-сторінки. Це те, що Google, ваш браузер та будь-яке інше програмне забезпечення побачать, коли відвідують ваш сайт. Це код, який ваш браузер перетворює на веб-сайт, з яким ви можете взаємодіяти.
Важливо розуміти, що кожна сторінка на вашому сайті створена з такого HTML.
Хоча це круто бачити код за веб-сайтом, для нас є кращий і корисніший спосіб його перегляду.
Отримайте краще уявлення про HTML
Поверніться на свою домашню сторінку, клацніть правою кнопкою миші будь-яку частину сторінки та цього разу виберіть параметр «Перевірити» (може написати «Перевірити елемент»). Це відкриє інструменти розробника вашого браузера з таким вікном:
Це ще один спосіб переглянути той самий HTML, який ви щойно побачили під час перегляду вихідного коду. Різниця в тому, що тепер у нас є ієрархія, по якій ми можемо переміщатися та взаємодіяти.
Якщо все це виглядає дивним і приголомшливим, це нормально. Мета тут не в тому, щоб освоїти інструменти розробника вашого браузера, а в тому, щоб знайти один селектор CSS на сайті.
У ваших інструментах розробника є лівий і правий бік. У лівій частині є ієрархія HTML, по якій ми можемо переміщатися. Праву сторону можна повністю ігнорувати.
Тепер, якщо ви наведете курсор миші на елементи HTML в інструментах розробника, ви помітите щось дійсно круте. Кожен елемент буде виділено на сторінці, якщо ви наведете на нього курсор.
Це дозволяє легко дістатися до потрібного елемента. Насправді, вам не потрібно розуміти HTML, щоб знайти потрібний елемент.
Є два способи швидко перейти безпосередньо до елемента, на який потрібно націлитися.
Скажімо, мені потрібно перейти до посилання в моїй сторінки. Я можу клацнути правою кнопкою миші десь на сторінці, а потім за допомогою стрілок спадного меню перейти до посилання.
Кожен раз, коли я натискаю стрілку, вона відкриває елементи, що містяться в цьому елементі. Це часто потрібно, але наступний спосіб може бути ще простіше і швидше.
Спосіб 2. Клацніть елемент правою кнопкою миші
Іноді ви можете вибрати саме потрібний елемент. Для цього клацніть елемент правою кнопкою миші, і інструменти розробника відкриються, уже виділивши цей елемент.
Ось як перейти до того самого посилання на сторінки за допомогою цього швидшого методу.
Отримайте селектор CSS
Після того, як ви знайдете потрібний елемент HTML, останній крок – скопіювати селектор CSS.
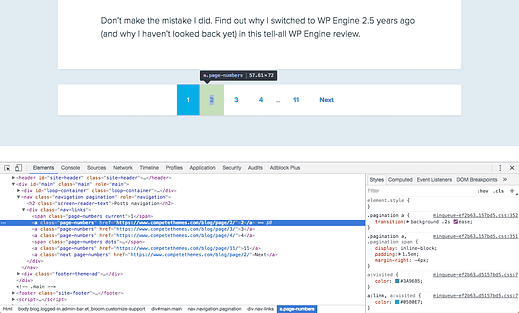
На знімку екрана нижче ви можете побачити, що я наводжу курсор на посилання другої сторінки.
Елемент посилання має клас, який називається «номери сторінок», і клас можна використовувати як селектор CSS. Якщо вам потрібно було націлити посилання на сторінки, ви можете використовувати клас «номери сторінок», оскільки кожне з посилань має цей клас.
Порада: під час написання CSS ви націлюєтеся на класи з крапкою перед назвою, як-от «.page-numbers». Надаючи клас для плагіна, вам може знадобитися або не потрібно включати крапку.
Легко знаходьте селектори CSS
За допомогою наведених вище кроків ви можете знайти клас CSS на будь-якому елементі вашого сайту. Це стане в нагоді під час налаштування вашого сайту та потрібне для роботи певних плагінів.
Якщо у вас виникли запитання щодо цього підручника, опублікуйте їх у коментарях нижче.
Розкриття інформації: ця публікація може містити партнерські посилання. Придбання продукту за одним із цих посилань генерує для нас комісію без додаткових витрат для вас.