Налаштуйте свою сторінку входу в WordPress за допомогою спеціального плагіна входу YITH
Найкраще у веб-сайті WordPress – це те, як легко його налаштувати. Для цього не потрібно мати купу грошей, навичок програмування чи часу. Вам просто потрібно завантажити та встановити безкоштовну тему або плагін, і веб-сайт виглядатиме по-іншому або отримає нові функції.
Ви можете зробити це для кожної сторінки вашого сайту. Навіть сторінку входу, яку так легко сприймати як належне, можна змінити відповідно до нового дизайну вашого веб-сайту. Коли ви побачите, як легко це змінити, ви, ймовірно, запитайте себе, чому ви не зробили цього раніше. Давайте подивимося, як ви можете використовувати спеціальну сторінку входу YITH або один із найкращих плагінів WordPress для спеціального входу. Це дозволить будь-кому легко ввійти на ваш сайт WordPress.
Чому ви хочете створити спеціальну сторінку входу в WordPress?
Сторінка входу WordPress за замовчуванням виглядає простою та зведеною до голих елементів. Він має два поля, логотип, кнопку, кілька посилань і один прапорець. Ось як це виглядає:
З цією сторінкою немає нічого поганого. Це робить вхід у WordPress дуже простим — тут майже нічого не можна зробити неправильно, тому що все легко зрозуміти.
Але це втрачена можливість. Принаймні, ви повинні мати можливість відображати власний логотип на сторінці входу. Не завадить, якщо ви зможете показати щось інше — наприклад, талісман — або повозитися з кольорами, деталями чи шрифтами.
Що ви можете зробити за допомогою спеціального входу YITH?
Плагін YITH Custom Login може допомогти вам змінити вигляд сторінки входу на вашому веб-сайті. Після того як ви встановите плагін, він змінить зовнішній вигляд вашої сторінки входу в WordPress таким чином:
Сторінка входу не залишиться такою, якщо ви цього не захочете. Це типовий вигляд, який ви отримуєте після встановлення та активації плагіна, але ви можете змінити його. Ви можете, наприклад, змінити колір фону на сторінці або встановити зображення для фону.
Ви також можете обміняти талісман папуги на свій, якщо він у вас є. Сторінка готова для вашого логотипу, і ви можете пограти з полями імені користувача та пароля, щоб змінити їх зовнішній вигляд і спосіб їх позначення. По суті, цей плагін дає вам контроль над усіма важливими елементами на сторінці входу. Давайте розглянемо його ближче.
Загальні налаштування
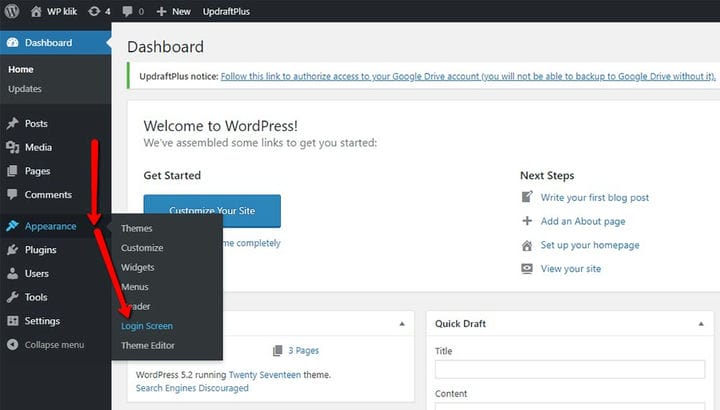
Перш ніж ми заглибимося в загальні налаштування плагіна, давайте спочатку переконаємося, що ви знаєте, як знайти плагін. Ви повинні знайти опцію «вигляд» у головному меню та натиснути на «екран входу» під нею :
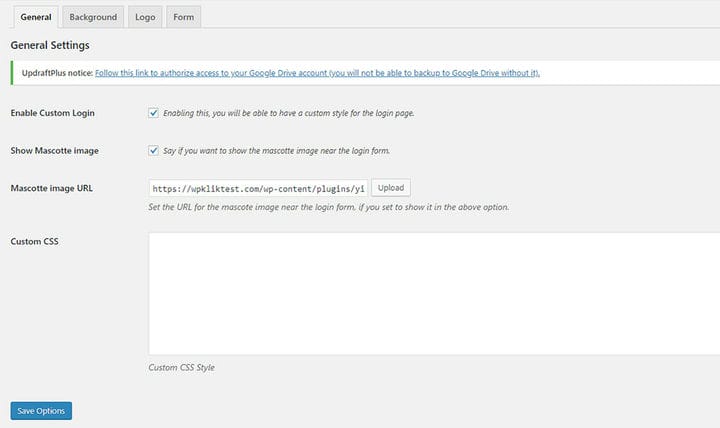
Зробивши це, ви перейдете до параметрів плагіна, і ви побачите, що вкладка загальних налаштувань є першою зліва.
На вкладці загальних налаштувань ви можете зробити дві важливі речі: увімкнути спеціальний плагін для входу та встановити зображення талісмана. Налаштування настільки ж прості, як це здається, принаймні до тих пір, поки ви не дійдете до моменту, коли ви не будете задоволені положенням вашого талісмана — і, швидше за все, ви не будете задоволені.
Давайте один за одним переглянемо варіанти на цій сторінці.
- Увімкнути індивідуальний вхід: після встановлення плагіна цей параметр буде позначено за замовчуванням. Якщо в будь-який момент ви захочете повернутися до сторінки входу за замовчуванням, усе, що вам потрібно зробити, це зняти цей прапорець.
- Показати зображення талісмана: це поле, яке потрібно поставити, якщо ви хочете, щоб талісман з’являвся на вашій користувацькій сторінці входу. Якщо прапорець знятий, талісман не буде видно.
- URL-адреса зображення талісмана: талісман папуги встановлено за замовчуванням, і вам не потрібно його змінювати, якщо ви цього не хочете. Якщо ви хочете це змінити, найкращим способом зробити це буде додати зображення (формат .png, приблизно 140×185 пікселів) до медіатеки, а потім просто вставити посилання на нього в це поле.
- Спеціальний CSS: це поле, де ви змінюєте положення талісмана. Це найскладніше, що можна зробити у вкладці загальних налаштувань.
Якщо ви не задоволені тим, як виглядає талісман, вам потрібно оглянути його та поритися в коді, доки не знайдете значення, які встановлюють його положення :
Вам доведеться возитися лише з «верхнім» і «правим» значеннями. Якщо вам потрібна допомога, щоб визначити, які параметри вам найкраще підходять, спробуйте для початку ці:
#login img.mascotte {
position:absolute;
right:-122px;
top:62px;
}Коли ви змінюєте їх, вам потрібно скопіювати весь код у поле Custom CSS. Не забудьте зберегти зміни після завершення.
Налаштування фону
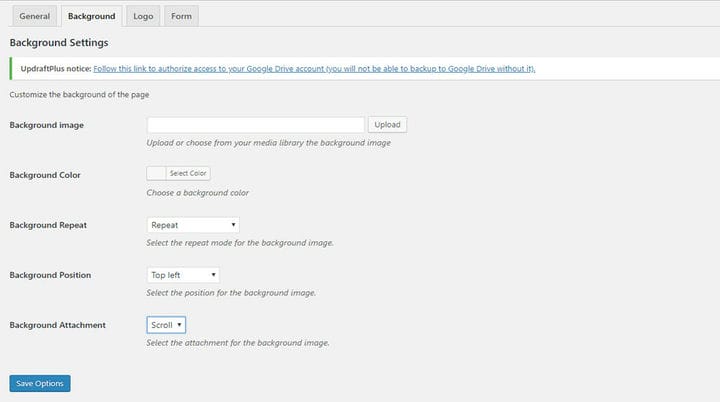
Вкладка налаштувань фону дозволяє точно налаштувати вигляд і поведінку фону. Ось що вас чекатиме, коли ви перейдете на цю вкладку:
- Фонове зображення: поле, де ви розміщуєте посилання на фонове зображення, якщо плануєте його використовувати.
- Колір фону: ви отримаєте кілька варіантів вибору кольору фону, тож ви зможете вибрати, як виглядатиме ваша спеціальна сторінка входу в WordPress, навіть якщо ви не використовуєте фонове зображення.
- Фонове повторення: ви отримуєте стандартні параметри для фонового зображення, яке повторюється горизонтально, вертикально або не повторюється взагалі.
- Розташування фону: цей параметр дозволяє встановити положення фонового зображення — у вас є верхнє та нижнє положення та вирівнювання ліворуч, праворуч і по центру.
- Фонове вкладення: у вас є два способи поведінки для фонового зображення: воно може бути фіксованим і завжди відображатися на сторінці, або воно може прокручуватися та переміщатися разом із ним.
Це все досить стандартні речі для налаштування фону. Додайте власне зображення чи ні, пограйте з різними комбінаціями розташування фонового зображення та повторіть, виберіть гарний колір або поєднайте обидва — це повністю залежить від вас. Як завжди, не забудьте зберегти всі зміни, які ви хочете зберегти.
Налаштування логотипу
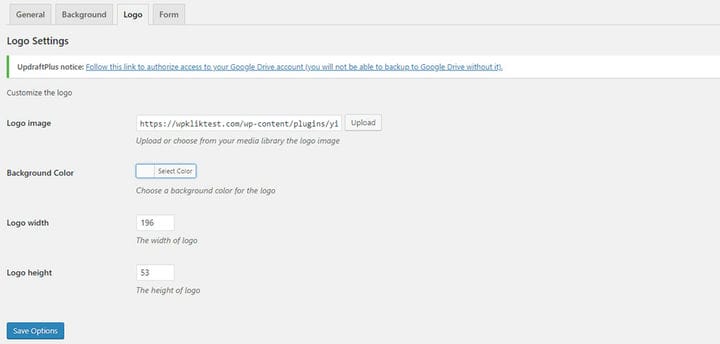
Одним із найкращих способів використання плагіна YITH Custom Login є додавання власного логотипу на сторінку плагіна замість логотипу WordPress. На вкладці Параметри логотипа ви знайдете такі параметри.
- Зображення логотипу: тут ви вибираєте зображення, яке використовуватимете для свого логотипу.
- Колір фону: якщо ви завантажуєте логотип у форматі .png, ви можете вибрати колір, який відображатиметься під вашим логотипом.
- Ширина та висота логотипу: Ви можете вибрати розмір свого логотипу на сторінці входу.
Ці чотири параметри — це все, що вам потрібно, щоб встановити свій логотип на користувальницькій сторінці входу YITH. Після того, як ви внесли потрібні налаштування, не забудьте натиснути кнопку «зберегти параметри», перш ніж рухатися далі.
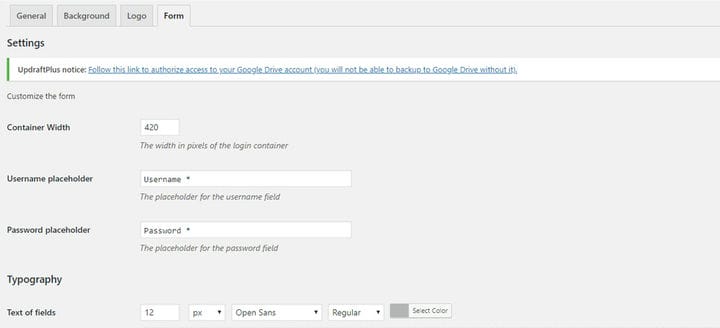
Налаштування форми
Поле форми дозволяє виконати найглибші налаштування всього плагіна. На цій вкладці є три групи параметрів:
- Загальні налаштування форми: тут ви встановлюєте ширину контейнера та вибираєте заповнювачі імені користувача та пароля.
- Налаштування типографіки: ви можете окремо вибрати шрифт, розмір, стиль і колір для тексту в полях, загального тексту та тексту кнопки надсилання. Ви також можете вибрати колір тексту кнопки надсилання під час наведення курсора.
- Налаштування кольору: ви можете налаштувати кольори фону та рамок полів у різних ситуаціях: під час фокусування на них, під час надсилання або при наведенні на них курсора.
Якщо ви хочете, щоб поля форми відповідали кольорам логотипу вашої компанії, це місце, де ви зможете все це налаштувати. Просто переконайтеся, що всі зміни, які ви хочете зберегти, збережено, перш ніж закривати вкладку.
Давайте закінчимо!
Ваш веб-сайт на WordPress може бути настільки красивим і цікавим, чи простим і простим, яким ви хочете. Це чудова можливість налаштування, яка робить створення веб-сайту в WordPress таким корисним досвідом. Тому, коли ви думаєте про тонке налаштування свого веб-сайту, не думайте, що ви застрягли на тій самій сторінці входу в WordPress. За допомогою плагіна спеціального входу YITH ви можете додати нову сторінку входу, а потім налаштувати її відповідно до свого бачення або візуальної ідентичності та стилю вашого бізнесу.