Потужність інфографічних елементів WordPress
Популярність інфографічних елементів WordPress постійно зростає, що зовсім не дивно, оскільки вони дозволяють нам легко подавати складну інформацію у візуально привабливий спосіб. Незалежно від того, чи є у вас особистий чи професійний веб-сайт, ви можете використовувати інфографіку, щоб поділитися різною інформацією та зробити її більш сприйнятливою, запам’ятовуваною та зрозумілою для вашої аудиторії.
Немає жодних аргументів щодо того, що люди є візуальними істотами, і хоча ви можете витратити тисячу слів, щоб пояснити якийсь статистичний аналіз, інфографіка розповість усе, що ви хочете повідомити, менш ніж за секунду. Існує багато різних типів сторінок веб-сайтів, на яких можна використовувати інфографіку, і насправді немає правил, який тип інфографіки буде розміщено на якій сторінці, тож ви можете проявити творчість і тут.
У цій статті ми розглянемо всі типи елементів інфографіки, які можна використовувати на своєму веб-сайті, але перед тим, як це зробити, давайте просто переконаємося, що ви розумієте, наскільки вони для вас корисні.
Чому ви повинні використовувати інфографіку на своєму веб-сайті WordPress?
Найбільш очевидною перевагою є те, що елементи інфографіки wordpress привертають набагато більше уваги, ніж нескінченні рядки звичайного тексту, і можуть спонукати навіть тих, хто зазвичай не схильний читати довгі статті, залишатися на сторінці та читати більше, ніж просто кілька рядків. Таким чином інфографіка допоможе вам утримати відвідувачів і надихне їх проводити більше часу на ваших сторінках. Але це далеко не все, що інфографіка може зробити для вас.
Добре продумана інфографіка може привернути величезну увагу та легко стати вірусною. Чим більше поширюється ваш вміст, тим ширшою є аудиторія, яку ви охоплюєте, що може лише позитивно вплинути на успіх вашого веб-сайту. І коли ваша інфографіка стане вірусною, ваша статистика SEO також значно покращиться, оскільки ваш веб-сайт стає все більш помітним.
Типи елементів інфографіки WordPress
Існує багато різних типів інфографіки, які ви можете використовувати на своєму веб-сайті, і вам вирішувати вибрати ті, які найкраще передадуть ваше повідомлення. Ми коротко опишемо всі найпоширеніші типи, щоб ви мали огляд усіх елементів інфографіки, які можна використовувати.
Тепер давайте подивимося, які типи інфографіки ви можете використовувати:
Лічильники чудово підходять для створення атмосфери хвилювання на веб-сайтах заходів, обміну фактами, які постійно змінюються, як-от кількість відвідувачів вашого веб-сайту, кількість клієнтів, з якими ви працювали, кількість проектів, які ви завершили, тощо.
За допомогою таких плагінів, як Counter Number або Qi Addons для Elementor і багатьох інших подібних інструментів, ви можете легко додати їх на свій веб-сайт без будь-яких знань кодування. Якщо ви хочете зробити свої лічильники візуально вражаючими, перевірте параметри налаштування, які постачаються з плагіном.
Наприклад, Qi Addons дозволяє створювати стільки унікальних і розкішних стилів, скільки тільки можна придумати, завдяки безлічі варіантів налаштування, які постачаються з ним.
Якщо ви хочете зробити свої лічильники ще привабливішими, деякі плагіни, такі як Number Counter, дозволяють додавати екстраординарний дизайн і ефекти, щоб ваші числа виділялися. Це легкий, зручний для мобільних пристроїв плагін WordPress, який дозволяє ділитися статистикою в дуже креативний спосіб.
Радіальна панель прогресу/Us
Якою б переконливою не виглядала статистика, прості цифри навряд чи втримають когось на ваших сторінках. Радіальні індикатори прогресу чудові, оскільки вони дозволяють відображати візуальне представлення всіх видів прогресії операцій. З відтінком кольору та крутими ефектами навіть статистика виглядає візуально чарівно. Кругова панель прогресу та таймер зворотного відліку За допомогою jQuery кругові панелі дозволяють створювати різноманітні круглі та радіальні шкали прогресу та налаштовувати їх відповідно до стилю вашого веб-сайту.
За допомогою Zoom Progress Bar ви також можете легко створювати та налаштовувати власні смуги прогресу. Цей адаптивний плагін панелі прогресу WordPress заснований на HTML 5 і CSS3.
Найпростіший спосіб створити радіальну індикатор прогресу — за допомогою Qi Addons для Elementor.
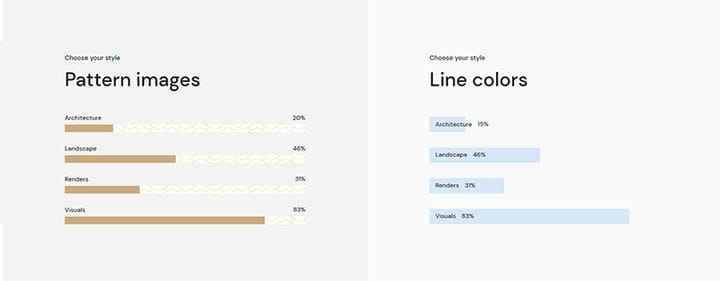
Горизонтальна панель прогресу
Поділитися прогресом ваших операцій зі своєю аудиторією – чудова ідея, щоб вони відчули, що вони також беруть участь. Горизонтальні індикатори прогресу є ідеальним вибором для цього, особливо коли вони постачаються з безліччю параметрів налаштування.
Плагін Progress Bar & Skill Bar дозволяє показувати відсоток ваших навичок і відображати зростання будь-якого процесу на горизонтальній панелі за допомогою коротких кодів.
За допомогою QI Addons ви можете створювати власну палітру кольорів, додавати градієнти та/або візерунки, плаваючі ефекти та багато інших чарівних деталей до своїх горизонтальних індикаторів прогресу, щоб зробити їх візуально привабливими.
Якщо вам подобається ідея показувати індикатори прогресу у вигляді термометрів, вам, мабуть, сподобається плагін Ultimeter WordPress Bar.
Вертикальна панель прогресу
Вертикальні індикатори прогресу — це акуратні елементи, які допомагають візуально відображати розвиток ваших завдань і проектів у вертикально вирівняних індикаторах прогресу. Немає обмежень щодо того, які дані ви можете представити таким чином, і, звичайно, плагіни часто пропонують достатньо варіантів налаштування, щоб зробити їх візуально привабливими.
Плагін Reading Position Indicator — це безкоштовний інструмент, який дозволяє вашим відвідувачам знати їхнє поточне положення відносно початку чи кінця сторінки, публікації чи вбудованого медіа за допомогою простої горизонтальної панелі. Плагін пропонує кілька варіантів стилю: ви можете налаштувати його колір, непрозорість, товщину, а також вибрати, чи розмістити його вгорі чи внизу сторінки.
Вертикальні індикатори перебігу зазвичай використовуються для відображення стану завантаження сторінки, і якщо ви думаєте про це, плагін, як-от PageLoader, може вам дуже допомогти.
Пояснення складного процесу словами може зробити процеси ще складнішими, ніж вони є. Елементи WP інфографіки процесу дозволяють візуально описати та пояснити кожен етап будь-якого процесу, використовуючи комбінацію різних елементів – форм, чисел, кольорів та ліній. Чим більше у вас буде вибору для налаштування інфографіки процесу, тим краще.
Додатки Qi для Elementor дозволяють вибирати між вертикальним і горизонтальним типами макета, установлювати власний колірний стиль і багато інших параметрів налаштування.
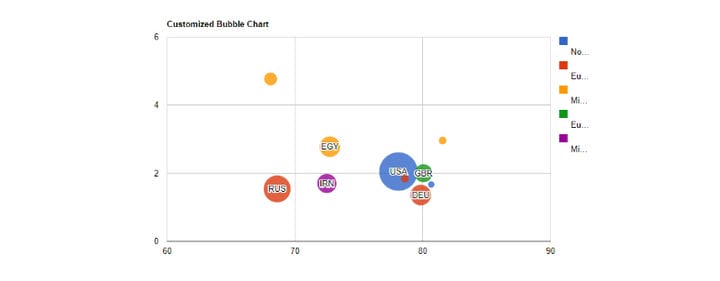
Графіки зазвичай використовуються у сфері фінансів і бізнесу, але, звичайно, ви можете використовувати їх для візуального представлення потоку операцій, результатів тощо в будь-якій галузі, яка вам потрібна.
Кольори та стиль також мають значення в цьому випадку. Товщина ліній, їхні кольори та кольори області можуть значно вплинути на те, наскільки чітко дані будуть представлені на графіку, тому ми знову радимо вибрати плагін, який дозволить вам легко налаштовувати ваші графіки.
Infogram — це дуже зручний інструмент для створення інфографіки та діаграм, який також доступний у безкоштовній версії. Це дозволяє створювати різноманітні елементи інфографіки WordPress у формі графіків, онлайн-звітів та інтерактивних карт і ділитися ними.
За допомогою безкоштовного плагіна Visualizer ви можете легко створювати та вставляти гістограми, кругові діаграми, лінійні або точкові діаграми на веб-сайт будь-якого типу.
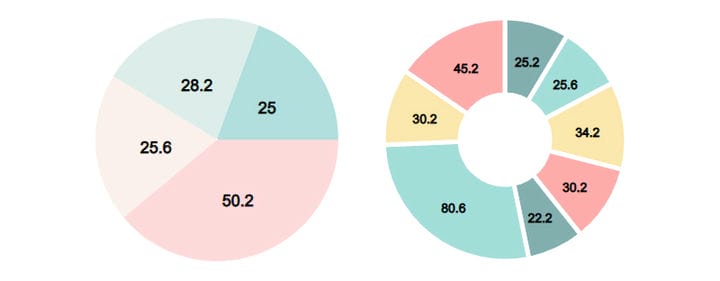
Кругові та круглі діаграми
Кругові та круглі діаграми чудово підходять для відображення комплексних діаграм, і лише за допомогою кількох настроюваних деталей вони можуть виглядати неймовірно привабливо, як і випливає з їхніх назв. Вибір правильного кольору фону та його поєднання з кольорами наведення та межами або зображеннями візерунків, анімацією та багатьма іншими помітними деталями можуть допомогти вам продемонструвати не лише дані, але й вашу творчість.
Infographic Maker – плагін iList містить кнопку «Поділитися», щоб поділитися діаграмою або іншим елементом інфографіки, який ви створюєте в Twitter, що чудово підходить для досягнення більшого охоплення.
На закінчення
Інтеграція інфографіки у ваш вміст може бути корисною для вашого веб-сайту WordPress різними способами. Справа в тому, що сучасні користувачі Інтернету часто поспішають і не залишаться на ваших сторінках, якщо щось не приверне їх увагу. Тому інфографіка має вирішальне значення для залучення потрібної аудиторії. І справа не тільки в тому, що інфографіка візуально привабливіша за текст, але люди також швидше засвоюють і розуміють інформацію, яка пов’язує текст, символи та зображення.
Ви легко знайдете багато плагінів, які дозволяють створювати всі види інфографіки. Плагін Visualizer допоможе вам легко перетворити будь-які дані на повний графік, але не всі корисні функції включені в безкоштовну версію. iList Infographic Maker також є гарним рішенням, якщо ви бажаєте інвестувати в плагін інфографіки та вам потрібно зосередитися на своїх графіках.
Але якщо вам потрібне комплексне рішення, яке надасть вам можливість створювати всілякі елементи інфографіки WordPress від діаграм і графіків до всіх видів панелей процесів і всього між ними, Qi Addons для Elementor, мабуть, найкраща відповідь – це є абсолютно безкоштовним, надходить від надійних авторів і пропонує набагато більше, ніж інфографіка.