В чем разница между Flexbox, CSS Grid и Bootstrap
Что составляет веб-страницу? Даже самые простые требуют как минимум нескольких заголовков, абзацев и изображений, а также, возможно, панели навигации, боковой панели и нижнего колонтитула.
Если это ваша страница, вы хотите не только эффективно организовать и отображать эти элементы – вы также хотите, чтобы они хорошо смотрелись на любом экране, от мобильных телефонов до настольных компьютеров и всех устройств между ними.
Раньше владельцам сайтов приходилось «взламывать» свой CSS, используя элементы таблиц, строчные блоки, поплавки и различные типы позиционирования. Для создания некоторых сложных макетов также требовался JavaScript. Вместе эти техники были в некоторой степени эффективны, но не обладали достаточной силой. Им не хватало не только некоторых ключевых функций, таких как вертикальное центрирование, из-за чего было неприятно заставить их работать в разных браузерах. Они также значительно усложнили поддержку кода сайта.
Чтобы упростить создание и обслуживание веб-страниц, были созданы адаптивные модели макетов. Среди наиболее популярных – Flexbox, CSS Grid и Bootstrap, каждый из которых широко поддерживается на разных платформах и в браузерах.
В этом посте мы более подробно рассмотрим каждую модель, объясняя их ключевые различия и идеальные варианты использования.
CSS Grid Vs. Flexbox
CSS Grid и Flexbox – это модели макета, которые имеют схожие черты и могут использоваться вместе. Ключевое отличие состоит в том, что CSS Grid можно использовать для создания двумерных макетов, а Flexbox можно использовать только для создания одномерных макетов. Это означает, что вы можете размещать компоненты по осям X и Y в CSS Grid и только по одной оси в Flexbox.
Возможно, вы думаете, что это слишком много математики, поэтому мы рассмотрим каждую модель ниже.
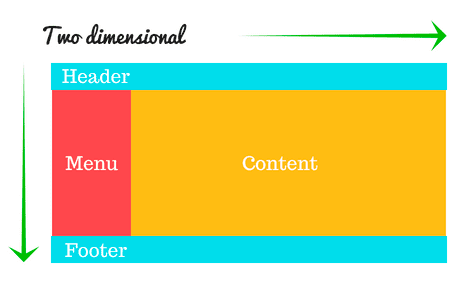
Начнем с CSS Grid. С помощью CSS Grid вы можете выравнивать компоненты по столбцам и строкам. Это делает его идеальным для больших макетов, которые необходимо разделить на секции. Другими словами, этот тип макета будет иметь элементы, которые должны перекрываться и накладываться друг на друга, а не быть линейными.
Ниже приведена полезная иллюстрация от разработчика Аюш Гупта макета, который возможен с помощью CSS Grid.
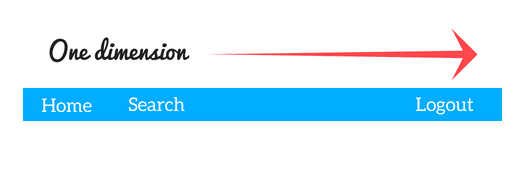
С помощью Flexbox вы можете размещать и выравнивать элементы в контейнере, даже если вы не знаете размер этих элементов или если размер может измениться. Это потому, что гибкий контейнер является гибким: он расширяет гибкие элементы, чтобы заполнить пространство, когда оно доступно, и сжимает их, чтобы предотвратить переполнение, когда это не так.
Ниже приведена еще одна полезная иллюстрация от разработчика Аюш Гупта, которая показывает макет, который возможен с помощью Flexbox.
В статье о CSS Tricks основатель Крис Койер сделал важное замечание. Как и Flexbox, CSS Grid можно использовать для создания одномерных макетов (что часто бывает). Flexbox также можно использовать для создания двухмерных макетов. Поэтому было бы неверно сказать, что основное отличие состоит в том, что CSS Grid предназначен исключительно для двумерных макетов, а Flexbox – для одного. Просто CSS Grid позволяет создавать 2D-макеты так, как это не делает Flexbox.
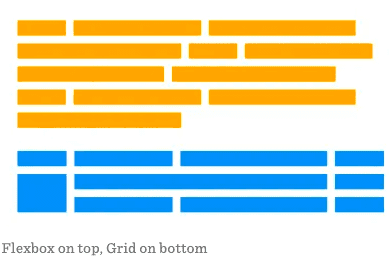
С помощью Flexbox вы можете создавать многострочные гибкие контейнеры. Вам просто нужно применить свойство flex-wrap со значением «wrap» к вашему контейнеру. Таким образом, если ваши элементы слишком велики для отображения в одной строке в определенном окне просмотра, они будут переноситься на другую строку, а не сжиматься, чтобы поместиться в одну строку.
Это в некотором смысле создаст строки и столбцы. Но то, как обернутые гибкие элементы выстраиваются в ряд, не зависит от того, как они выстраиваются в предыдущей строке. Это потому, что вы не можете контролировать, где заканчиваются гибкие элементы, как в CSS Grid; гибкие элементы просто перемещаются вдоль одной оси, а затем оборачиваются соответствующим образом. В результате макет будет больше похож на кирпичи, чем на сетку.
Вот параллельное сравнение макета, созданного с помощью Flexbox, и макета, созданного с помощью CSS Grid, которое демонстрирует этот эффект.
Прежде чем мы перейдем к следующему сравнению, важно понять, что эти модели компоновки не исключают друг друга. Вы можете комбинировать их, используя контейнер Flexbox внутри контейнера CSS Grid. Обратите внимание, однако, что вы не можете использовать контейнер CSS Grid внутри контейнера Flexbox.
Flexbox vs. Бутстрап
Чтобы начать это сравнение, важно понимать, что сеточная система Bootstrap 4 построена на Flexbox. Что отличает Bootstrap от использования только Flexbox, так это процесс написания фактического кода. С помощью Bootstrap вы можете создать сетку, используя только HTML. С Flexbox вы должны использовать HTML и CSS. Давайте подробнее рассмотрим каждый процесс ниже.
Bootstrap предлагает систему из двенадцати столбцов, пять уровней реагирования по умолчанию, переменные и миксины Sass, а также десятки предопределенных классов. Это означает, что вы можете использовать его сетку flexbox, ориентированную на мобильные устройства, для создания уникальных и сложных макетов без необходимости создавать их с нуля – это также означает, что вам необходимо понимать ее уникальный синтаксис.
Начнем с его системы столбцов. Bootstrap имеет систему из двенадцати столбцов, что означает, что на одном горизонтальном блоке может быть до 12 столбцов сетки. У вас может быть больше 12, они просто начнут переноситься, а не отображаться на одной оси, независимо от области просмотра.
Большинству владельцев сайтов не нужно больше 12 столбцов или даже около 12. В этом случае вам просто нужно, чтобы ваши столбцы суммировались до двенадцати, чтобы они отображались в одном горизонтальном блоке. Это означает, что если я хочу создать два столбца, один из которых вдвое меньше другого, я бы использовал классы .col-4 и .col-8.
Теперь предположим, что я хочу создать столбцы одинаковой ширины, которые отображаются по горизонтали, пока не достигнут определенной ширины экрана, а затем автоматически накладываются друг на друга. В этом случае мне нужно использовать точку останова адаптивной сетки.
Пять стандартных уровней реагирования сеточной системы Bootstrap 4 перечислены ниже. Обратите внимание, что значение, указанное в пикселях, является точкой останова, при которой столбцы автоматически накладываются друг на друга.
| Префикс класса | размер устройства | максимальная ширина контейнера |
| .с- | очень маленькие устройства | менее 576 пикселей |
| .col-sm- | маленькие устройства | равно или больше 576 пикселей |
| .col-md- | средние устройства | равно или больше 768 пикселей |
| .col-lg- | большие устройства | равно или больше 992 пикселей |
| .col-xl- | сверхбольшие устройства | равно или больше 1200 пикселей |
Поскольку система столбцов и адаптивные уровни работают вместе, вы часто будете видеть число и префикс, определяющие класс .col. Мы увидим это в примере ниже.
Пример сетки Bootstrap
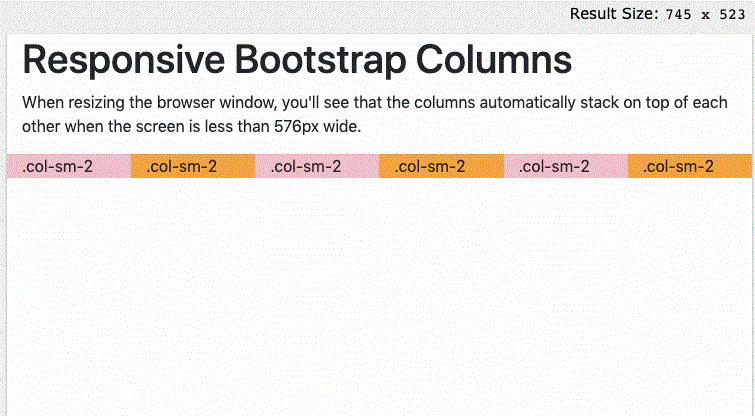
Допустим, я хотел создать шесть столбцов одинаковой ширины, которые накладывались друг на друга на мобильных телефонах или экранах шириной менее 576 пикселей. Для этого я бы использовал класс .col-sm-2.
Применяя этот класс к шести элементам
<div class="row">
<div class="col-sm-2" style="background-color:lavender;">.col-sm-2</div>
<div class="col-sm-2" style="background-color:lavenderblush;">.col-sm-2</div>
<div class="col-sm-2" style="background-color:lavender;">.col-sm-2</div>
<div class="col-sm-2" style="background-color:lavenderblush;">.col-sm-2</div>
<div class="col-sm-2" style="background-color:lavender;">.col-sm-2</div>
<div class="col-sm-2" style="background-color:lavenderblush;">.col-sm-2</div>
</div>
</div>
Вы увидите, что я добавил несколько встроенных стилей, чтобы более четко видеть каждый отдельный столбец в интерфейсе. Вот результат:
Теперь мы рассмотрим пример построения сетки в Flexbox, чтобы вы могли сравнить процесс с каждым из них.
Пример сетки Flexbox
Допустим, я хочу создать сетку flexbox с шестью столбцами, как показано выше. В основном разделе страницы я бы просто создал шесть элементов
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Затем я бы добавил CSS в заголовок своей страницы.
Используя селектор классов .flex-container, я бы фактически сделал контейнер гибким, установив для свойства display значение flex. Затем я могу указать высоту контейнера, а также цвет фона, как показано ниже.
.flex-container {
display: flex;
height: 250px;
background-color: gray;
}
Чтобы стилизовать элементы гибкости внутри контейнера, я бы использовал селектор .flex-container> div. Затем я могу установить цвет фона, ширину, поля и размер шрифта для каждого элемента. Я также могу использовать свойство text-align, чтобы установить выравнивание шрифта в каждом элементе, и свойство line-height, чтобы установить, как далеко от верха гибкого контейнера будет отображаться шрифт. Вот этот CSS:
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 60px;
font-size: 48px;
}
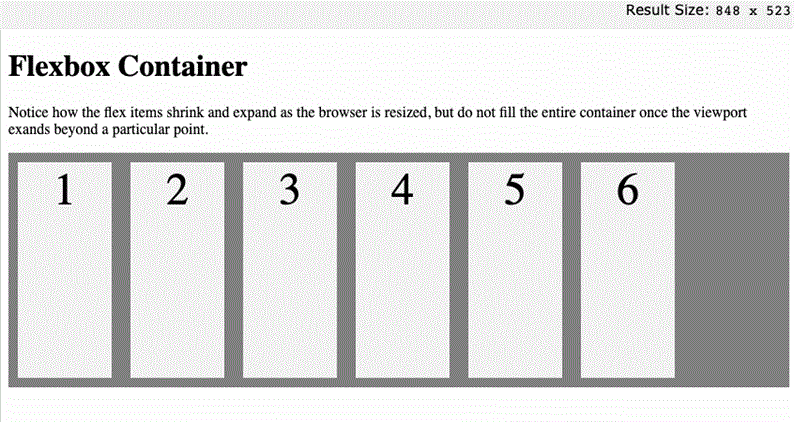
Вот результат:
Если я хочу, чтобы гибкие элементы заполняли весь контейнер, независимо от того, как изменится размер окна просмотра, я могу просто добавить свойство flex-base в свой CSS. Давайте установим его на 1 1 150 пикселей, чтобы элементы увеличивались и уменьшались с гибкости в 150 пикселей. Вот новый CSS:
.flex-container {
display: flex;
height: 250px;
background-color: gray;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 50px;
font-size: 48px;
flex: 1 1 150px;
}
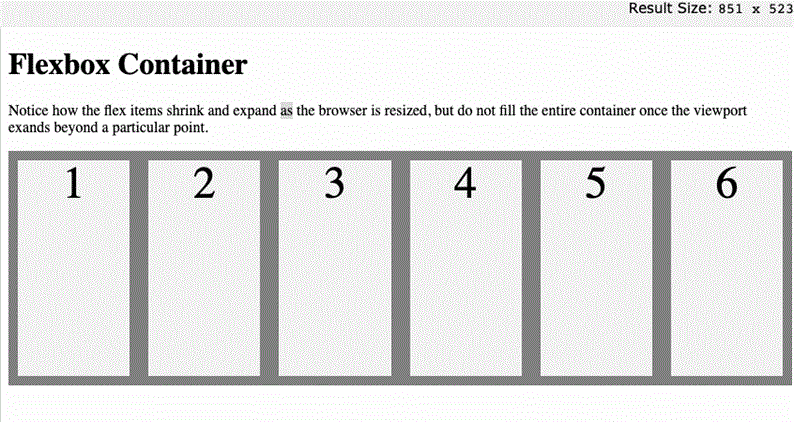
Вот результат:
Дополнительные свойства гибких элементов – это порядок, гибкость-рост, гибкость-сжатие, гибкая основа и выравнивание. Вы можете узнать о них больше в Полном руководстве по Flexbox по трюкам с CSS.
CSS Grid против Bootstrap
Теперь, когда мы сравнили CSS Grid с Flexbox и Flexbox с Bootstrap, давайте сравним CSS Grid и Bootstrap.
Если вы пытаетесь решить, какую из этих двух моделей макета использовать, спросите себя, закреплена ли у вас структура макета или контент. Если вы сначала делаете макет, то есть хотите создать макет, а затем разместить в нем элементы, тогда вам будет лучше с CSS Grid. Но если вы ориентируетесь на контент, то есть у вас есть элементы, которые вы хотите поместить в контейнер и равномерно распределить, тогда используйте Bootstrap. Поскольку Bootstrap построен с использованием Flexbox, вы можете применить это рассуждение при сравнении CSS Grid и Flexbox.
Теперь давайте посмотрим на код конкретных примеров сеток, которые можно построить с помощью CSS Grid и Bootstrap соответственно.
Пример CSS-сетки
Создать контейнер-сетку просто. Вам просто нужно применить свойство display к элементу и установить значение grid или inline-grid. Стиль – вот где бывает сложно.
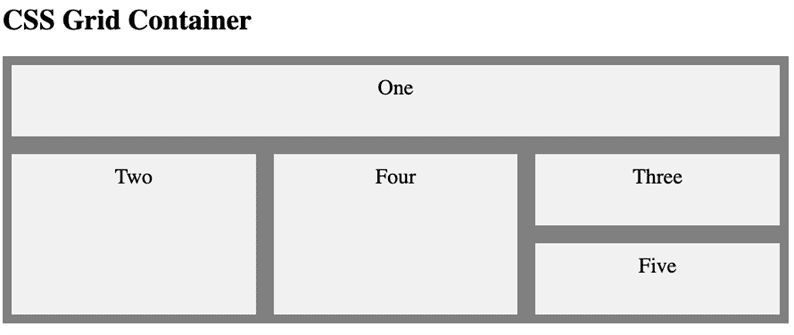
Допустим, я хочу создать макет из пяти элементов. Вот HTML, с которого я бы начал:
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>
Затем я бы сделал его контейнером сетки и изменил цвет фона на серый с помощью этого CSS:
.wrapper {
display: grid;
background-color: gray;
}
Теперь предположим, что я хочу создать три колонки одинаковой ширины. Вы можете использовать свойства grid-template-columns и grid-template-rows, чтобы определить строки и столбцы в вашей сетке и их размер (или вы можете просто определить их). Я могу использовать любую единицу длины, но я буду использовать единицу измерения fr. Единица fr представляет собой долю доступного пространства в контейнере сетки, а не установленное количество, и обеспечивает рост и сокращение дорожек сетки в соответствии с доступным пространством. CSS для моего примера теперь будет выглядеть так:
.wrapper {
display: grid;
background-color: gray;
grid-template-columns: 1fr, 1fr, 1fr;
}
Обратите внимание, что мы использовали свойство grid-template-columns для явного определения столбцов в нашей сетке, но мы не использовали свойства grid-template-rows для явного определения строк. Это не означает, что в вашей сетке CSS нет строк; это просто означает, что строки определены неявно. Вы можете установить размер дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns.
Допустим, я хочу убедиться, что дорожки, созданные в моей неявной сетке, имеют высоту 100 пикселей. Затем я бы добавил следующий CSS, чтобы окончательный результат был:
.wrapper {
display: grid;
background-color: gray;
grid-template-columns: 1fr, 1fr, 1fr;
grid-auto-rows: 100px;
}
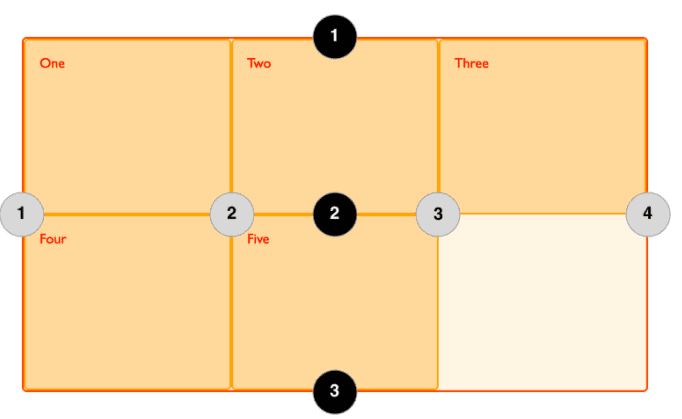
Наконец, мне нужно поместить пять элементов в контейнер сетки. С CSS Grid вы используете свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end и устанавливаете значения для разных линий сетки. Линии сетки в основном представляют собой горизонтальные и вертикальные разделители дочерних элементов в сетке. Линии сетки этой сетки из трех столбцов и двух строк, например, пронумерованы ниже:
Поэтому, если я хочу, чтобы мой box1 простирался от крайней левой линии сетки до крайней правой, я бы поместил его напротив строки столбца 1 и растянул на строку столбца 4. И если бы я хотел, чтобы он охватывал одну неявную дорожку строки, то я бы начал ее на строке 1 и заканчивал на строке 2, как показано ниже. У меня также есть CSS для стилизации box2 и box4.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
.box4 {
grid-column-start: 2;
grid-row-start: 2;
grid-row-end: 4;
}
Результат будет:
Вы можете щелкнуть ссылку на источник, чтобы увидеть, какой CSS я использовал для стилизации элементов сетки. Это из приведенного выше примера Flexbox.
Пример сетки Bootstrap
Теперь предположим, что я хочу создать строку из двух столбцов, одну полной ширины, а другую половину ширины, чтобы они складывались друг на друга на мобильном устройстве. Вот HTML:
<div class="row">
<div class="col-md-8" style="background-color:yellow;">.col-md-8</div>
<div class="col-6 col-md-4" style="background-color:lightyellow;">.col-6 .col-md-4</div>
</div>
Я хочу создать еще одну строку с тремя столбцами, которые занимают половину области просмотра на мобильном устройстве и 1/3 на рабочем столе. Тогда я бы использовал следующее:
<div class="row">
<div class="col-6 col-md-4" style="background-color:lightblue;">.col-6 .col-md-4</div>
<div class="col-6 col-md-4" style="background-color:blue;">.col-6 .col-md-4</div>
<div class="col-6 col-md-4" style="background-color:navy;">.col-6 .col-md-4</div>
</div>
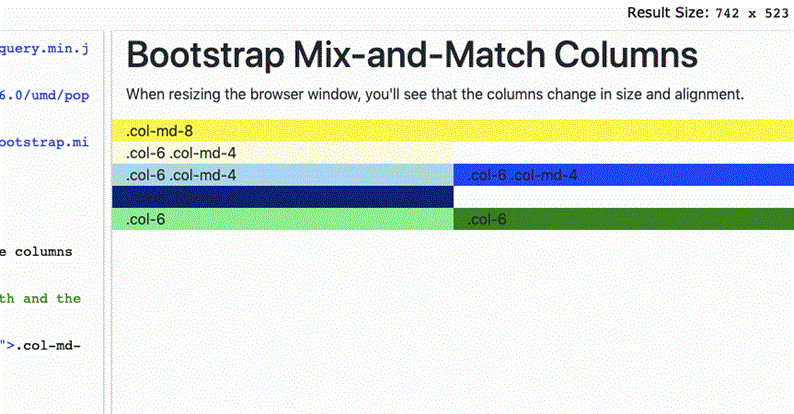
Наконец, я хочу сделать одну последнюю строку с двумя столбцами шириной 50%, независимо от размера экрана. Тогда я бы использовал следующий HTML:
<div class="row">
<div class="col-6" style="background-color:lightgreen;">.col-6</div>
<div class="col-6" style="background-color:green;">.col-6</div>
</div>
</div>
В совокупности это результат:
Создание уникальных макетов
Flexbox, CSS Grid и Bootstrap – это адаптивные модели макетов, которые позволяют создавать адаптивные и уникальные макеты, которые работают во многих различных браузерах и устройствах. Независимо от того, какую модель вы выберете, вам понадобится некоторое знание HTML и CSS.
Источник записи: https://blog.hubspot.com